<img>にマイナスmarginを適用する方法
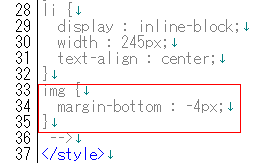
(1) それでは、<img>にマイナスmarginを適用して写真と説明文字間を狭くしてみましょう。スタイルシート部に下のように margin-bottom : -4px; を記入してください。現在は、約10pxですから、10px - 4px=6px になります。

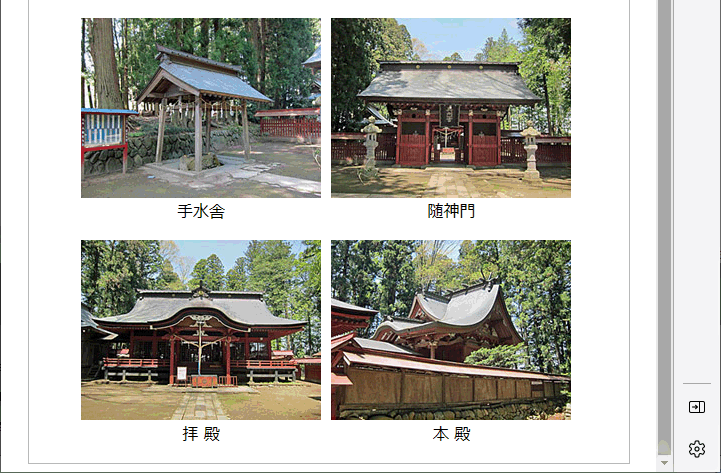
(2) 上書き保存し、Edgeをアクティブにして、更新ボタンをクリックしてみましょう。間隔が6px程度になっており実現できました。

(3) このサンプル文の場合は、img にマイナスmargin を指定しましたが、img には、vertical-align というプロパティがあり、vertical-align:-4px と指定しても同じ結果が得られます。vertical-alignについては、11節で「vertical-align プロパティについて」で詳しく説明しています。ある程度理解が進んでから読んでみてください。
(4) img に指定したので、上の「国道118号線から見える鳥居」の写真も、写真と説明文字間が狭くなります。