(異常表示の解消)
写真専用<ul>について
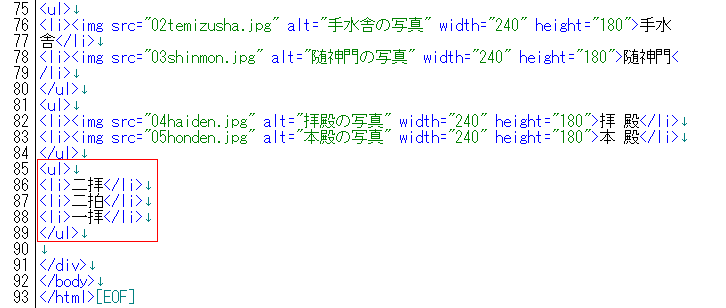
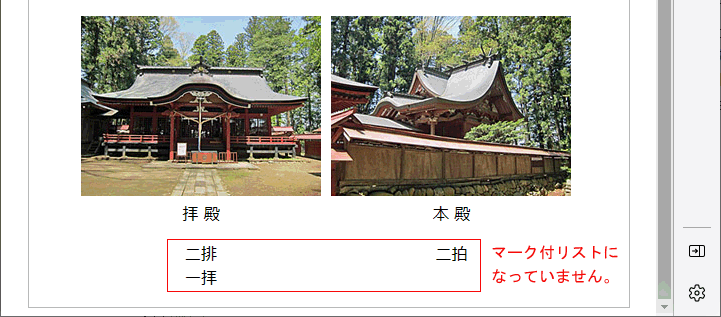
- 参拝法の「二拝」、「二拍」、「一拝」をマーク付リストを使って表示するために、下図のように記載しましたが、これでは、マーク付リストにはなりませんでした。


- ならば、どうするか。上の写真横並べの ul を写真専用の ul にすれば、解決します。以下にそのやり方を説明します。
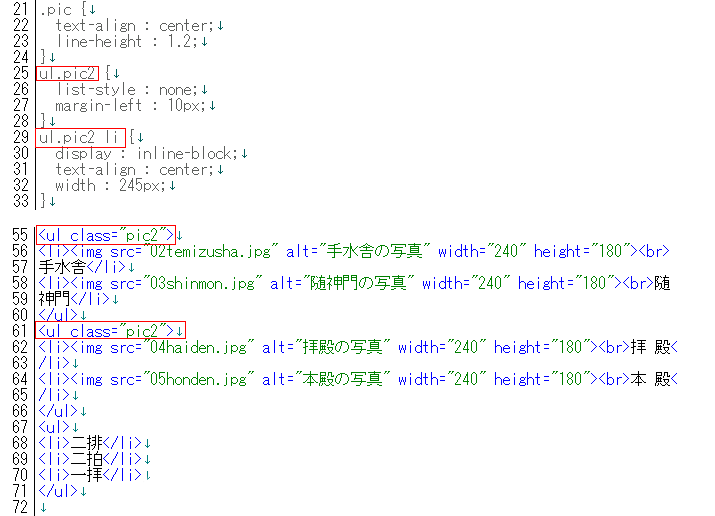
- そのためには、ul に classセレクタを設定します。class名は、上の写真1枚表示に .pic を使いましたので、今度は、写真が2枚なので、.pic2 としましょう。そこで、ul に .pic2 を付けて ul.pic2 とします。これは、「pic2専用の ul よ」という意味になります。li は、どうするか。li は、ul.pic2 の li ですから、ul.pic2 li と記述します。ul.pic2 と li の間には、半角のスペースを入れます。
(注) セレクタを半角スペースでつなぐのは、子孫セレクタと言います。これについては、「13.スタイルシートのいろいろな使い方の14.子孫セレクタ」を見てください。
そして、<body>の中の<ul>のところは、<ul class="pic2">とします。html文の記述は、下図となります。

- 上書き保存してEdgeをアクティブにし、更新ボタンをクリックしてみましょう。マーク付リストが表示されています。写真の横並びも正常です。

- 上の方法は、<ul>は「写真専用の<ul>よ」ということになります。
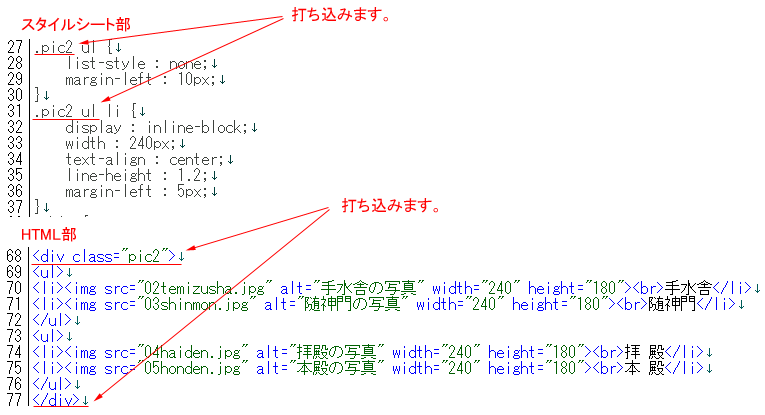
別な方法は、写真2枚表示のところを <div class="pic2"> と </div> で囲みます。これは、「<div class="pic2"></div>で囲まれた中は、写真専用領域よ」ということになります。 - それでは、スタイルシートとHTMLを下に示します。
スタイルシートの .pic2 ul は、pic2という枠の中にある ul という意味になります。.pic2 ul li は、pic2という枠の中にある ul の li という意味になります。
HTML部では、写真2枚表示部分を<div class="pic2"> と </div>で囲っています。
- 上書き保存してEdgeをアクティブにし、更新ボタンをクリックしてみましょう。マーク付リストが表示されています。写真の横並びも正常です。

別な方法
使い分け
以上二つの方法がありますが、最初の方法は、文章のあちこちの中に入れていくときに便利です。後の方法は、マーク付リストがなく、写真群として写真が沢山あるときに便利です。