全角スペースは、レイアウトを乱すことがある
5、6年前、高校時代の友人から画面のレイアウトが乱れ原因がわからないので相談を受けたことがある。調べたところ、多量の全角スペースが不用意に挿入されていた。半角スペースならいくら沢山入れても1ヶとしか認識されないので、何ごとも起こらない。ところが、多量の全角スペースだと不具合を起こすのである。
最近、ある人のホームページの中に「Internet Explorer11(以降 IE11)で見ると正常に表示するが、Edgeで見るとレイアウトが乱れる」という記述があった。
調べてみると、<a href="#top"> というリンクを右配置にするために、リンクタグの前に全角スペースが約50ヶ使われていた。右配置は、通常は、下記のようにタグを使って行う。
HTML5ならば、 <p class="migi"><a href="#top"></a> ( CSS:.migi{text-align:right} )
ところが、ホームページビルダー(以降 HPB)では、簡単に挿入できなかったため全角スペースが使われたようだ。これが、原因でEdgeではレイアウトに乱れが生じていた。
1.原因の詳細説明
原因の詳細説明は、文章だけでは無理なので、実物に似せた小さな画面(<table>使用)を使って以下に説明する。
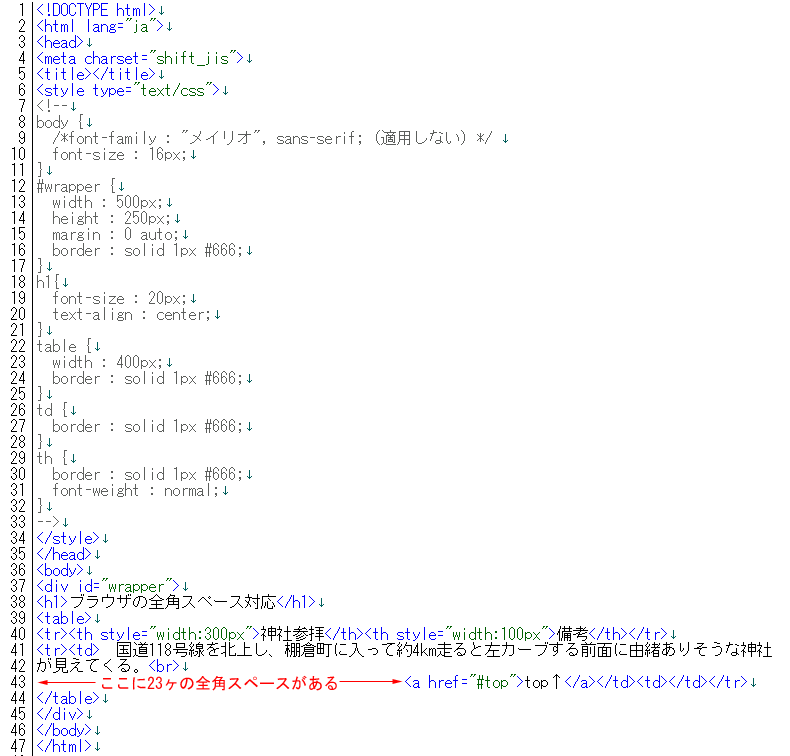
- 実物に似せた小さな画面のHTMLとCSSを下に示す。font-family は、指定されていなかったので、ここでも指定していない。なので、表示フォントは、ブラウザのdefault フォントになる。
<a href="#top">top↑</a>の右寄せは、23ヶの全角スペースを使用した。
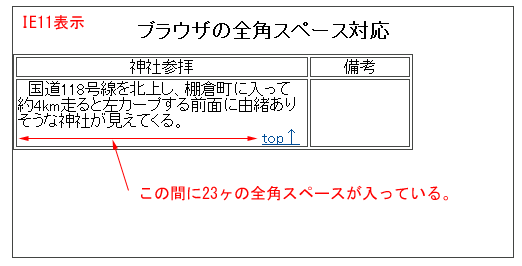
- 上のHTML文をIE11で開くと下図である。IE11のdefaultフォントは、MS Pゴシックであるから、文字の線は細く、line-heightは指定してないので、1であるから、行間に空きがない。MS Pゴシックは、プロポーショナルフォントであるから全角スペースのフォント幅は、16pxではなく、約10.5px(pixelに小数点以下を使うのは、疑問だが)である。よって、10.5×23=242px 後にtop↑ が表示されている。これが正常表示である。

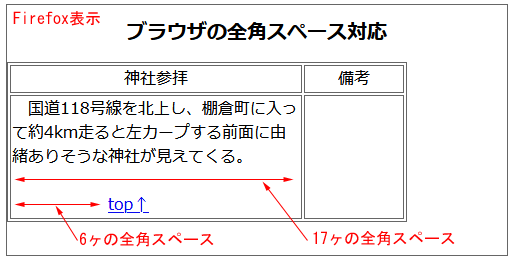
- 次に上のHTML文をFirefoxで開くと下図である。Firefoxのdefaultフォントは、メイリオであるから文字が綺麗である。line-height は指定していないが、メイリオは、文字の上下に余白があるため文字の高さは24pxになっているので、line-heightは、24/16=1.5となり行間が開き読み易くなっている。メイリオの全角文字は、等幅フォントであるから、全角スペースの幅は、16pxである。よって、セル幅300px以内の16×17ヶ=272px で改行され下の段に top↑が表示されている。この表示を見ると、Firefoxは、全角スペースを文字として扱っていることがわかる。

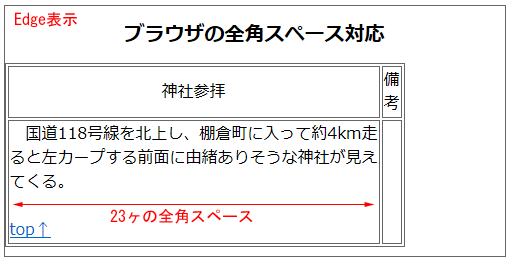
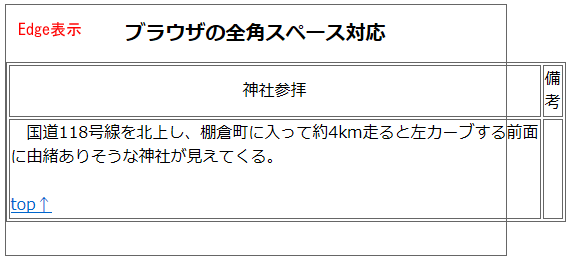
- 次に上のHTML文をEdgeで開くと下図となる。Edgeのdefaultフォントは、メイリオであるから、文字は、Firefoxと同じである。ところが、全角スペースは、tableのセル幅の位置で改行されないで、セルを拡げ最後の23ヶ目で改行されている。よって、top↑は、左配置になっている。これには驚いた。この現象は、Edgeは、全角スペースを文字とは認識しないで、16×23=368px の長尺物と認識しているようだ。よって、Edgeで表示するとレイアウトが乱れるのである。

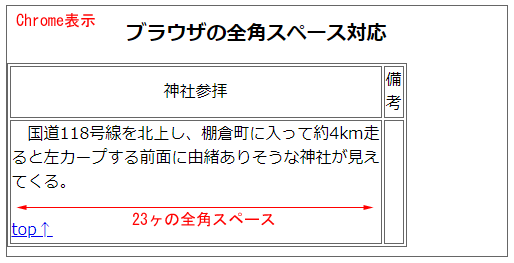
- 次に上のHTML文をChromeで開くと下図となる。Chromeのdefaultフォントは、「カスタム」と記載されているが、表示された文字を見るとメイリオである。Chromeの表示は、Edgeと全く同じと見てよい。細かく見ると、top↑のアンダーラインの位置が 1px程度異なるだけである。なお、Operaの表示も同じである。

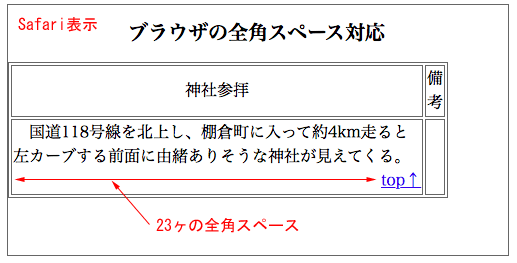
- 次に上のHTML文をMACのSafariで開くと下図である。Safariのdefaultフォントは、Safari独特の明朝体である。Safariの場合は、EdgeやChromeと異なり top↑は、改行されないで、セルが引き延ばされている。

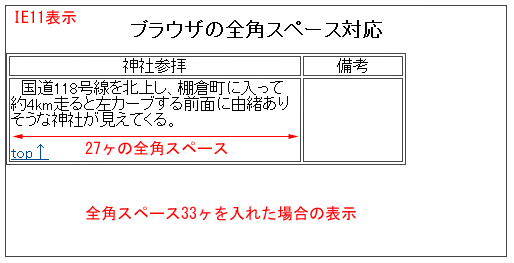
- 上のHTML文では、23ヶの全角スペースを入れたが、更に10ヶ追加して33ヶにしてみた。IE11で表示させた画面を下に示す。33ヶのうちセルの幅分の27ヶ目で改行され残りの6ヶは、無視されている。top↑は、左配置に変わったが、セルの幅は、変わらないので、レイアウトは乱れていない。

- 33ヶにしたものをFirefoxで開くと、改行されるだけで、レイアウトは乱れていなかった。
- 次に33ヶにしたものをEdgeで表示したら下の図となった。セルは拡張されtableは、wrapper枠からはみ出すも、wrapper枠を拡げることはしていない。Chromeでも全く同じ表示であった。

以上で原因は、理解できたと思う。
2.原因の考察
HTML文で font-family を指定しないと、ブラウザは、自分のdefaultフォントで開くので、表示はブラウザによって変わる。全角スペースを使って右配置するのは、よくないことであるが、 font-family が指定してあれば、どのブラウザを使っても表示は、同じ文字になるので、レイアウト乱れは生じない。
ホームページを作成するときは、まず、第一に font-family を指定すべきである。通常使われているほとんどのブラウザのdefaultフォントは、メイリオであるから、メイリオを指定すればよい。メイリオは、windows Vistaから登載されたフォントで非常に読み易いフォントである。
ところで、上の調査から全角スペースに対する各ブラウザの対応が異なることがわかった。整理すると次のようになる。
- 全角スペースを文字として認識するが、tableのセル幅以上の全角スペースは、無視するブラウザ
- IE11
- 全角スペースを文字として認識するブラウザ
- Firefox
- 連続する複数の全角スペースは、一体ものと認識するブラウザ
- Edge、Chrome、Opera、Safari
上の3番目の「連続する複数の全角スペースは、一体ものと認識する」は、HTML規格で決められているような気がする。ネットで少し調べてみたが、簡単には見つかりそうにないのでやめた。
3.全角スペースの<div>枠内での挙動
上の調査は、tableのセル内での全角スペースの挙動について調べたが、<div>枠のwrapper内では、どのような挙動になるか調べてみることにした。
やり方は、表示文字を同一にするために font-family で メイリオを指定し、top↑のリンクは不要なので削除した。そして、tableの下に「あ」という文字を入れ、その前に全角スペースを35ヶ入れたものをブラウザで表示させたのである。
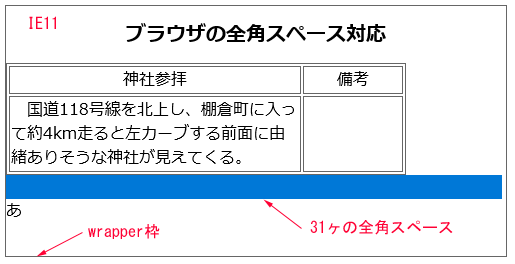
- まず最初にIE11で表示させたのが、下図である。wrapper枠までは、31ヶであるが、そこで改行され「あ」は左配置となっている。35-31=4ヶの全角スペースは無視されている。

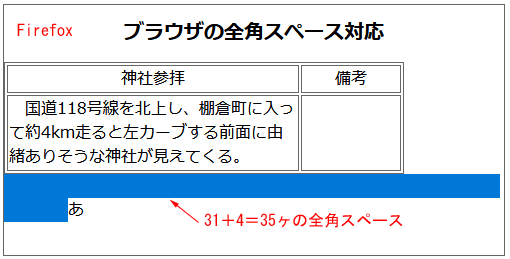
- 次にFirefoxで表示させたものを下に示す。wrapper枠で改行されている。

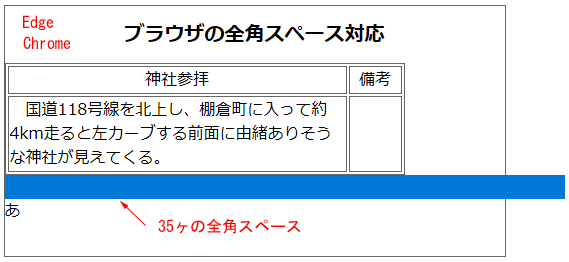
- 次にEdgeで表示させたものを下に示す。wrapper枠を越えて行き35ヶ目で改行している。wrapper枠を拡げることはしていない。「あ」は、左配置になっている。Chromeでも同一だった。

wrapper枠内の挙動は、tableのセル内の挙動に似ているが、枠を拡げるようなことはしない。
以上で説明を終わるが、各ブラウザの全角スペースの挙動が理解できたと思う。全角スペースを多数使わないようにしていれば、この情報は、忘れてもよいものである。