第4章 HTMLエディタの紹介
この講座では、テキストエディタのTeraPadを使ってHTML文を作成しています。HTML文を作成するには、タグを打ち込んだり、CSSを打ち込んだりするので、手数がかかります。そこで、タグやCSSを打ち込まなくてもHTML文が作成できるいろいろなソフトが開発されてきました。
私のパソコン歴は、1995年末のwindows95からですが、ホームページ作成は、1998年10月です。当時は、「秀丸」というテキストエディタを使ってタグを打ち込んで作成していました。そのころ、MicrosoftのFrontPageというソフトがありましたが、使い難くてとても使う気にはなりませんでした。
またIBMが、ホームページビルダというソフト発売していました。パソコンショップへ行くとホームページビルダの他に札幌にあるDBソフト社のHOTALL(ホタル)というソフトが並んでいました。パソコンに詳しい人に聞くと使うならHOTALLだというのでHOTALL2001を購入しました。使ってみると使い易いので、すぐ後に出たHOTALL2001改訂版も購入しました。DBソフト社は、これを最後に活動を停止し会社は消滅状態になっています。HOTALL2001改訂版が最終版です。非常に使い易いので、現在も使っています。しかし、HTML5規格に準拠するには、困難なので、現在は、新しいページの作成には、TeraPadを使って打ち込んでいます。HTML5は、タグの打ち込みは少なく、スタイルは、CSS指定なので、打ち込みにはあまり抵抗を感じません。
以下は、現在出回っているソフトの紹介です。ただし、ほんの一部です。
1.ホームページ・ビルダー
このソフトは、1996年にIBMが開発し販売していましたが、2010年著作権と商標権がジャストシステムに移っています。
私は、2001年にver.6を購入しましたが、使い難くてとても使う気がしませんでした。兎に角、ゴタゴタしています。このソフトには、「ウエブアートデザイナー」、「ウエブアニメ―タ」というソフトが付いており、これは、ときどき使いました。ver.が古いとホームページ・ビルダ―を使っている人と話が合わなくなるので、数年前に、ver.18を購入しました。いろいろなものが付加され複雑になっているだけでした。
このソフトは、推奨しません。そもそもこういうソフトは、タグを知らなくてもHTML文書ができるようにしたものですが、そのためには、ソフトの使い方を覚えなければなります。これが大変です。スタイルシートが出るまでは、タグでレイアウトを決めていましたが、これは、面倒で時間がかかり大変でした。ところが、スタイルシートが出てからは、非常に楽になりました。ホームページビルダの使い方を覚えるよりタグやスタイルシートを覚える方がはるかに簡単です。
2.Adobe Dreamweaver
「ドリームウェバー」ではなく「ドリームウィバー」と発音します。このソフトは、Macromedia社が開発したものですが、2005年Adobe社がMacromedia社を買収したので、Adobeの名前が付いています。このソフトは、専門業界では圧倒的なシェアを誇るデファクトスタンダードツールとして使われています。非常に高価で約5万円もしていました。ところが、パッケージ版は、2012年5月発売のver.cs6が最後になり、その後は、Dreamweaver ccという名称でcloud版になりました。月々2000〜5000円支払って使うことになります。これでは、専門業者は使えますが、通常の個人では高価で使用できません。
Dreamweaverとはどんなものか知るためにインストールされているパソコンで操作してみましたが、タグとスタイルシートを十分に理解していないと使えません。
3.Crescent Eve
このソフトは、フリーソフトです。Webを調べるとHTMLエディタのフリーソフトは、いろいろありますが、このソフトは、この講座にピタリのソフトですから詳しく紹介します。このソフトは、窓の杜からダウンロードできます。対応OSは、Windows 8 までのようですが、Windows 10 で問題なく使えます。特徴を列記しますと、
- ソフトを立ち上げると下の画面が表示されますが、通常のテキストエディタと同じです。

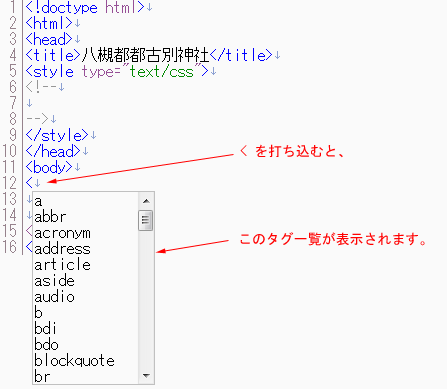
- ファイルがhtml文書であると、山形括弧(<)を打ち込むと下の画像のようにタグの一覧が表示されるので、その中から必要なタグをクリックすれば、そのタグが打ち込まれす。タグをフルに打ち込む必要はありません。

- 「定型句の挿入」というのがあるので、事前に複雑なテーブルタグなどを登録しておくとすぐに挿入できます。例えば、1例として、
<table>
<tr><th></th><td></td></tr>
</table>
を登録しておきます。 - Ctrl+Enter で閉じタグが挿入され、Shift+Enter で<br>タグが挿入されます。
- 画像の掲載は、width や height を打ち込むのが大変ですが、このソフトでは、「ツール」→「画像の挿入」をクリックすると、「ファイルを開く」画面が出て来るので、所定の画像を選択し「開く」をクリックすると、例えば、<img src="trimto.gif" width="51" height="55"> のようにすべてを打ち込んでくれます。これは、便利です。
- リンクも同様な方法で打ち込んでくれます。
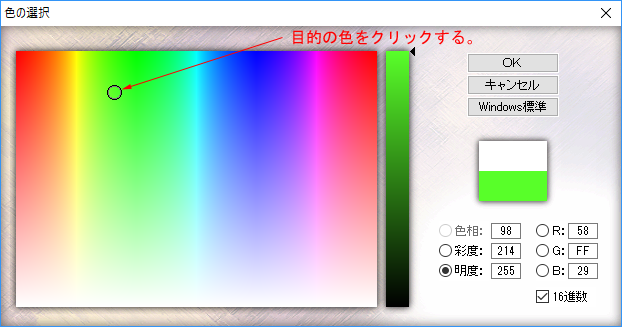
- 色を指定するときは、通常は、画像ソフトを立ち上げて色を選択しますが、このソフトでは、「ツール」→「色の挿入」をクリックすると、下の画面が出てくるので、目的の色をクリックし、OKすれば、16進表示の色を打ち込んでくれます。

- 文法チェック機能があるので便利です。「ツール」→「文法チェック」をクリックすると間違っている行を表示してくれます。<p>を使うと終了タグの</p>をよく忘れますが、このような誤りをチェックしてくれます。
上のような特徴がありますので、TeraPadを使うより効率よくHTML文を作成することができます。使ってみてください。
ところで、私は、なかなか使う気になれませんでした。というのは、テキスト入力のときは、ショートカットキーの Ctrl + H(バックスペース)と Ctrl + M(改行)を使っていますが、このソフトには、これがないからです。
そこで、2014/12/18、ショートカットキーの Ctrl + H(バックスペース)と Ctrl + M(改行)を装備できないか開発者にメールでお願いしたところ、なんと2時間後に開発者から装備したとの連絡が入り驚きました。まさかこんなに早く対応していただけるとは、夢にも思っていませんでした。今後使っていこうと思っています。
ダウンロードして使ってみたいという方は、あちこちを変えないために下記の「インストール時の注意」に従ってインストールしてください。そして、インストール後「初期設定」を行ってから使ってみてください。
インストール時の注意
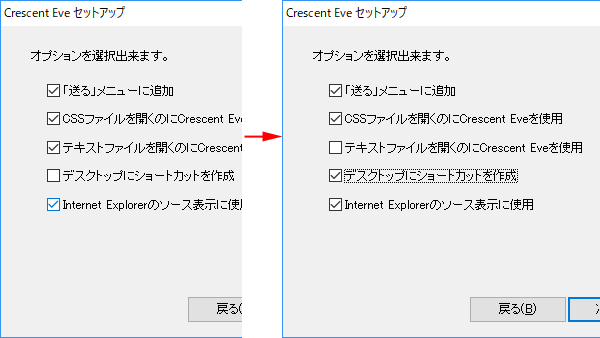
インストールするとき、オプション選択の画面では、「デスクトップのショートカットを作成」にチェックを入れ、「テキストファイルを開くのにCresent Eveを使用」のチェックは外しましょう。「Internet Explorerのソース表示に使用」にチェックを入れておくと、ソース画面上で修正ができるようになり便利になります。

初期設定
Crescent Eveを立ち上げ、メニューバーの「ツール」をクリックするとメニューが表れますが、一番下の「Crescent Eve 起動時の設定」をクリックすると、設定画面が出て来るので、これによって設定してください。以下は、私の推奨ですが、気に入らないところがあったら、自分好みに設定してください。
- 「表示」タグの設定:右上の「フォントサイズ」があり 11 になっていますが、12 にしましょう。もっと大きい方がよいときは、14 にしましょう。
- 「機能」の設定:このままでよいでしょう。
- 「ツールバー」の設定:「元に戻す」「やり直し」すぐ下のバーにチェックを入れます。これでアイコンがツールバーに表示されます。
- 「キー割り当て」「配色」の設定:このままとします。
- 「HTML」の設定:「デフォルトHTML種別」のところは、右の▼をクリックし「HTML5」にします。
「文法チェックタイミング」は、変更なしでもかまいませんが、保存するとき出てくると面倒なので、すべてチェックを外し、文法チェックをしたいときは、「ツール」→「文法チェック」をクリックしてチェックした方がよいでしょう。 - 「文字コード」の設定:「デフォルト文字コード」は、shift_JISになっていますので、このままとします。
4.その他のソフト
そのほかにいろいろありますが、まだ試していません。いろいろ試して徐々に追加していくことにしています。