17.逐次追加
このページは、漏れていたこと、あるいは、新たに経験した問題点についての対処法などを掲載します。
1. <iframe> 内のページが更新されないときの対処法
<iframe> 内のページを更新したとき、主ページを更新しても、<iframe> 内のページが、更新されないことが多々発生します。この原因は、ブラウザが<iframe> 内のページは、キャッシュにあるページを読み込むだけだからです。
主ページの更新は、ブラウザの「更新」アイコン(円形の矢印)をクリックするか、または F5 を押します。この操作で<iframe> 内のページが更新されないときは、Shiftキーを押しながら「更新」アイコンをクリックします。この操作は、キャッシュを読み込まない強制更新になります。
ページを見ている人がすべてこの操作を知っていれば問題ないですが、ほとんどの人は知らないので、「更新されていない」というクレームが入ります。すると、「shiftキーを押しながら「更新」アイコンをを押してください。」と返信することになります。これは面倒です。ではどうするか。
確実に更新させる方法
そのためには、<iframe> 内のページは、キャッシュに保存しないように指定します。具体的には、<head></head>の中に下記を記入します。
<meta http-equiv="pragma" content="no-cache">
または、<meta http-equiv="cashe-control" content="no-cache">
残念ながら、これは、完全ではありません。時々更新されないことがあります。
2. 縦書き
縦書きは、Microsoftが、IE独自拡張用としてCSS(プロパティ writing-mode)を設定していましたが、IE専用なので、使ったことはありませんでした。
プロパティ writing-mode の値は、下の2ヶです。
lr-tb
lr-tbとはLeft to Right - Top to Bottomの略です。横書きとなります。
tb-rl
tb-rlとはTop to Bottom - Right to Leftの略です。縦書きとなります。
縦書きをするときのCSSは、writing-mode : tb-rl; と指定することになります。
ところで、最近、縦書きのニーズが出てきました。縦書きは、IE以外のブラウザが、IE用のCSSで動作するようにしているようであり、また、CSS3で検討されているので、縦書きを使ってみることにしました。
まずは、IE用のCSSを使った下記のHTMLを、いろいろなブラウザで表示させてみることにしました。

上記HTMLを IE11、Edge、Firefox、Chrome、MACのSafari で表示させてところ、どのブラウザでも縦書きで下の画面になっていました。要するにこれらのブラウザは、IE専用のCSSに対応するようにしているということです。

縦書きは、CSS3で検討されており、まだ、勧告されていませんが、縦書きのCSSは、
writing-mode: vertical-rl;
と記述します。「vertical」が縦、「rl」が右から左(Right to Left)という意味です。
「writing-mode : tb-rl;」を「writing-mode: vertical-rl;」に変更して表示させると、IE11以外は、正常に縦書き表示しますが、IE11は、縦書きになりません。そこで、IEで正常に表示させるためには、
-ms-writing-mode: tb-rl;
を併記する必要があります。
よって、今後、縦書きにするときは、CSSを下記のように記述してください。
-ms-writing-mode: tb-rl;
writing-mode: vertical-rl;
IEは、2022/6/16にサポートが終了しましたが、しばらくは、IEを使用する人もいると思いますので、上記の配慮をするようにしてください。
以上で縦書きの説明を終わります。 (2018/4/16)
3. Google map の挿入
16節で地図の作り方を紹介しましたが、作成するのはかなり面倒です。最近は、Google や Yahoo!の地図を挿入するのが一般的のようです。ここでは、Google map を挿入する方法を説明します。Google map は、航空写真も表示できるのでYahoo!より優れています。
(1) 「Homepage資料」フォルダの中にあるbase1.htmlをTeraPadで開きます。開いたら「ファイル」→「名前を付けて保存」をクリックし、 googlemap.html とでも名前を付けて「Homepage資料」フォルダの中に保存してください。
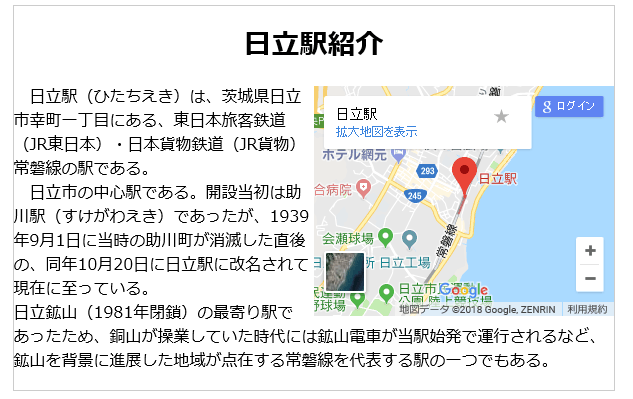
google map の挿入は、日立駅を例に説明しますので、下の図のように打ち込み上書き保存してください。後ほどこのページに地図を挿入します。

(2) Google map にアクセスします。すると住んでいる付近の地図(下図)が表示されます。この説明ページに入れるために、幅を狭くし更に縮小表示しています。

(3) 日立駅まわりの地図を挿入しますので、右下の+をクリックして地図を拡大し日立駅を表示し、日立駅名をクリックして下図のように赤マークを表示させます。

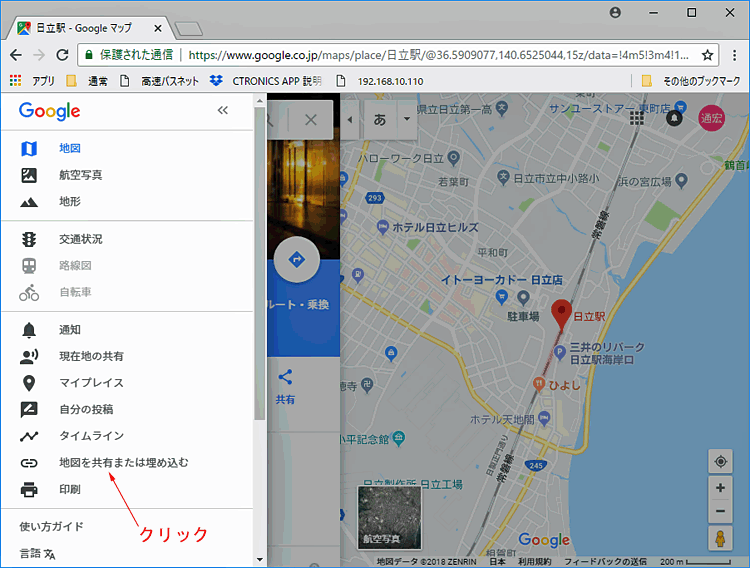
(4) 右上の横三本のアイコンをクリックします。すると下図のようにメニューが出て来ます。

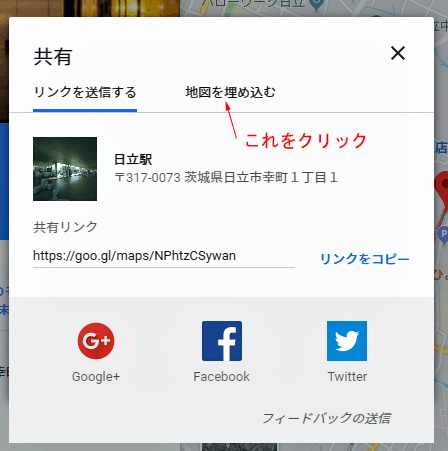
(5) 上の図で「地図を共有または埋め込む」をクリックします。すると下の画面が出て来ます。

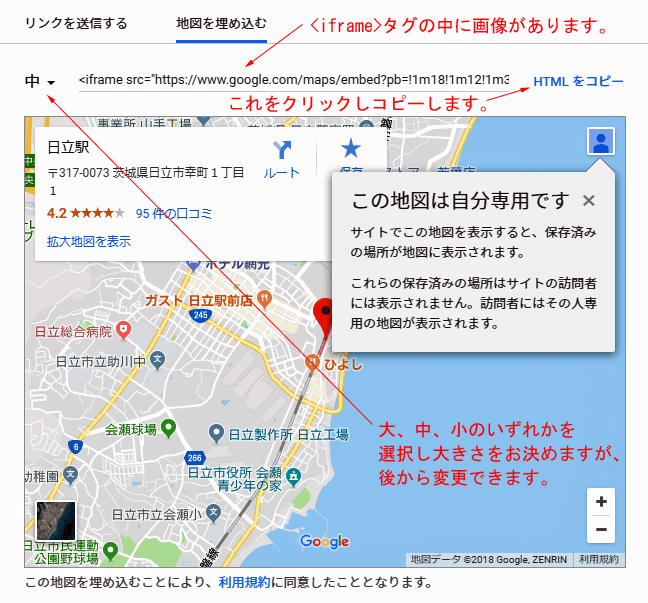
(6) 上の図で、「地図を埋め込む」をクリックします。すると、埋め込む地図(下の画面)が表示されます。

(7) 上の画面で、左上の「中」の横の▼をクリックして、大、中、小のいずれかを選択して画面の大きさを決めます。画面の大きさは、後から任意に変更できますので、ここでは、「中」のままにしておきます。
上部に<iframe src="http://...........とありますが、これが<iframe>の中に入っている地図です。横にある「HTMLをコピー」をクリックしてコピーします。
(8) TeraPadで開いている googlemap.html をアクティブにし、<h1>日立駅紹介<h1>の下(24行目の初め)にマウスのポインターを置いて右クリックして「貼り付け」をクリックします。すると、下図のようにわけのわからないものが貼り付きます。

(9) よく見ると、<iframe>と</iframe>で囲まれています。
<iframe>タグは、15.節6.項で説明しています。わからなかったら読み直してみてください。
よく見ると、下から2行目に width="600" height="450" となっています。ということは、フレームの幅は、600px、高さは、450pxだということです。上書き保存して、IE表示してみましょう。

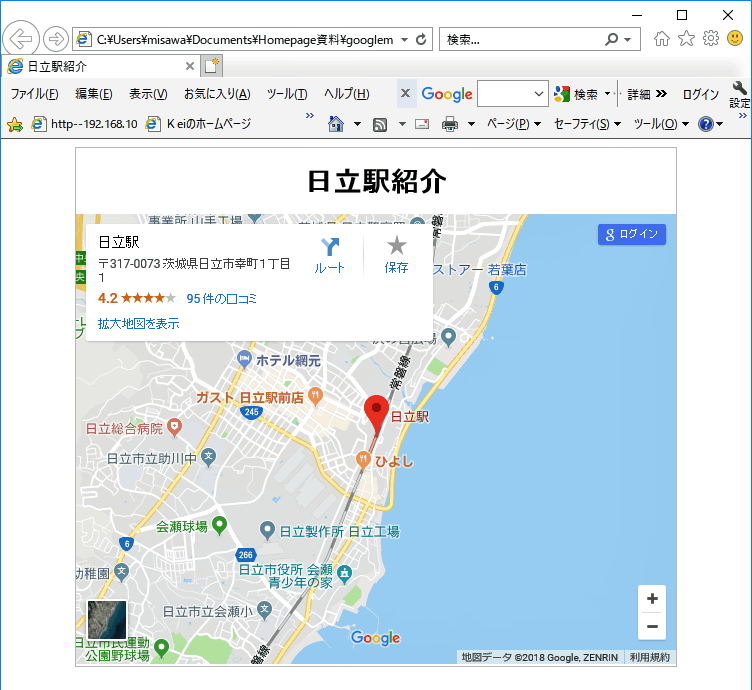
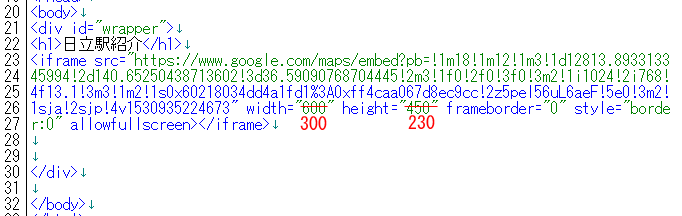
(10) 地図が挿入されました。幅は、600pxです。この大きさで使用するときは、これで終了ですが、地図を半分にしてみましょう。<iframe>の中を下のように変更してみましょう。

(11) IE表示すると、下図となり、地図幅は、半分になっています。

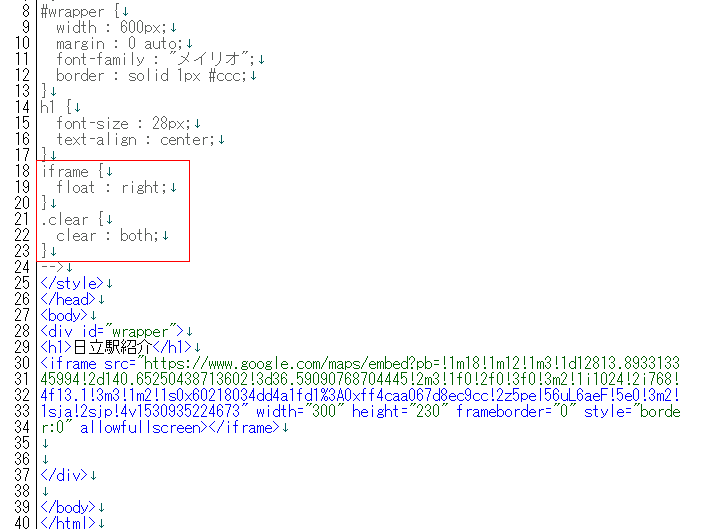
(12) 地図を右側に寄せ、左側に文章を入れることをやってみましょう。そのためには、iframe に float:right; を指定します。floatを使うと解除が必要になるので、.clear { clear:both} を指定しておきましょう。CSS を下に示します。

(13) IE表示すると下のようになります。

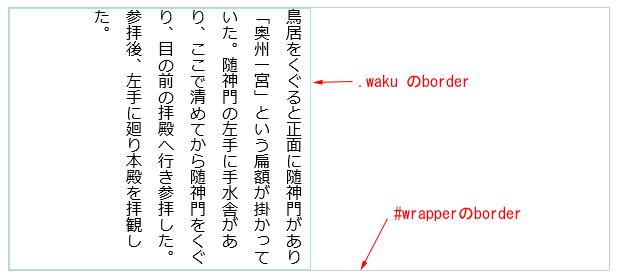
(14) 見ると、地図は、wrapperの枠の外に出ています。この原因は、float を解除していないからです。下図のように </iframe>の後に <div class="clear"></div> を入れましょう。

(15) IE表示すると、下図のように正常になりました。

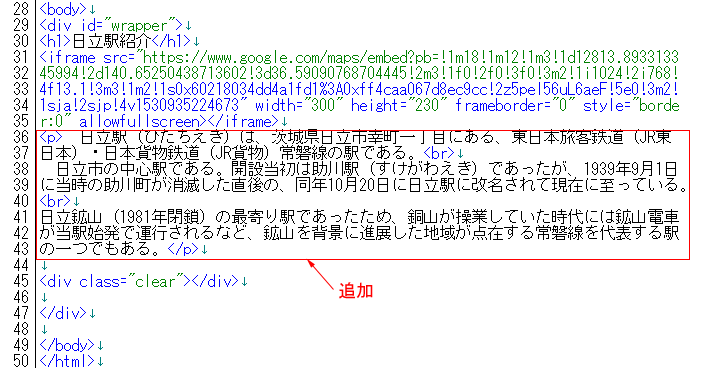
(16) 次にWikipediaの「日立駅」ページの文章をコピーして下図のように貼り付けます。

(17) IE表示すると、下図のようになり文章が地図の左側に回り込んでいます。

(18) 上図は、初期の目的は達していますが、回り込んだ文章の右端が不揃いで見苦しいです。均等割付を行って右端を揃えましょう。均等割付は、13.節13.項で説明しています。
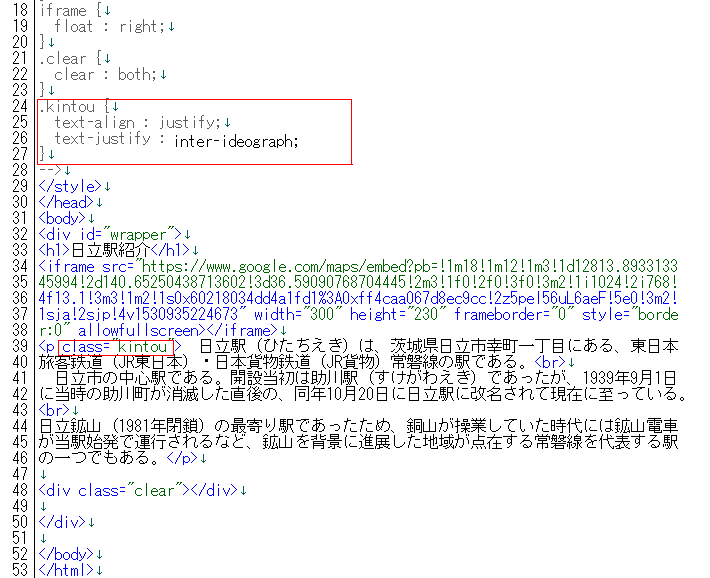
classセレクタ.kintou を設定しましょう。均等割付のCSSとHTMLは、下図を見てください。

(19) IE表示すると、下図です。文章の右端は揃いましたが、地図とくっついています。また、よく見ると、地図の右端が文章よりも少し出ています。

(20) これを解消するために<iframe> の左右にmarginを取りましょう。エイヤ!で左側に16px、右側の4pxとってみましょう。CSSは、下図です。

(21) IE表示すると下図です。文章と地図間に余白ができています。 これで完成ですが、地図と下の文章が近いと感じるかもしれません。調整は、marginで調整するのではなく、<iframe>のheightを変えて調整してください。

(22) 上図の場合、文章が地図の左側全部に回り込んでいますので、float の解除をしなくても問題ありません。<div class="clear"></div>を削除してみてください。異常は、発生しません。
以上で Google map の挿入説明を終わります。
4. 動画をYouTubeへアップロード・掲載
第2章12.HTML5の新規タグ で音楽や動画を掲載することを説明しました。HTML5規格になって、<audio> と <video> タグが登場し音楽や動画の掲載が非常に易しくになりました。
ところで、動画投稿のYouTubeが2005年に誕生し、2006年にはGoogleの傘下に入りましたが、動画投稿は年々盛んになっています。投稿は、無料なので当然だと思います。
筆者は、ホームページへの動画掲載は、YouTubeのお世話にならないで、自分でやることにしています。自分でやるためには、動画ファイルをネット掲載用ファイルに変換する必要がありこの学習が必要です。これに対してYouTubeに動画をアップロードすると、ファイル変換はYouTubeがやってくれるので、ホームページには、リンクを張るか埋め込むかで動画掲載ができるようになります。また、動画ファイルは、YouTubeのサーバにあるので、ホームページスペースに負担をかけません。このような利点があります。
以下に、YouTubeに動画をアップロードしホームページに埋め込む方法を説明します。
YouTubeは、動画の最先端技術を使っていると考えられるので、どの程度のものか最後に検討してみます。
(1) YouTubeに動画をアップロードするには、googleのアカウントの取得が必要ですから下記をクリックして取得してください。
(2) YouTube にアクセスします。
(3) すると下の画面が出てくるので、右上の「動画または投稿を作成」をクリックすると「動画をアップロード」があるので、これをクリックします。

(4) すると下の画面が出て来ます。googleのアカウント取得時の氏名が表示されています(画面では黒塗りしています)。これはあからさまなので、名前を変えることにしました。下の方の「ビジネス名などの名前を使用」をクリックします。

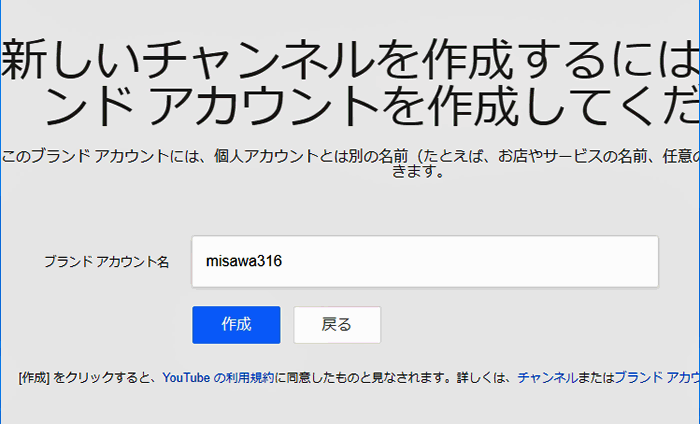
(5) すると下の画面が出て来るので、「ブランドアカウント名」に新規の名前を入れます。ここでは、misawa316 としました。

(6) 「作成」をクリックすると、下の画面が出て来ます。下の方に 公開▼ がありますが、▼をクリックすると 公開 限定公開 非公開 公開予約 とあります。ここでは、ホームページに埋め込むので、「限定公開」としました。

(7) いよいよアップロードです。第2章12.HTML5の新規タグ で使用したイグアスの滝の動画 MVI_7510.MOV(1280×720px 101MB)をドラッグ&ドロップしました。
(7) すると下の画面に変わりアップロードが始まりました(画面は縮小しています)。

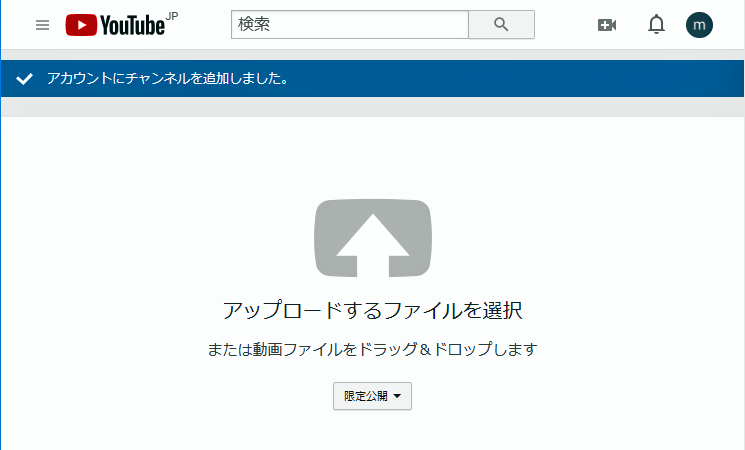
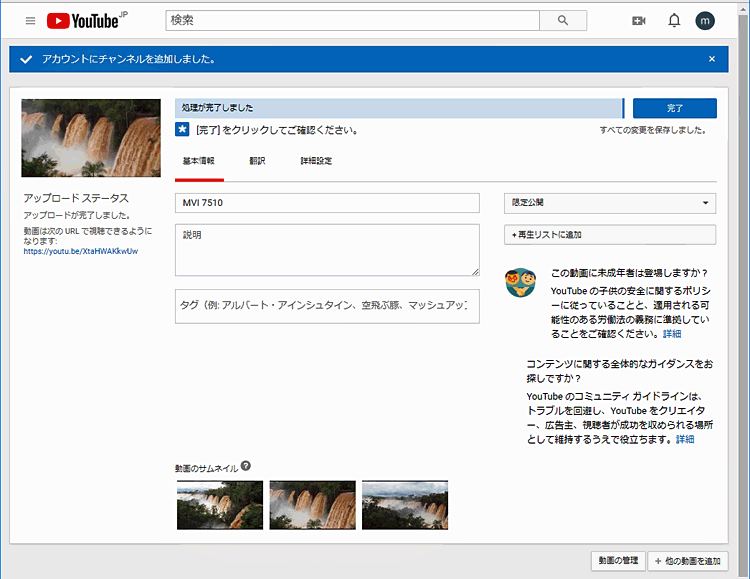
(8) アップロードが完了すると下の画面になります。

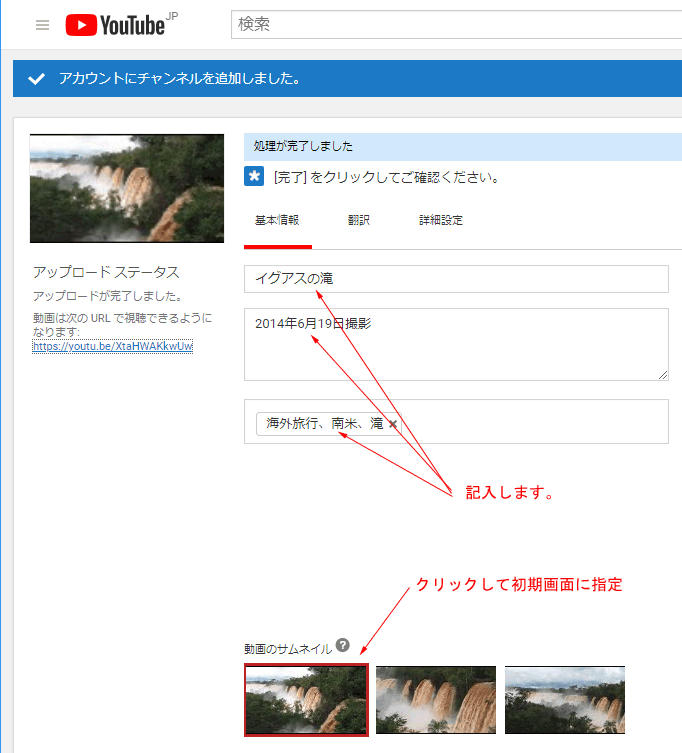
(9) 題名、説明、タグのそれぞれの枠に文字を入れます(下図参照)。

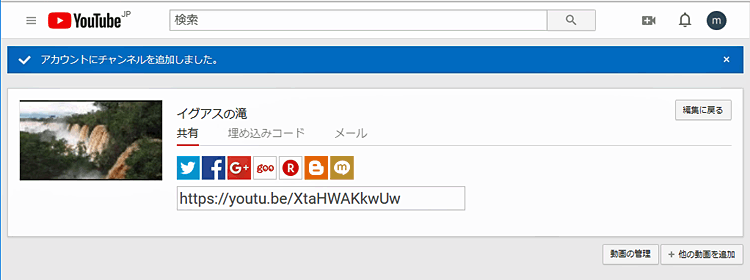
(10) 記入が終れば、右上の「完了」をクリックします。すると、下の図に変わります。動画のURLが表示されているので、コピーして保存してください。

(11) コピーしたURLをブラウザのアドレス欄に貼り付けてエンターキーを押せば、動画が表示されます。
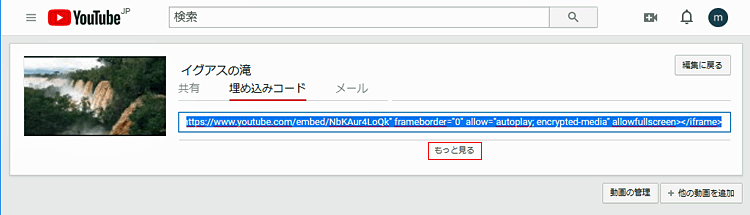
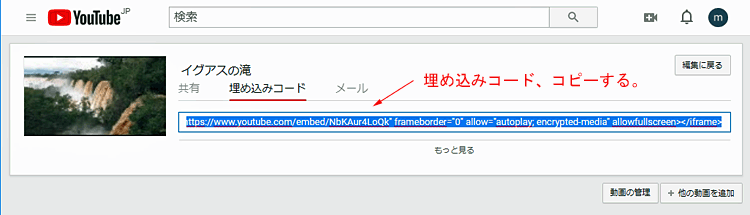
この動画を自分のホームページのどこかに埋め込むには、上の図で「埋め込みコード」をクリックします。すると下の画面が表示されます。埋め込みコードが表示されているので、これをコピーして自分のホームページに貼り付けることになりますが、その前に確認をしましょう。

(12) 上の図で埋め込みコードの下の「もっと見る」をクリックします。すると、出て来た画面の下の方に下の項目があります。この中の「動画が終わったら関連動画を表示する」にチェックが入っているので、これを外します。

(13) チェックを外したら、埋め込みコードをコピーしホームページの所定のところに貼り付けます。

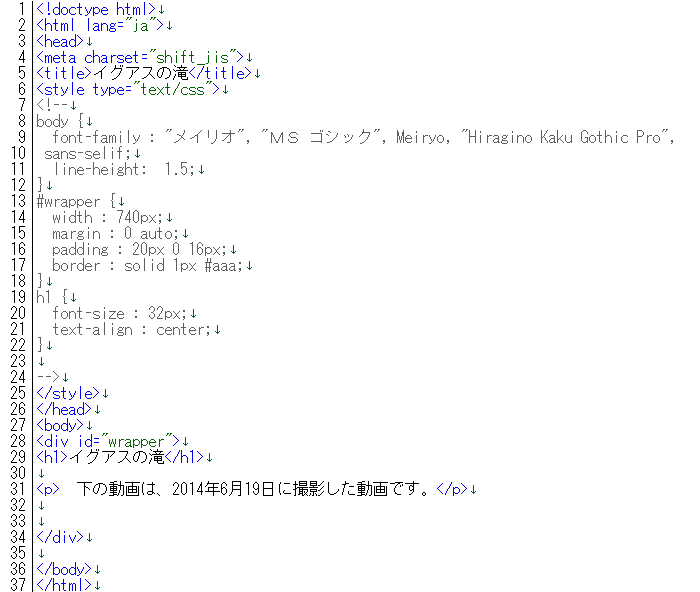
(14) それでは、貼り付け方法を具体的に説明します。「Homepage資料」にある base1.html をTeraPad で開きます。「ファイル」→「名前を付けて保存」をクリックし、 youtube_movie.htmlとでもいう名前を付けて「Homepage資料」フォルダの中に保存します。そして下図のとおりに打ち込んでください。幅は、740pxとしています。

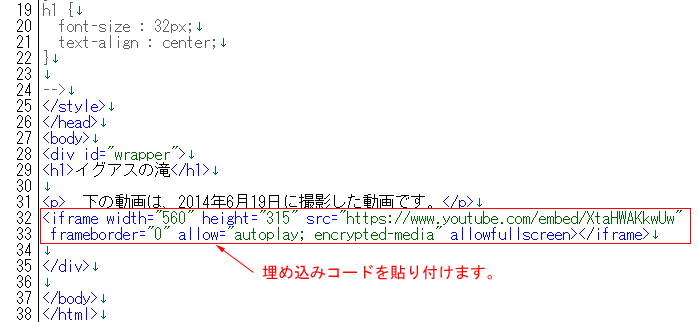
(15) 上でコピーしたコードを下図のように貼り付けます。よく見ると<iframe>の中にsrc= として入っています。また、width=560 height=315 になっているので、これは、動画サイズを表しています。

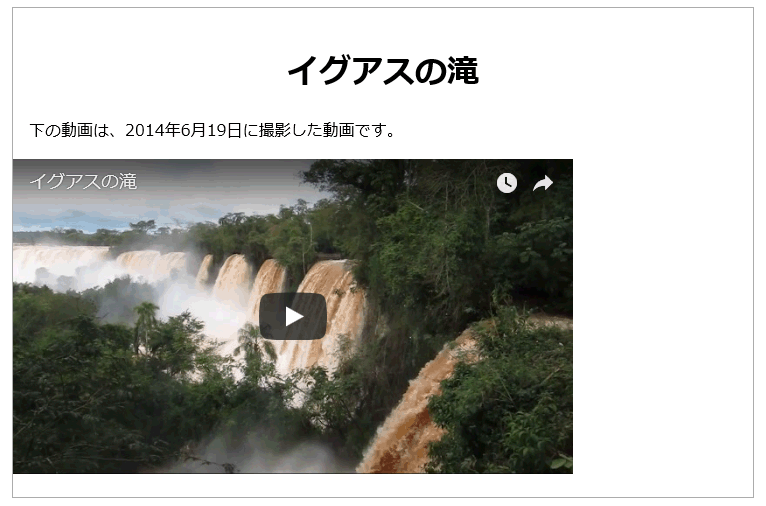
(16) 上書き保存してからIE表示してみましょう。下図が表示されます。

(17) 動画は、左配置になっています。中央配置にしましょう。<iframe> は、インライン要素なので、text-algn:center;で中央配置になります。下図を見てください。

(18) 上書き保存してIE表示すると下図となり中央配置になりました。

(19) YouTubeの埋め込み動画サイズは固定で、560px×315pxで大きくありません。以前は、サイズを選択できたようですが、現在は、固定です(2018/8)。幅を720pxに拡げましょう。幅を720pxにすると縦横比は、16:9ですから高さは、405pxになります。そこで、<iframe>の中を width=720 height=405 に変更します。上書き保存してIE表示すると下図となります。画面は、大きくなりました。画面の大きさは、随意に変えてください。幅1280pxの動画をアップロードしたので、1280pxまで幅を広げてもボケることはありません。

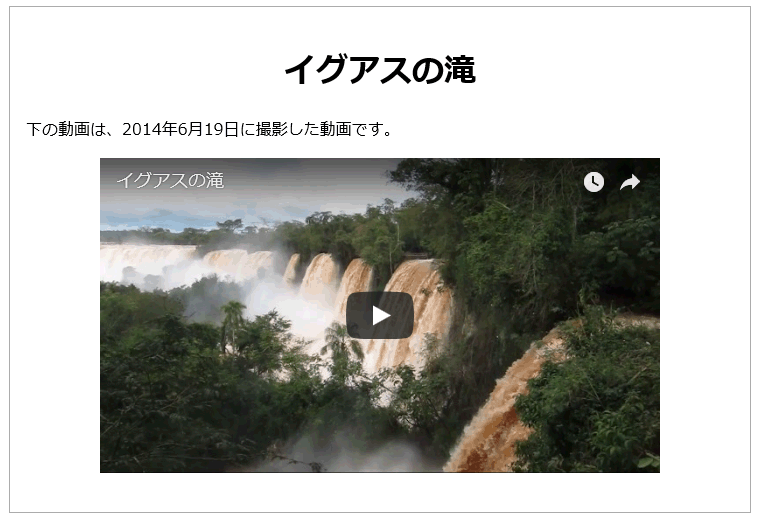
(20) 以上で説明を終わりますが、上のHTML文に貼り付けた動画を見てください。
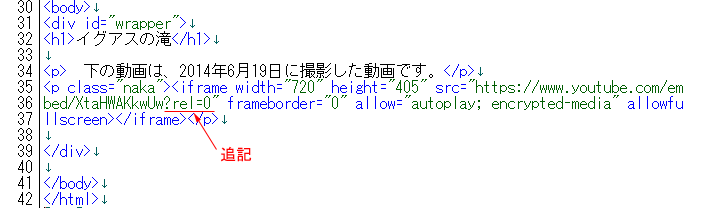
なお、動画をアップロードしたとき、「動画が終わったら関連動画を表示する」のチェックを外し忘れたときは、動画再生後に関連動画が表示されます。ホームページに埋め込んだ動画に関連動画が表示されるのはよくないので、埋め込みコードの中に ?rel=0 を下図のように追記してください。

YouTube動画の画質について
12節では、canon S95カメラで撮影した動画(MVL_7510.MOV 101MB)をフリーソフトのXMedia Recode を使って mp4 に変換して使いました。この動画の画質とYouTubeにアップロードし表示された動画の画質を比較するとほとんど変わりはありません。YouTubeの方がはるかに画質がよくなるのではないかと期待していましが、そうではありませんでした。
そこで、YouTubeにアップロードしたものを、画面サイズ 1280×720pxのmp4でダウンロードしてみたところ、ファイルサイズは、11.4MBでした。一方、XMedia Recodeで1280×720pxに変換したファイルのサイズは、7.8MBでした。動画のファイルサイズは、ほゞビットレートに比例します。動画コンテナのビットレートを見ると、原画のMOVは、20.1Mbps、XMedia Recodeで変換したものは、1553kbps、YouTubeの動画は、2269kbpsでした。ビットレートから見るとYouTube動画の2269kbpsとXMedia Recode動画の1550kbpsの間には30%程度の差がありますが、動画を見ると目で判別できるほどの差は生じていなく、画質はほとんど同じです(だだし、筆者の目で)。対象が滝であるため水の落下状況で比較するだけのためでしょうか。XMedia Recodeは、ビットレートを大幅に落としてファイルサイズを小さくしていますが、YouTubeも同じようにビットレートを落としていることがわかりました。XMedia Recode の Defaultのビットレートは、1500kbpsですが、画質は悪くなくファイルサイズが小さいので今後もこのビットレートで変換する考えです。
ネットにあるYouTube の1280×720px動画のビットレートを調べると1000〜2200kbpsにばらついています。目で見てやはり1000kbpsより2000kbpsの方が画質はよいです。よって、ファイルサイズを考えれば、1280×720pxの場合、XMedia Recodeで1500kbpsで変換すれば十分だと思っています。
アップロードした動画の管理
アップロードした動画の管理は、以下に説明します。
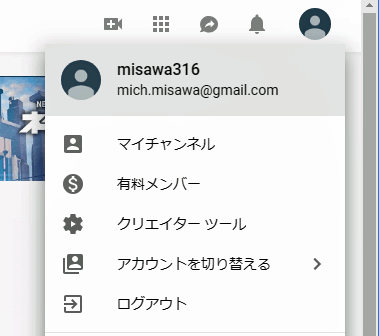
(1) YouTube にアクセスします。右上を見ると下図のようになっています。人物のアイコンがありますが、これはログインした状態です。ログインしていなかったら「ログイン」と表示されているので、クリックしてログインします。

(2) 人物のアイコンをクリックすると、メニューが表示されるので、「クリエータツール」をクリックします。

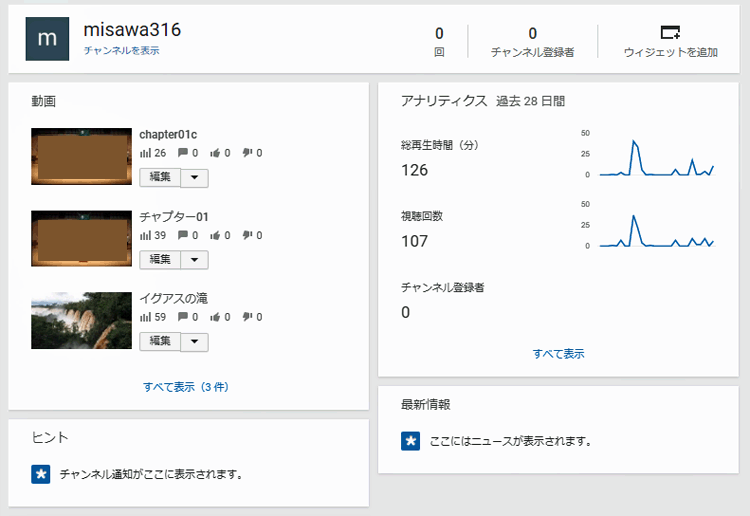
(3) すると下の画面(全部ではなく一部です)が表示されます。筆者のアップロ―ド状況です。3件アップロードしています。

(4) 「編集」の右の▼をクリックし、「情報と設定」をクリックすると下の画面が表示されます。この画面で変更などいろろなことができます。
- URLを忘れたときは、右下を見ればわかります。
- サムネイルの変更ができます。
- 「アカウントの確認」をすれば、カスタムサムネイルを掲載することができます。
- 埋め込みコード」を忘れたときは、動画の上で右クリックし「埋め込みコードのコピー」をクリックすれば、コピーできます。
- その他(見ればわかると思います)

以上でYouTubeへのアップロードの説明を終ります。
5. リスト(箇条書き)を使いこなそう
リスト(箇条書き)のタグは、<ul>、<ol>、<dl>と3種類あり、これについてはあ、「第2章5節 リスト(箇条書き)]で説明しています。 ここでは、基本を説明しただけで、オプションを説明していません。実際に使用するに当たっては、オプションが重要なので、以下にオプションにつて説明します。
5.1 マーク付リスト<ul> のマークに色を付けたり、形を変える
これについては、「第2章13節 4. リストのマークを色つきにしてみましょう」で説明しています。
5.2 括弧付番号を付けたい
これについては、「第2章15節 その他いろいろ1」で説明しています。<div> と <ul> を使う方法を載せていますが、<ul> の代わりに <ol> を使っても問題ありません。
5.3 定義リスト(<dl>)をページ全体に使用する
例えば、下記のような文に適用することを考えてみましょう。
1.月見草
(1) アカバナ科マツヨイグサ属に属する二年草または多年草
(2) メキシコ原産で江戸時代に鑑賞用として渡来した。花期は6−9月ごろで、花は
夕方の咲き始めは白色であるが、翌朝のしぼむ頃には薄いピンク色となる。
2.マツヨイグサ
(1) アカバナ科マツヨイグサ属の一年草
(2) 原産地はチリやアルゼンチンといった南米で、嘉永年間(1848年−1853年)に
日本にもたらされ、当初観賞用として植えられていたものが逸出し、空き地など
に大群落を形成した。
上の文をHTML文にするためにタグを付けると下記となります。途中で改行などする必要はありません。下の場合は、幅を640pxに指定しているので、改行されているところは、自動改行です。
<dt>1.月見草</dt>
<dd>(1) アカバナ科マツヨイグサ属に属する二年草または多年草</dd>
<dd>(2) メキシコ原産で江戸時代に鑑賞用として渡来した。花期は6−9月ごろで、花は 夕方の咲き始めは白色であるが、翌朝のしぼむ頃には薄いピンク色となる。</dd>
<dt>2.マツヨイグサ</dt>
<dd>(1) アカバナ科マツヨイグサ属の一年草</dd>
<dd>(2) 原産地はチリやアルゼンチンといった南米で、嘉永年間(1848年−1853年)に 日本にもたらされ、当初観賞用として植えられていたものが逸出し、空き地などに大群落を形成した。</dd>
</dl>
次は、CSS の指定です。dl に指定するものはありません。dt は、タイトルで太字ですから太字を指定しましょう。dd には、括弧付き番号を指定しているので、2字の字上げが必要です。すると、CSSは、下記となります。
dt {
font-weight : bold;
}
dd {
text-indent : -2em;(実際には、-1.9em とする)
margin-left : 60px;(下記参照)
}
上では、字上げは、2em としましたが、半角文字は、等幅フォントではないので、1.9em 程度が最適です。
dd の出だしは、dt から40px遅れています。これは、defaultで dd に margin-left:40px が設定されているからです。上の文の場合は、16px×1.9em=30.4px 字上げになっているので、出だしの遅れは、約10pxです。これでは、dd の出だしが早すぎるので、20px 遅らせましょう。そのためには、margin-left:40px に 20px 追加して、margirn-left:60px を指定します。
それでは、大枠の幅を640pxとして表記させてみましょう。
- 1.月見草
- (1) アカバナ科マツヨイグサ属に属する二年草または多年草
- (2) メキシコ原産で江戸時代に鑑賞用として渡来した。花期は6−9月ごろで、花は夕方の咲き始めは白色であるが、翌朝のしぼむ頃には薄いピンク色となる。
- 2.マツヨイグサ
- (1) アカバナ科マツヨイグサ属の一年草
- (2) 原産地はチリやアルゼンチンといった南米で、嘉永年間(1848年−1853年)に日本にもたらされ、当初観賞用として植えられていたものが逸出し、空き地などに大群落を形成した。
以上で終わりますが、是非、<dl><dt><dd> を積極的に使ってみてください。
6. 画像横並べのいろいろな方法
画像の横並べは、6節で説明しましたが、これには、いろいろな方法がありますので、勉強しておきましょう。ページが増えるので、別ページにして紹介します。
7. ブラウザ比較
ブラウザによって表示は、多少異なります。ブラウザによってどの程度変わるかを解説しました。
8. 全角スペースは、レイアウトを乱すことがある
右寄せにタグを使わないで、全角スペースを多数使って右寄せすると画面のレイアウトを乱すことがあります。ブラウザによって、全角スペースの挙動が異なるので、理解しておいてください。
9. BGMを自動で鳴らすことはできなくなった
2年程度前までは、BGMは、自動で再生できましたが、世の中は変わり、予期しない音楽が鳴ったり、動画が動いたりするのは、よくないこととなり、ほとんどのブラウザで自動再生できなくなりました。これに対する対処法を記しましたのでご覧ください。(2020/7/9)