</ul><ul>の削除
</ul><ul>を削除すると少々レイアウトが変わります。それでは、順を追って説明します。
(1) 下図のように</ul><ul>を削除します。

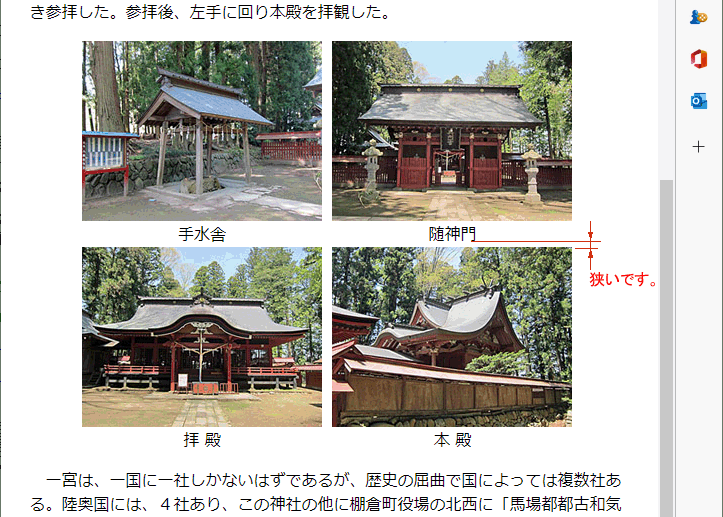
(2) これをEdge表示すると、下図のようになり上の写真の説明文字と下の写真の間隔が狭くなり見栄えが悪くなります。

(3) この間隔を広くするには、下図のように <li>の下部にmargin を取ります。

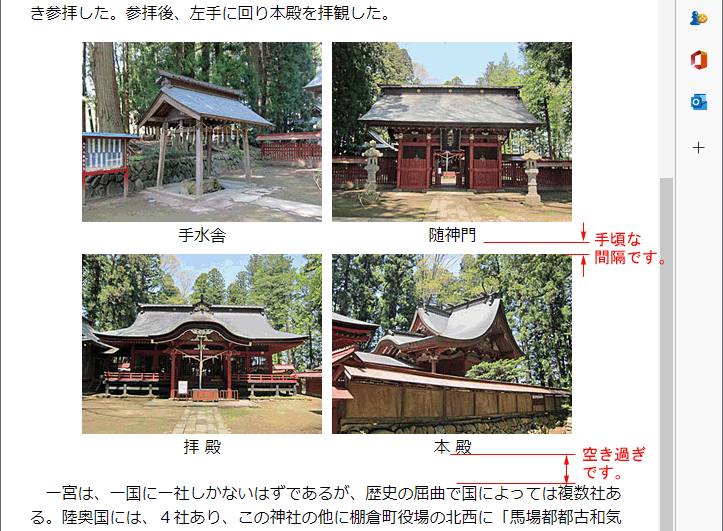
(4) これをEdge表示すると下記となり、ほどよい間隔になりました。ところが、下方の文章との間隔が空き過ぎてしまいました。

(5) この間隔を狭くするには、段落<p>の margin-top を小さくすると共に、<ul>の margin-botom を 0 にします。下の図を見てください。

(6) これをEdge表示すると下図となりバランスよくなりました。下の方をもう少し拡げたいときは、<p>の margin を 0 ではなく、例えば、3pxのように数値を指定します。

(7) 以上で説明を終りますが、写真を沢山並べるときは、この方法を採用してください。