ブラウザ比較
Web画面は、ブラウザによって変わる。最近、Mac パソコンを入手したので、Windows のブラウザ、Mac のブラウザについて、表示を比較してみたので、以下に報告する。ただし、Mac のバージョンは、v10.11 El Capitan で 2015年レベルであり少し古いことを承知いただきたい。
ブラウザ比較は、フォント指定に対し、各ブラウザは、どのように表示するかを見ることにした。フォントは、いろいろなものが沢山あるが、いろいろ考えた結果、「無指定」、「MS 明朝」、「メイリオ」、「ヒラギノ角ゴシック」とした。
ネットでMacのフォント指定を見ると、「ヒラギノ角ゴPro W3」指定が多い。手持ちのMac(El Capitan)のフォントを調べると「ヒラギノ角ゴPro」は、インストールされていなく、「ヒラギノ角ゴシック」がW0からW9までインストールされている。このことから「ヒラギノ角ゴシック」を指定した。
Safariは、4年前は、日本語フォント名を認識しなかったが、El Capitanでは、認識するので、日本語の「ヒラギノ角ゴシック」指定は問題ない。
比較は、下の枠の中を見ていただきたい。この枠の中は、ブラウザによって表示は、異なる。「無指定」や指定フォントがインストールされていないときは、ブラウザのDefault フォントで表示される。
以下、各ブラウザによる表示をスクリーンショットで表示し、それについて解説する。
font指定:無指定
国道118号線を北上し、棚倉町に入って約4km走ると左カープする前面に由緒ありそうな神社が見えてくる。
2020/01/12
font指定:MS 明朝
国道118号線を北上し、棚倉町に入って約4km走ると左カープする前面に由緒ありそうな神社が見えてくる。
2020/01/12
font指定:メイリオ
国道118号線を北上し、棚倉町に入って約4km走ると左カープする前面に由緒ありそうな神社が見えてくる。
2020/01/12
font指定:ヒラギノ角ゴシック
国道118号線を北上し、棚倉町に入って約4km走ると左カープする前面に由緒ありそうな神社が見えてくる。
2020/01/12
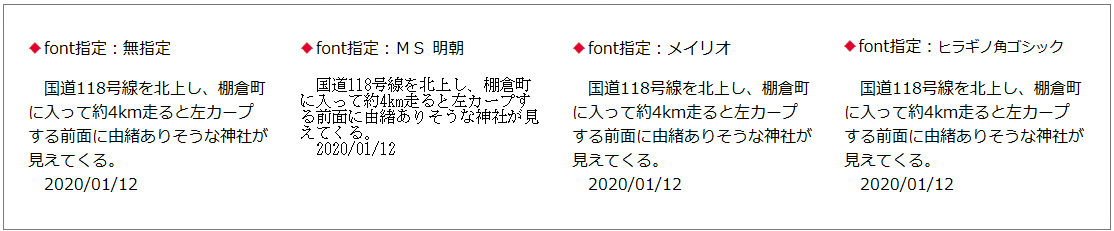
1.Internet Explorer v11の表示

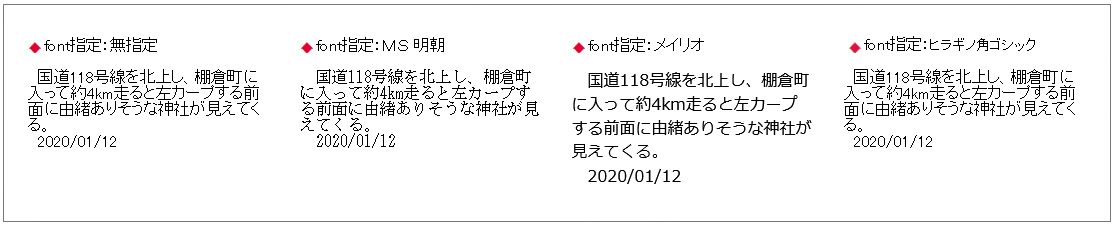
Enternet Explorer v11 の表示
Internet Explorer v11のDefaultフォントは、MS PGothic である。Windows Vista 以降は、「メイリオ」がインストールされているが、「ヒラギノ角ゴシック」は、インストールされていないので、「無指定」と「ヒラギノ角ゴシック」指定のところは、MS PGothicで表示されている。line-height は、指定していないので、行間は余白なしで表示されている。また、「MS 明朝」のところも同様に行間の余白はない。
ところが、「メイリオ」指定は、行間が空いている。これは、メイリオの特徴である。メイリオの文字は、16pxであるが、上下に余白を持っており縦寸法は、24pxである。よって、24/16=1.5 となるので、line-height は、1.5になるのである。
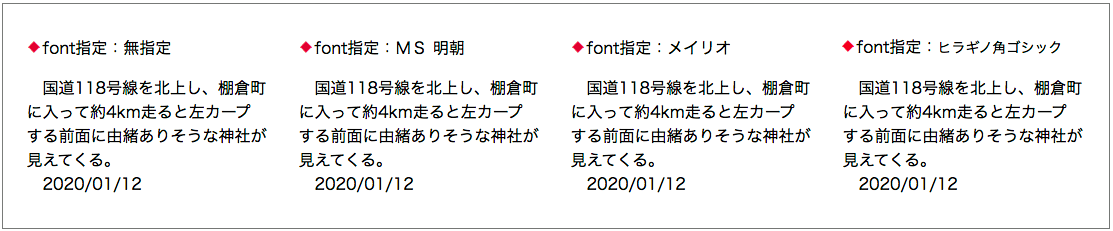
2.Edge の表示

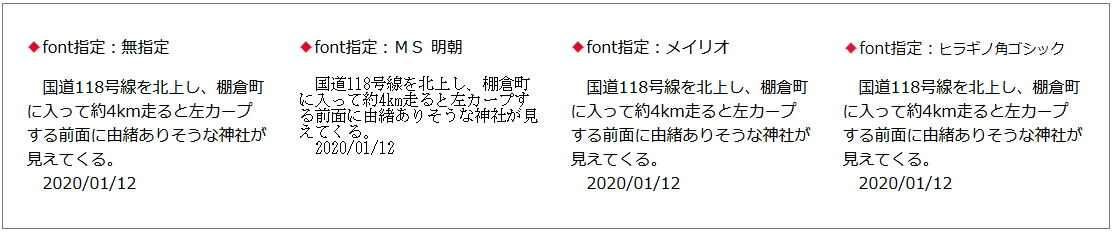
Edge の表示
Edge の Default フォントは、Edgeの中には、書いてないが、表示された文字を見ると、メイリオである。よって、「MS 明朝」指定以外は、すべてメイリオで表示されている。
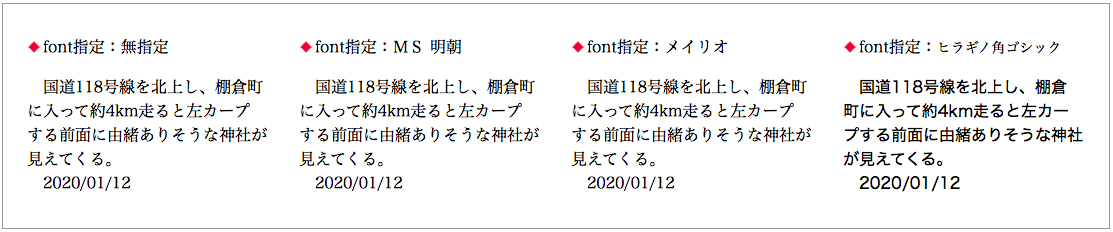
3.Firefox の表示

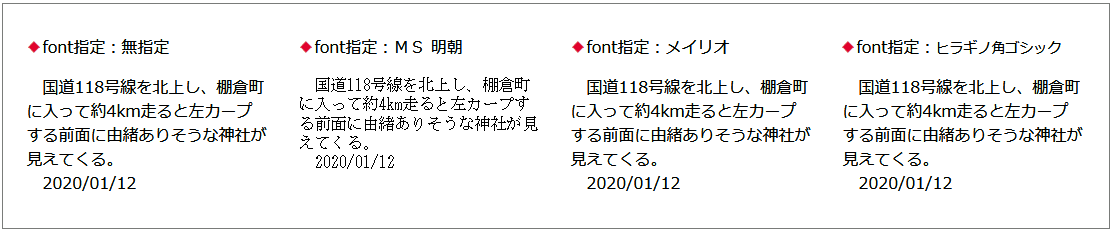
Firefox の表示
Firefox の Default フォントは、メイリオである。よって、「MS 明朝」指定以外は、すべてメイリオで表示されている。ここで、注目していただきたいのは、「MS 明朝」の表示である。よく見ると行間が少し空いている。line-height は、1.2 になったいる。 Firefox は、昔から line-height の指定がなくても、1.2 で表示し読み易くしている。Good!
4.Windows10 の Google Chrome の表示

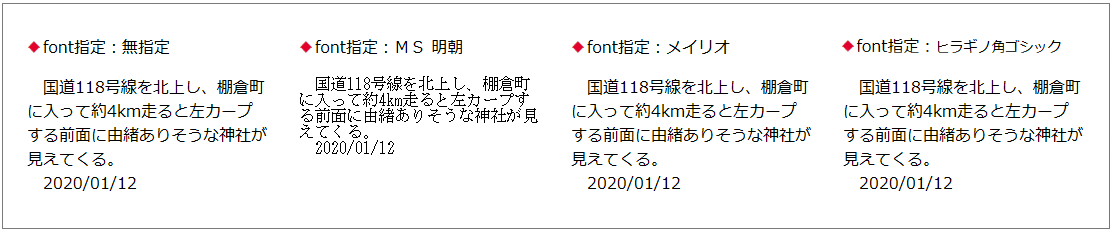
Firefox の表示
Chrome の Default フォントは、「カスタム」となっている。このカスタムがよくわからない。表示を見るとメイリオのようである。「MS 明朝」指定では、行間空き無しの表示である。
5.Windows10 の Opera の表示

Opera の表示
Opera は、Google Chrome のコピーのようなものなので、Google Chrome の表示と同じである。Default フォントも、「カスタム」になっている。
6.Mac の Google Chrome の表示

Mac の Google Chrome の表示
標準フォントを調べたところ、「ヒラギノ角ゴ ProN」になっていた。表示をみると、4指定全部同じ書体である。「ヒラギノ角ゴ ProN」と「ヒラギノ角ゴ Pro」は、ほとんど同じ表示だろうか。調べてみたところ、下記がわかった。
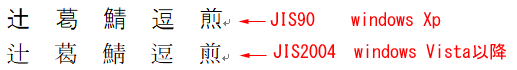
Nが付かないものは、JIS90字形、Nが付けば、JIS2004字形 で いくつかの漢字(168字)が旧字風デザインになるという。比較を下に示す。

最初に説明したようにMacパソコンには、「ヒラギノ角ゴProN」は、インストールされていない。よって、「ヒラギノ角ゴProN」では表示されていないと考えられるがよくわからない。そもそも「ヒラギノ角ゴProN」と「ヒラギノ角ゴシック」との差がわからない。
7.Mac の Safari の表示

Safari の表示
Safari の標準フォントは、昔から明朝体である。なので、「無指定」「MS 明朝」「メイリオ」は、明朝体で表示され、どれも line-height は、1.5 で表示されている。「ヒラギノ角ゴシック」指定は、指定どおりゴシックで表示されているが、文字が少し太いので、W4 と考えられる。
8.まとめ
- Windows のブラウザは、Firefoxを除けば、HTML指定どおりに表示しているといえる。指定が悪いと非常に読み難い。
- MS 明朝、MS ゴシック、MS P明朝、MS Pゴシック時代は、非常に読み難かったが、Windows Vista 以降、メイリオが搭載されたので、これを指定すると非常に読み易くなった。
- Macは、見ればわかるとおり、文字が太く、line-height が 1.5になっており非常に読み易くなっている。文字が太く見えるのは、アンチエイリアスを行っているからである。
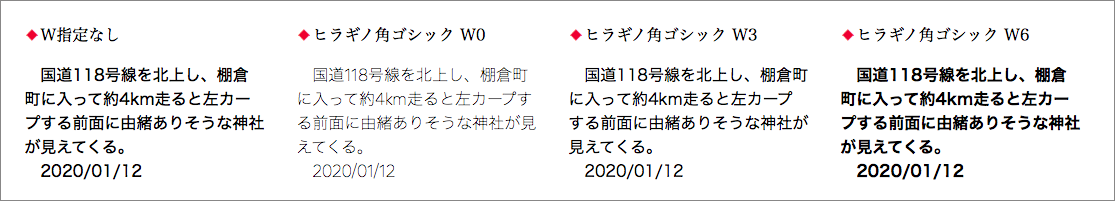
でも、windowsにアンチエイリアスを要求する気はしない。現在、アンチエイリアスをCSSで指定することはできない。 - 「ヒラギノ角ゴシック」は、W0からW9までインストールされている。参考までに、W指定なし、W0、W3、W6を指定した場合のSafariの表示を下に示す。W無指定は、少し太くW4表示のようだ。ネットでMacのフォント指定を見ると多くがW3を指定しているが、W無指定だと太すぎるので、W3を指定しているようだ。W6は、bold 指定と同じである。

Wを指定した場合の Safari の表示
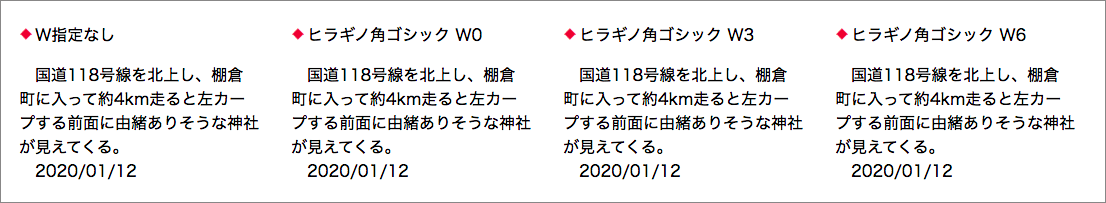
- MacのChromeで見たものを下に示すが、全て同じ表示である。すべて、W4の表示のようだ。Defaultフォントを「ヒラギノ角ゴProN」から「ヒラギノ角ゴシック」に変更しても表示は、変わらなかった。Mac Chromeでは、W指定はできないようだ。

Wを指定した場合の Mac Chrome の表示
- 以上のことから、HTMLに於けるフォントの指定を考え直すことにした。Safariは、以前は、和文フォント名は、認識しないので、"Hiragino Kaku Gothic Pro"を指定していたが、現在は、和文を認識するので、英文はやめ和文にする。
よって、font指定は、下記で十分である。
font-family : "メイリオ", "ヒラギノ角ゴシック", sans-selif;