横並べ写真が大きい場合
本文で使用した横並べ用の写真の幅は、240pxでした。左右に余白があるので、写真の幅を拡げて表示したいという人もいると思います。
そこで、写真幅を280pxにしてみましょう。
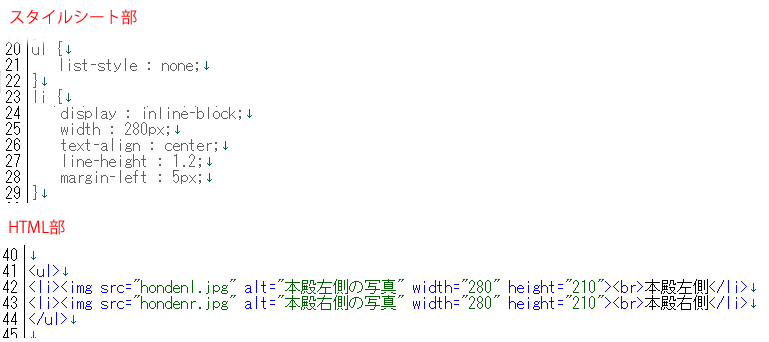
- スタイルシートとHTMLは、下図のように記載します。

- Edgeで開くと下図のようになり横に並びません。

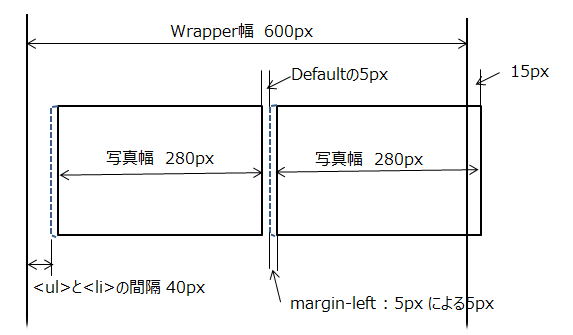
- 何故でしょうか。原因は、<ul> と <li> は、40px 離れているからです。このことは、前節の「リスト(箇条書き)で説明しています。
それでは、下の図を見てください。写真2枚がwrapperの幅600pxの中に入っていないので、横に並ばないで改行されるからです。
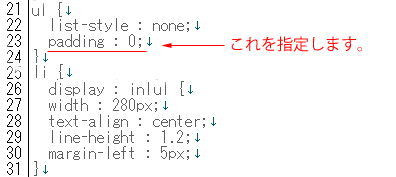
- <ul>は、内部で padding-left:40px と指定されているので、40px後に<li> が出てくるからです。それでは、下図のようにスタイルシートの ul のところに padding:0; を指定してみましょう。

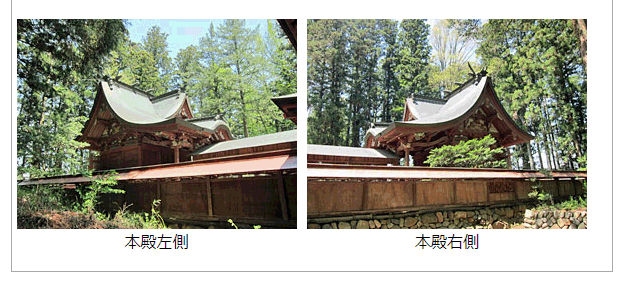
- Edgeで開いてみましょう。下図を見てください。横に並んでいます。

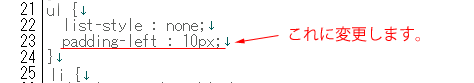
- 横に並びましたが、中央配置ではありません。左側は 5px の余白、右側は 25px の余白になっています。ならば、写真を 10px 右に寄せれば中央配置になります。指定の仕方は、ul の padding:0 を padding-left:10px に変更します。下図を見てください。

- Edgeで開くと下図となり、中央配置になっています。

- 以上で説明終了です。