8.画像の準備
第7節までの画像は、当方で準備しましたが、これから自分のページを作成するには、自分で画像を準備する必要があります。今は、デジカメがありますので、それほど難しくはありません。デジカメで撮った写真をそのまま所定の大きさに縮小するだけなら簡単です。しかし、いろいろやっていくとトリミングしたり、ある部分を抜き出したくなります。そこで主として写真の抜き出しについて以下に説明します。その前にパソコンのモニタの画素数、デジカメ写真の画素数について理解しておきましょう。
1.モニタとデジカメ画像の画素数
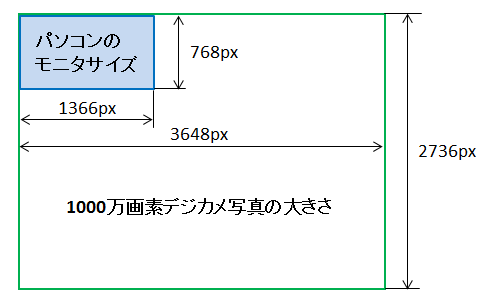
パソコンのモニタは、光の点(ドット)の連なりで出来ています。この点は、画像の素ですから画素と呼ばれています。画素の単位は、ピクセル(px)です。windows7の場合、デスクトップ画面の何もないところで、右クリックするとメニューが出てきますが、その中に「画面の解像度」というのがあるので、これをクリックします。出て来た画面の中に「解像度」というのがあります。パソコンによって異なりますが、普通のノートパソコンだと1366×768 となっています。これは、横方向は、1366ヶの点で出来ており、縦方向は、768ヶの点でできているということです。この場合の画素の数は、1,366×768 = 1,049,088 ですから約100万画素です。一方最近のデジカメは、最低でも1000万画素です。なんとモニタの10倍の画素数です。感覚をつかむために下の絵をみてください。

これだけ大きさが違うにもかかわらず、デジカメの写真をパソコンの画面で見ることができるのは、パソコンの中にある画像ソフトが画面を縮小して表示しているからです。
2.画像の切り抜き
画像を切り抜くためには、専用の画像ソフトが必要です。ところが、切り抜き機能を持ったソフトは以外に少ないのです。一番有名なのが、Adobe社のPhotoShopです。これは、高価なので、一般には、PhotoShopの基本的なものを取り出したPhotoShop Elementsが使われています。あとは、切り抜きに特化したTrimutoというフリーソフトがあります。これ以外のWindows7以降対応の画像ソフトは知りません。逆に知っていたら教えてください。
2.1 Photoshop Elements 11 による切り抜き
PhotoShop Elementsの最新バージョンは、2022/12に於いて、2023になっています。少し高価ですが、このソフトは非常に便利なので、是非購入して使ってください。筆者の手持ちは、2012年発売のバージョン11ですが、問題なく使えているので、これで説明します。なお、バージョン5以上ならば、問題なく使えます。
以前は、Photoshop Elements 9 で説明していました。そのときの説明ページを参考までに紹介しておきます。画像が違うだけで Photoshop Elements 11 とほゞ同じです。
Photoshop Elements 9 による切り抜き
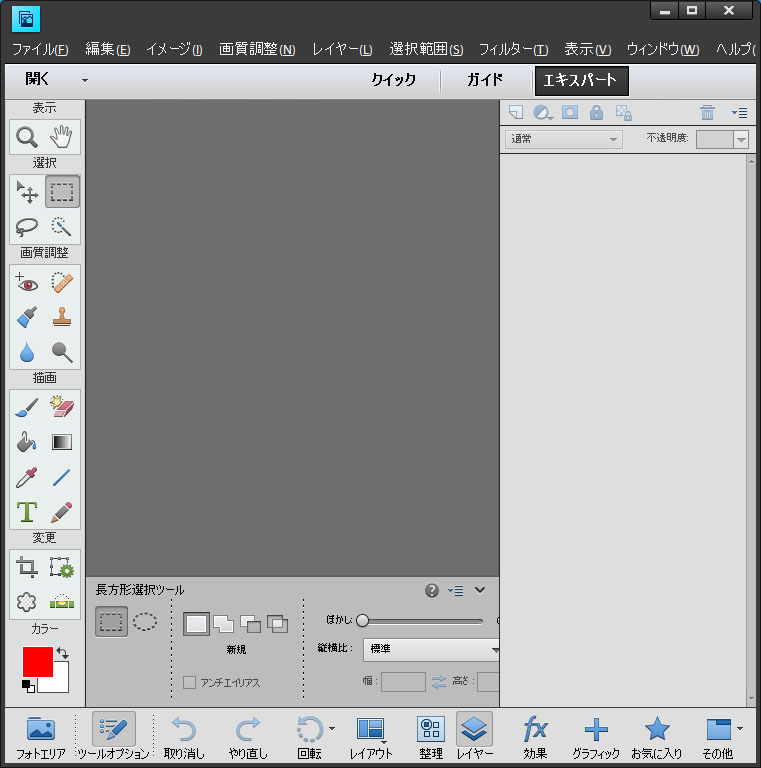
(1) PhotoShop Elements 11 を立ち上げると下の画面が表示されます。この説明書に入れるために画面表示を小さくしているので、作業画面が小さくなっています。

(2) 以下の手順は、筆者が通常行っている手順です。
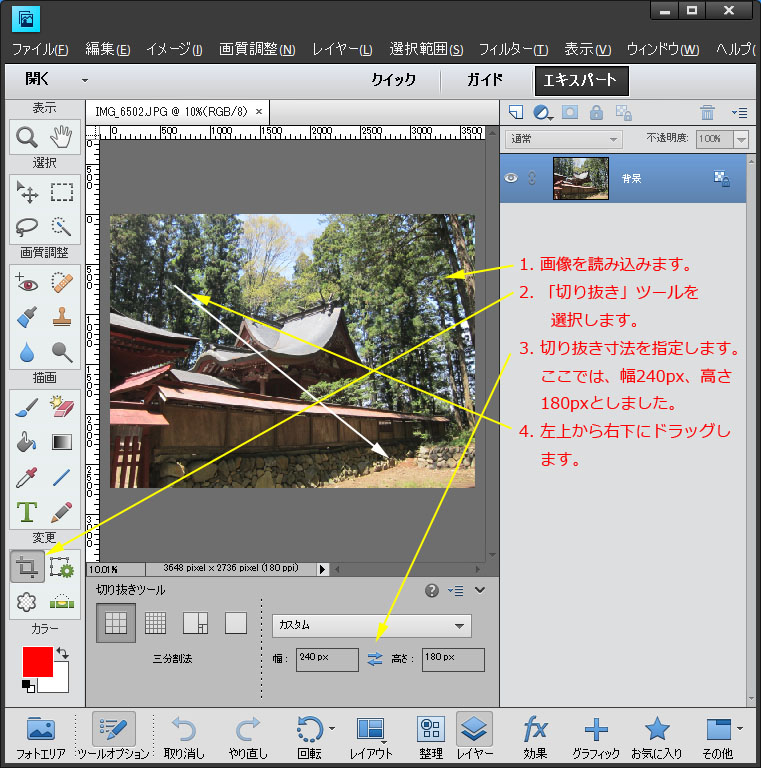
- 画像を読み込みます。ここでは、先に使った本殿の写真を読み込みました。
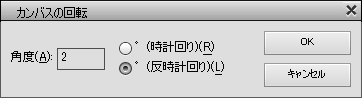
メニューバーの「画質調整」→「自動スマート補正」をクリックします。すると、画質が少しよくなります。かえって悪くなったときは、下部の「取り消し」をクリックし「自動スマート補正」をやめましょう。 - 写真が傾いていたら修正します。メニューバーの「イメージ」→「回転」→「カスタム」をクリックすると下の画面が出てくるので、角度と方向を指定してOKします。
1回ではなかなか決まりません。数回のトライが必要です。
- 水平が出たら左側にある「切り抜きツール」をクリックします。
- すると、写真の下部に切り抜きの幅と高さを指定するテキストボックスが出て来ますので、所望の寸法を打ち込みます。ここでは、幅240px、高さ180pxとしました。
- 切り抜きたい画面の左上から右下にドラッグします。

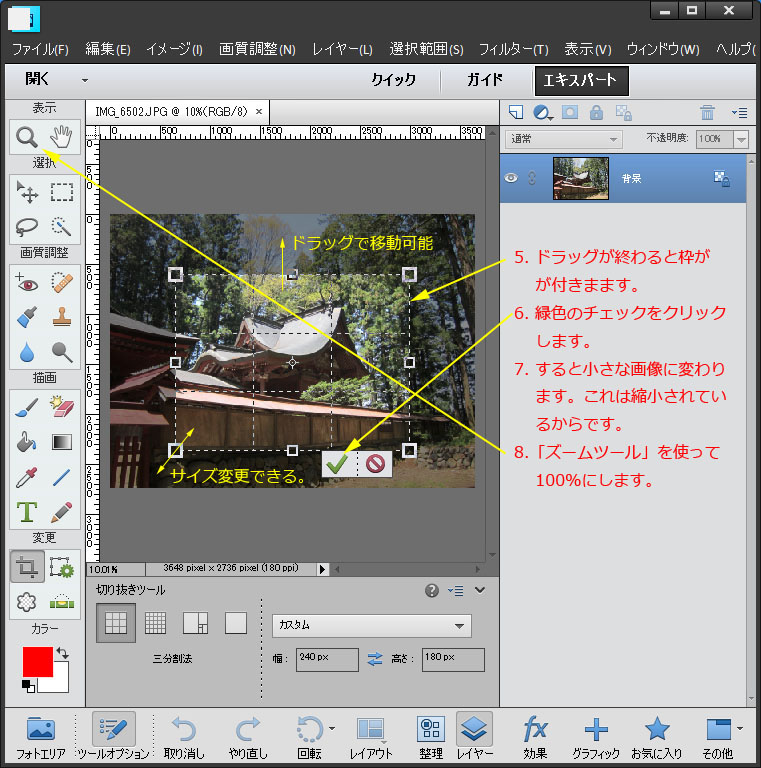
(3) ドラッグを終えると下の画像のように切り抜き予定部が表示されます。この枡は、隅をドラッグすれば、大きさを変えることが出来ますし、内部をドラッグすれば、移動することが出来ます。切り抜き範囲が決まったら緑のチェックマークをクリックします。やり直すときは、赤のキャンセルマークをクリックします。

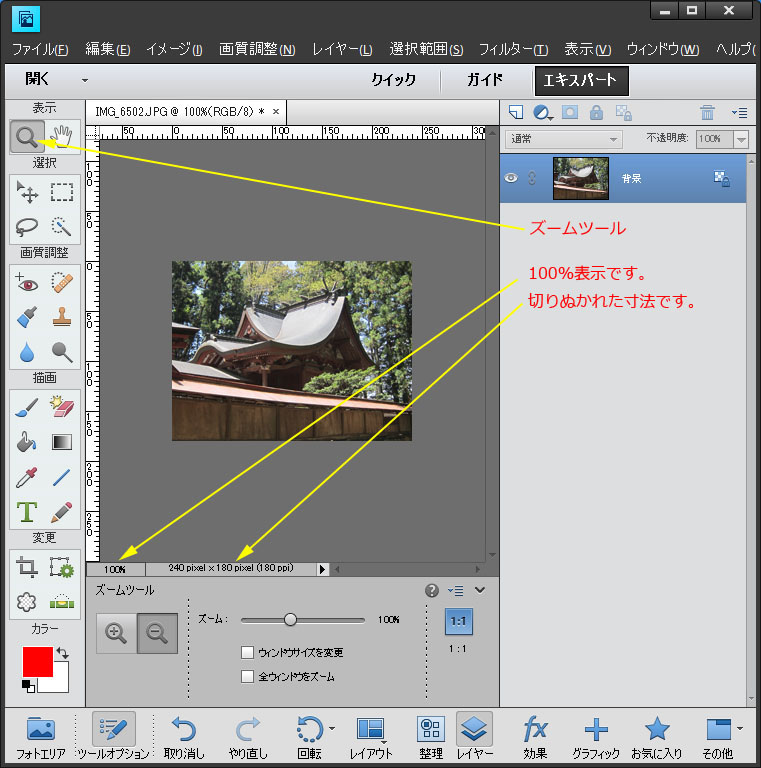
(4) 緑のチェックマークをクリックすると、指定の寸法に切り抜かれた画像になります。ただし、縮小された画像のため小さいので、「ズームツール」を使って100%表示の画面にします。下の画面参照。

(5) 所定の寸法に切り抜かれたので、このまま保存して使ってもかまいませんが、少々画質調整をしましょう。大きな写真を縮小すると目に入って来る光量が減るので、少し暗い写真になります。少し明るくしましょう。
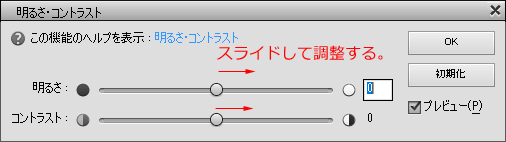
(6) メニューバーの「画質調整」→「ライティング」→「明るさ・コントラスト」をクリックすると下の画面が出て来ますので、明るさの中心の〇を右にスライドし好みの明るさにします。次にコントラストを右にスライドし好みのコントラストにした後、OKします。

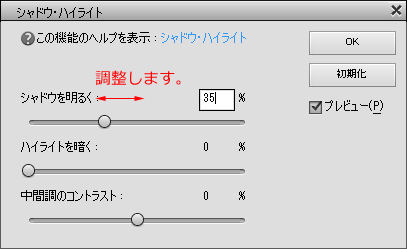
(7) 太陽がさんさんと照っているときの建物の写真は、コントラストが強く暗いところがほとんど見えません。このようなときは、メニューバーの「画質調整」→「ライティング」→「シャドウ・ハイライト」をクリックします。すると、下の画面が出て来ます。 「シャドウを明るく」は、すでに35%になっており画面は、明るくなっています。好みのシャドウの明るさにしてからOKします。

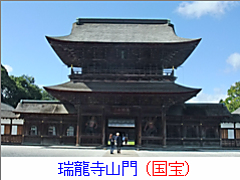
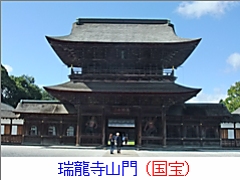
下の写真は、高岡市にある瑞龍寺国宝山門の写真を例として載せておきました。

補正前
補正後
(8) 画質調整の最後は、「アンシャープマスク」をかけます。「アンシャープマスク」は、輪郭強調です。メニューバーの「画質調整」→「アンシャープマスク」をクリックすると下の画面が出て来ます。Defaultでは、量は、50%になっていますが、小さい画面に50%は大き過ぎるので、30%に変更します。そして、OKします。アンシャープマスクをかけるかどうかは、好みの問題です。量を100%とか200%にしてみて輪郭の変化を体感してみてください。

(9) 画質調整が終わると保存です。画像のファイルサイズは、非常に大きいので、JPEGという技術を使ってファイルサイズを小さく(圧縮)しています。圧縮程度が大きいとファイルサイズは、小さくなりますが、画質は落ちます。逆に、圧縮程度が小さいと画質の落ちは少ないですが、ファイルサイズが大きくなります。
PhotoShop ElementsでJPEGで保存するときは、画質設定があり、「最高」「高」「中」「低」の4種類があります。通常の写真の場合は、「中」「低」あたりで十分です。しかし、文字の入った写真では、「高」で保存しないと文字色がおかしくなります。下の写真をみてください。原因は、サンプル比が異なるからです。
最近は、ディスク容量が大きくなっているので、ファイルサイズを気にしないで、すべて「高」で保存しましょう。

圧縮なし(file-size:126kB)
「高」保存(44kB)
「中」保存(39kB)
(10) 以上でPhotoShop Elementsによる切り抜きを終ります。PhotoShop Elementsの使い方は、沢山の解説書が市販されていますし、インターネットにもいろいろな解説ページがありますので、そちらを活用してください。
2.2 フリーソフト Trimto による切り抜き
(1) Trimto は、フリーソフトです。Vector からダウンロードしてください。32bit版と64bit版があり、それぞれインストーラ付と不付がありますが、よくわからなかったら、32bit版インストーラ付をダンロードしてください。
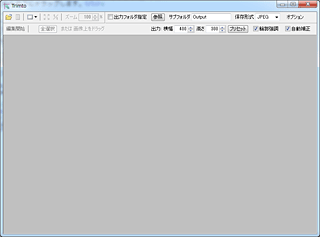
(2) インストールすると、デスクトップに、 このようなアイコンが表示されます。アイコンをダブルクリックすると、下の画面が立ち上がります。
このようなアイコンが表示されます。アイコンをダブルクリックすると、下の画面が立ち上がります。
 画像をクリックすると実寸法で表示します。
画像をクリックすると実寸法で表示します。
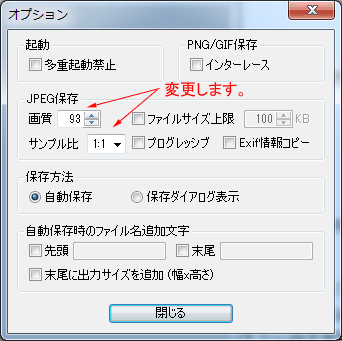
(3) 最初に、オプションの設定を行います。画面右上の「オプション」をクリックすると下の画面が出て来ます。

初期設定の「JPEG保存」の「画質」75、「サンプル比」4:1は、ファイルサイズは、小さいけれども、かなり悪い画質ですから設定変更をしましょう。それでは、「画質」を75から93に、「サンプル比」は、4:1 から 1:1に変更してください。この設定変更でPhotoShop Elementsの「高」程度のファイルサイズになりますが、画質は、どの程度でしょうか。サンプル比を1:1にしましたので、文字の変色は発生しません。
(4) 「保存形式」は、「JPEG」のままです。「オプション」の下に「輪郭強調」と「自動補正」がありチェックが入っていますが、このままとします。PhotoShop Elements と対比すると、「輪郭強調」は、「アンシャープマスク」に、「自動補正」は、「スマート補正」に相当します。ただし、補正程度はわかりません。
(5) 最後は、保存です。初期設定は、使った写真の入ったフォルダの中に「Output」というフォルダを作ってその中に切り抜いた写真を入れてくれます。このままでよいと思いますが、自分で決めたフォルダに入れたいときは、「出力フォルダ指定」にチェックを入れ、「参照」をクリックしてフォルダを指定してください。すると、その指定したフォルダの中に「Output」というフォルダを作ってその中に保存してくれます。
(5) いよいよ切り抜き作業です。まず最初に切り抜き寸法を決め、「出力:横幅」と「高さ」欄に打ち込みます。横に「プリセット」があります。よく使う数値は、その都度打ち込まなくてもよいように事前に設定しておくことができます。ここでは、横240px、高さ180pxと打ち込みます。
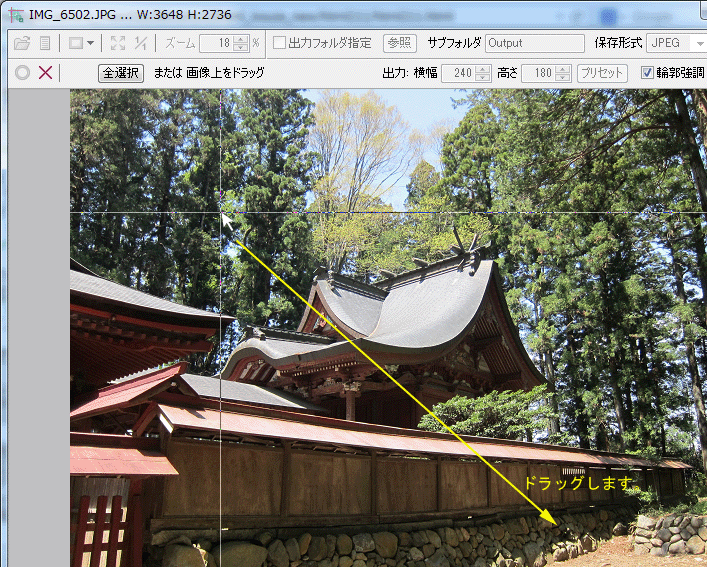
(6) 左上の「開く」アイコンをクリックして目的の写真を開きます。写真が表示されたら「編集開始」をクリックします。そして、マウスを写真の上に置くと十字線が出て来ます。切り抜きたいところを右下にドラッグします。

(7) ドラッグを終えると、下の画面になりますので、切り抜きの大きさや位置を調整します。

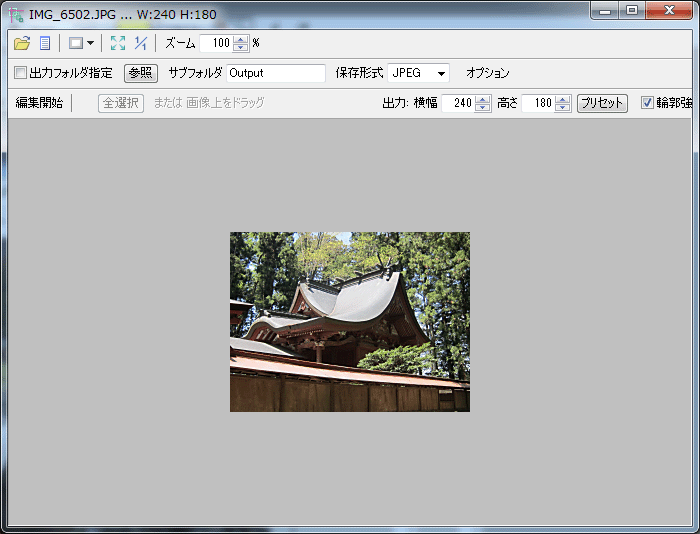
決まったら、左上の緑色の「確定」アイコンをクリックすると下の画像に変わります。指定の寸法に切り抜かれ、原画が入ったフォルダの中に「Output」というフォルダを作ってその中に保存してくれています。「Output」フォルダを開いて確認してください。

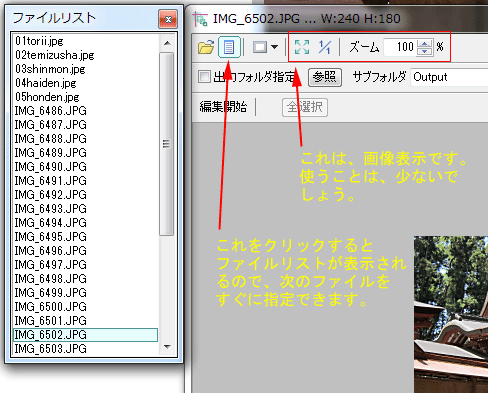
(8) 次の写真に移ります。左上の「ファイルリスト」アイコンをクリックすると左側に同じフォルダにあるファイルが表示されるので、その中から次のものをクリックし表示させます。あとは、同じ操作の繰り返しです。

(9) 参考までに、画質99で、サンプル比1:1の場合と4:1の場合の写真を下に紹介します。サンプル比1:1では、色の変化はありませんが、文字が太くなっています。PhotoShop Elementsと技術力の差を感じます。文字ではなく写真の画質は、PhotoShop Elementsと比較してどの程度の差を感じますか。ほとんど差は感じないと思います。

圧縮なし(file-size:126kB)
サンプル比1:1(45kB)
サンプル比4:1(32kB)
以上でTrimto による画像の切り抜き説明を終ります。PhotoShop Elementsを持っていない方は、このソフトを使うのがよいと思います。