色 の 表 現
色の表現を知りホームページを格調高いものにしましょう。
ホームページは、背景の色、文字の色など色の使い方によって、その見栄えは大きく変わってきます。色を自在に操れるようにし、魅力あるホームページを作りましょう。
光の3原色とフルカラー
パソコンのモニタの色は、光の3原色であるRGB{ Red(赤)、Green(緑)、Blue(青) }の混色によって表現されています。RGBは、それぞれ256階調(8ビット)で表現されていますので、全色数(フルカラー)は、256×256×256=16,777,216色(24ビット)となります。よって、われわれは、16,777,216色の中から好みの色を選択することができます。
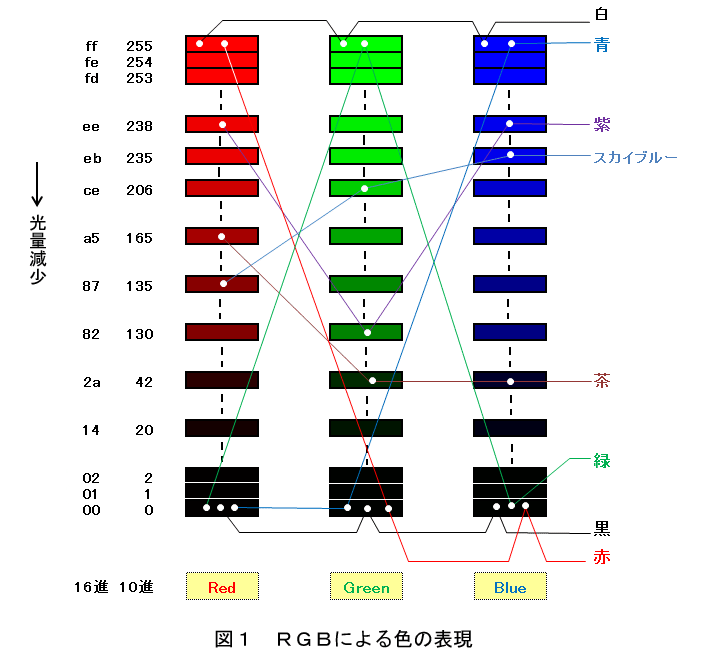
下の図を見てください。RGBのいろいろな色を組み合わせると、いろいろな色ができることことを示したものです。

赤、緑、青を 255 にすると白になります。赤の135、緑の206、青の235を混色するとスカイブルーという色になります。赤の238、緑の130、青の238を混色すると紫色になります。同様に、赤の165、緑の42、青の42を混色すると茶色になります。
このようにRGBのそれぞれの色を混色していろいろな色を表現することができます。
基本的な色のRGB階調
| 白色 | 黒色 | 赤色 | 緑色 | 青色 | 黄色 | シアン | マジェンタ | |
| R | 255 | 0 | 255 | 0 | 0 | 255 | 0 | 255 |
| G | 255 | 0 | 0 | 255 | 0 | 255 | 255 | 0 |
| B | 255 | 0 | 0 | 0 | 255 | 0 | 255 | 255 |
色の16進表示
ホームページに使用されているHTML文書では、色は下のように、最初に"#"を付けて16進で表示することになっています。#(Redの16進表示)(Greenの16進表示)(Blueの16進表示)
16進の記号を下表に示します。| 10進 | 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16進 | 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | A | B | C | D | E | F |
10進と16進の対比を下表示しますが、上の図1の左側でもわかります。
| 10進 | 000 | 001 | 100 | 153 | 187 | 200 | 204 | 255 |
| 16進 | 00 | 01 | 64 | 99 | BB | CB | CC | FF |
10進から16進への換算は、Windows7 の場合、[スタート] → [プログラム] → [アクセサリ] → [電卓] をクリックして電卓を出します。メニューバーの[表示]をクリックして、[プログラム]を選択すれば、10進→16進換算ができます。
16進の色表示は、下表のようになります。なお、アルファベットは、大文字、小文字どちらでもOKです。
| 色 | 16進表示 | 色 | 16進表示 |
| 白色 | #FFFFFF | 黄色 | #FFFF00 |
| 黒色 | #000000 | シアン | #00FFFF |
| 赤色 | #FF0000 | マジェンタ | #FF00FF |
| 緑色 | #00FF00 | 橙色 | #FF9900 |
| 青色 | #0000FF | 黄緑色 | #CCFF00 |
ところで、html文では、16進の2桁の字が同じ場合は、1字で代用することができます。
例えば、
白: #ffffff → #fff
黒: #000000 → #000
赤: #ff0000 → #f00
緑: #00ff00 → #0f0
のように記述することができます。
好きな色の作り方
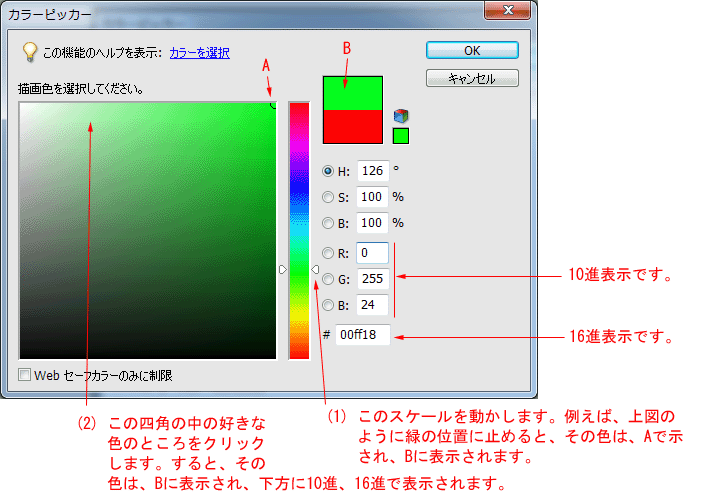
(1) まずは、Windows [アクセサリ] にある簡単なお絵描きソフトの [ペイント] を使って以下に説明します。[スタート] → [すべてのプログラム] → [アクセサリ] → [ペイント] をクリックすると「ペイント」画面が出てきます。その画面右上の「色の編集」というアイコンをクリックすると、下の画面が表示されます。

(2) 画面中の説明文を読み好きな色を作成してください。ただし、色は、10進でしか表示されませんので、html文に使うときは、16進変換が必要です。
(3) 次に一般によく使われるPhotoShop Element の色の作成について、説明しておきます。
PhotoShop Elementsを立ち上げ、左下の「描画色を設定」アイコンをクリックすると、下の画面が表示されます。画面の説明文を読み好みの色を作ってください。

色についてのホームページ
インターネット上には、色についてのホームページが沢山あります。2件紹介しておきます。
■ 原色大辞典
■ ホームページ作成のためのColoring Room