Photoshop Elements 9による切り抜き
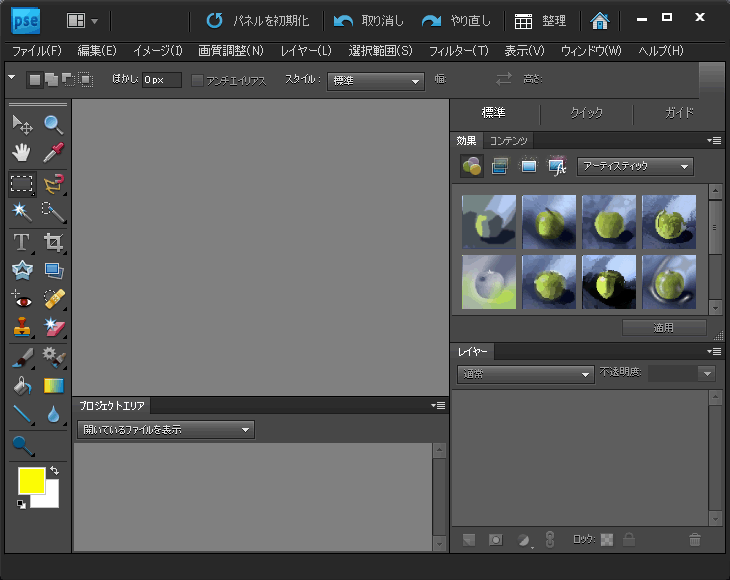
(1) PhotoShop Elements 9 を立ち上げると下の画面が表示されます。この説明書に入れるために画面表示を小さくしているので、作業画面が小さくなっています。

(2) 以下の手順で操作します。
- 画像を読み込みます。ここでは、先に使った本殿の写真を読み込みました。
メニューバーの「画質調整」→「スマート補正」をクリックします。すると、画質が少しよくなります。返って悪くなったときは、左上の「取り消し」をクリックし「スマート補正」をやめましょう。 - 左側にある「切り抜きツール」をクリックします。
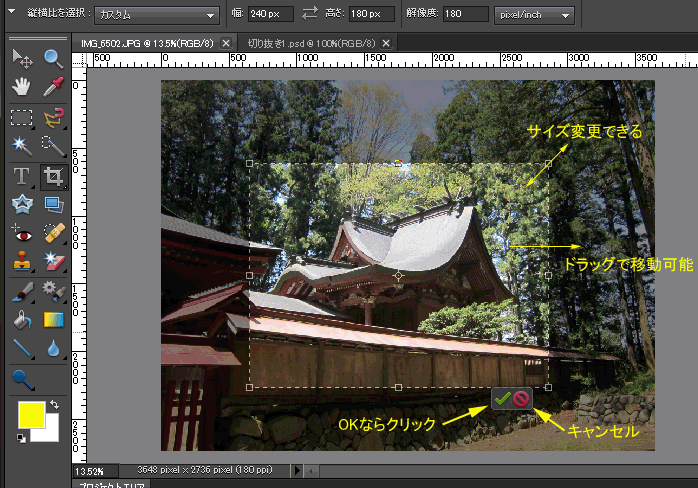
- すると、写真の上方に切り抜きの幅と高さを指定するテキストボックスが出て来ますので、所望の寸法を打ち込みます。ここでは、幅240px、高さ180pxとしました。
- 切り抜きたい画面の左上から右下にドラッグします。

(3) ドラッグを終えると下の画像のように切り抜き予定部が表示されます。この枡は、隅をドラッグすれば、大きさを変えることが出来ますし、内部をドラッグすれば、移動することが出来ます。切り抜き範囲が決まったら緑のチェックマークをクリックします。やり直すときは、赤のキャンセルマークをクリックします。バージョンの古いPhotoshop Elementsでは、緑のチェックマークが出ないので、切り抜き画像の上でダブルクリックします。

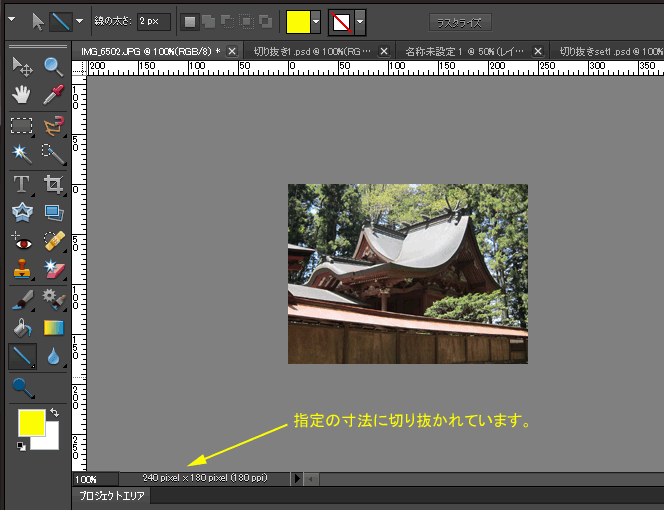
(4) 緑のチェックマークをクリックすると、指定の寸法に切り抜かれた画像になります。下の画面参照。

(5) 次は、画質調整です。画質調整は、おわかりと思いますので説明は省略します。ただし、暗部を明るくする調整のみ参考までに載せておきます。
太陽がさんさんと照っているときの建物の写真は、コントラストが強く暗いところがほとんど見えません。このようなときは、「画質調整」→「ライティング」→「シャドウ・ハイライト」をクリックして調整します。高岡市にある瑞龍寺国宝山門の写真を例として載せておきます。

補正前
補正後
(6) 画質調整が終ると、「アンシャープマスク」をかけた後、保存します。「アンシャープマスク」は、輪郭強調です。
(7) 画像のファイルサイズは、非常に大きいので、JPEGという技術を使ってファイルサイズを小さく(圧縮)します。圧縮程度が大きいとファイルサイズは、小さくなりますが、画質は落ちます。逆に、圧縮程度が小さいと画質の落ちは少ないですが、ファイルサイズが大きくなります。
PhotoShop ElementsでJPEGで保存するときは、画質設定があり、「最高」「高」「中」「低」の4種類があります。通常の写真の場合は、「中」「低」あたりで十分です。しかし、文字の入った写真では、「高」で保存しないと文字色がおかしくなります。下の写真をみてください。原因は、サンプル比が異なるからです。

圧縮なし(file-size:126kB)
「高」保存(44kB)
「中」保存(39kB)
(8) 以上でPhotoShop Elements 9 による切り抜きを終ります。