写真幅が広いときの横並べ
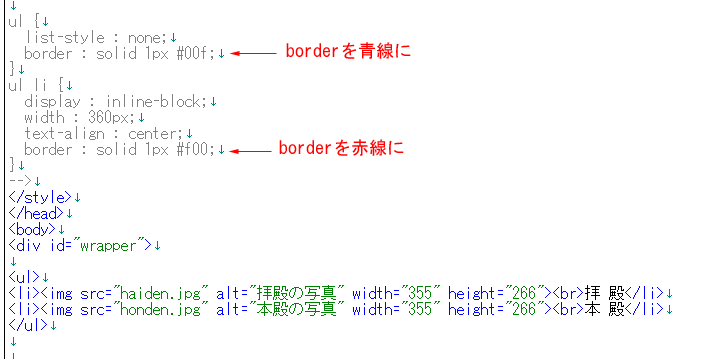
(1) wrapperの幅を740px にし、2枚並べの写真の幅を355pxにしたとき、写真の横並べをやってみましょう。CSSとHTML部を下に示します。わかり易くするために、ul の border に青線、li の border に赤線を指定しました。

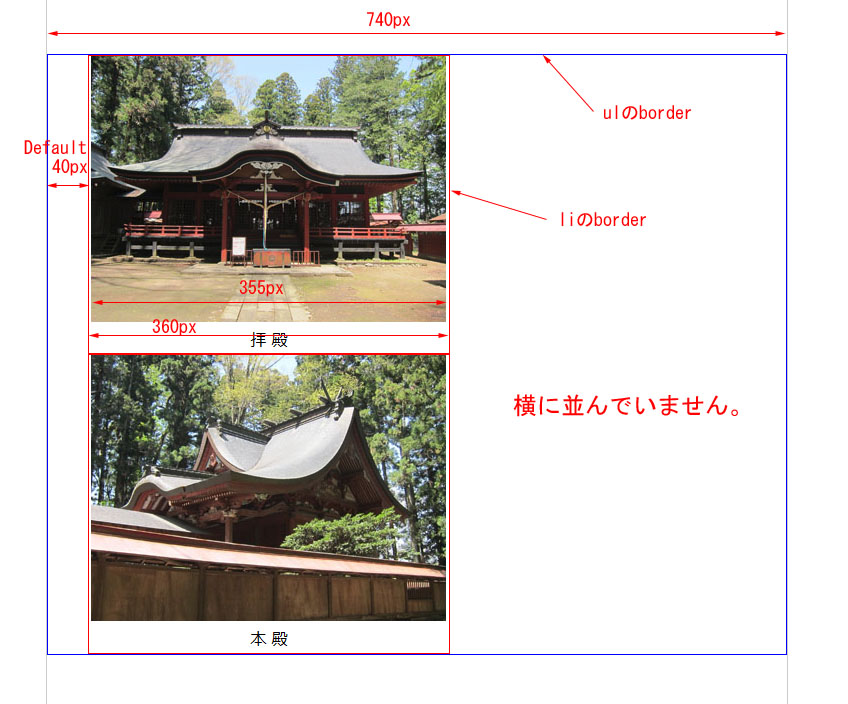
(2) これをIEで表示させると下のようになり、横並びになっていません。

(3) 横並びにならない原因は、<li>は、defaultで出だしが40px遅れているからです。40px+355px+10px+355px=760px となり、wrapperの幅 740pxを超えているからです。これを解決するためには、<ul>を左に約30px移動する必要があります。右方向移動は、プラスですが、左方向への移動は、マイナス指定になります。計算によると、-32.5px となります。画素に小数点以下はないので、-33pxとします。
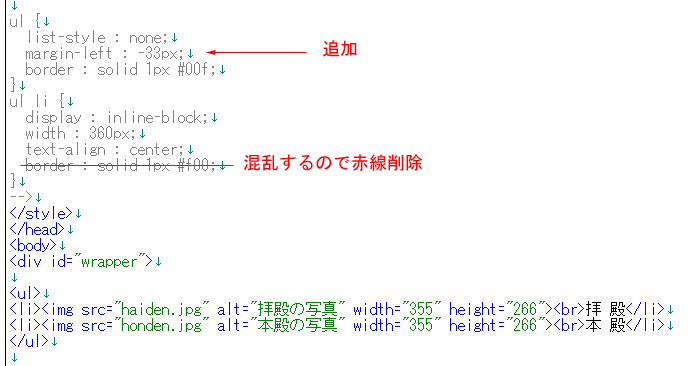
そこで、ul に margin-left : -33px;を追加します。下を見てください。

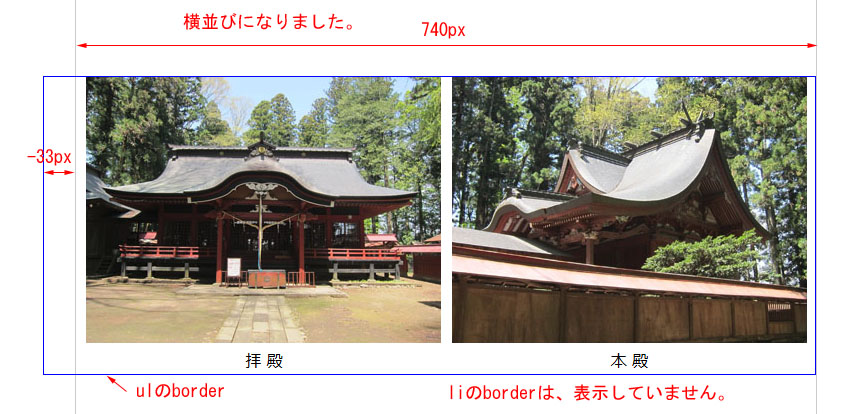
(4) これをIEで表示させると下のようになり、横並びが実現しました。

(5) 横幅不足で横に並ばないケースがいろいろなところで起きますので、注意してください。