5.リスト(箇条書き)
HTMLのサンプル文書は、ココをクリックしてください。リストは、よく使いますので、ここで説明しておきます
5.1 マーク付リスト
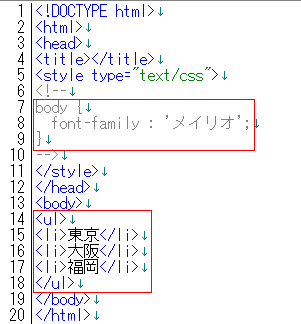
「Homepage資料」フォルダの中のbase1.htmlファイルをTeraPadで開きます。そして、適当な名前、例えば、list.html とつけて「Homepage資料」フォルダ内に保存してください。保存が終ったら下記のように打ち込みます。<ul>タグは、マーク付リストです。フォントによってマークの形が少々異なるので、フォントとしてメイリオを指定しておきましょう。

上書き保存して、IEアイコンをクリックすると、下図のように表示されます。文字の前に黒丸マークが付いています。この黒丸マークは、disc と呼ばれます。

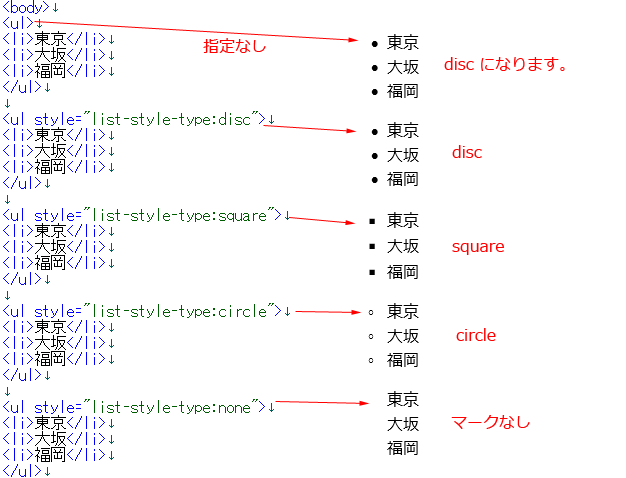
旧規格HTML4.01では、type属性があり、<ul type="circle">とすると○印となり、
<ul type="square">とすると■印となりました。しかし、HTML5規格では、type属性は、廃止されすべてスタイルシートで指定するようになりました。下の画像を見てください。何も指定しないときは、disc になります。マークを付けないときは、style="list-style-type:none"と指定します。

将来の応用に役立つよう少し細かな説明をしておきます。
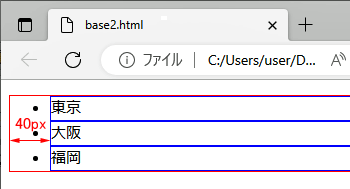
<ul> に赤い枠線、<li> に青い枠線を引くと下図のようになります。

上の図を見ると、文字の出だしは、<ul>の左端から 40px 下がっています。これは、<ul>にdefaultで 40px の padding を取っているからです。よって、40pxは、多いから 20px にしたいときは、<ul>に padding-left : 20px; と指定します。字下げが不要なときは、padding : 0; とします。
次の <ol> の場合も同じです。
ところで、世の中のホームページで使われているマーク非表示の記述は、-type のない、list-style:none です。また、circle でも square でも、-type を付けなくても正常に表示してくれます。理由は、下で説明します。
5.2 番号付リスト
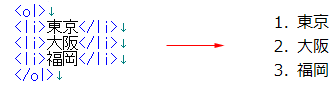
番号付リストは、<ol> タグを使います。html文とEdge表示を下に示します。番号は、算用数字になっています。

HTML4.01規格では、これにもtype属性があり、<ol type="a">とすると、a,b,c,...のように指定でき、<ol type="ⅰ">とすると、ⅰ,ⅱ,ⅲ,...のように指定できました。しかし、HTML5規格では、type属性が廃止され、すべてスタイルシートで指定するようになりました。以下の表をみてください。
IE11は、2022年6月15日をもってサポートを終了しています。IEは、No.10~14は、算用数字でしか表示しません。
| No. | css指定 | Edge、chrome、firefox、Operaの表示 |
|---|---|---|
| 1 | <ol style="list-style-type:lower-roman"> (小文字のローマ数字) |
|
| 2 | <ol style="list-style-type:upper-roman"> (大文字のローマ数字) |
|
| 3 | <ol style="list-style-type:lower-greek"> (小文字のギリシャ文字) |
|
| 4 | <ol style="list-style-type:decimal"> (算用数字、指定のないときと同じ) |
|
| 5 | <ol style="list-style-type:decimal-leading-zero"> (先頭に0をつけた算用数字) |
|
| 6 | <ol style="list-style-type:lower-latin"> (小文字のアルファベット) |
|
| 7 | <ol style="list-style-type:lower-alpha"> (小文字のアルファベット) |
|
| 8 | <ol style="list-style-type:upper-latin"> (大文字のアルファベット) |
|
| 9 | <ol style="list-style-type:upper-alpha"> (大文字のアルファベット) |
|
| 10 | <ol style="list-style-type:cjk-ideographic"> (漢数字) |  |
| 11 | <ol style="list-style-type:hiragana"> (ひらがなのあいうえお) |  |
| 12 | <ol style="list-style-type:katakana"> (カタカナのアイウエオ) |  |
| 13 | <ol style="list-style-type:hiragana-iroha"> (ひらがなのいろは) |  |
| 14 | <ol style="list-style-type:katakana-iroha"> (カタカナのイロハ) |  |
<ol>の場合も、-type を付けなくても正常に表示してくれます。なぜでしょうか。理由を下に簡単に説明しておきます。理解できなくてもかまいません。
上では、list-style-type しか説明していませんが、list-style に関する属性は、下表のように4つあります。
| list-style-type | マーカー文字の種類を指定する |
| list-style-image | マーカー画像を指定する |
| list-style-position | マーカーの表示位置を指定する |
| list-style | マーカーに関する指定をまとめて行う |
例えば、「マーカー文字の種類」と「マーカーの表示位置」の2種類を指定したいときは、list-style 属性を使用します。2種類で使えるなら1種類でも使えます。これが、-typeを付けなくても正常に表示する理由です。なお、当面使うことはないので、ここでは、list-style-image、list-style-positionについての解説はしません。
◆ start属性
<ol>には、start属性があります。例えば、<ol start="11">と指定すると、番号は、11,12,13,....のように11から表示されます。
番号を逆に表示させたいときは、<ol reversed> と指定します。表示しないブラウザもありますので注意が必要です。
◆ <ul>、<ol> の入れ子について(初歩の方は飛ばしてもよいです。)
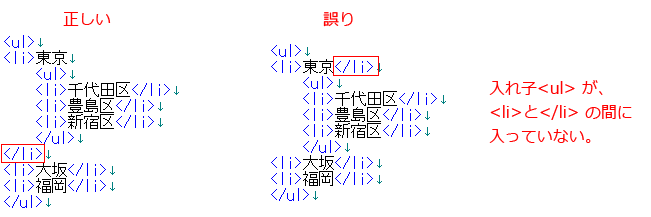
箇条書きの中に箇条書きは、よく使われます。このときは、<ul> または、<ol> を入れ子として使います。入れ子は、<li> と </li> の中に入れます。間違いが多いので注意してください。

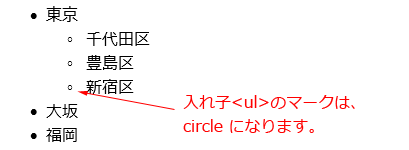
入れ子にした <ul> は、マーク指定がない場合は、disc ではなく、circle になります。これは、仕様です。黒丸にしたいときは、list-style-type:disc を指定してください。

以上注意事項です。
5.3 定義リスト
定義リストは、<dl>、<dt>、<dd> タグを使います。定義リストとは、定義する用語とその用語の説明を一対にしたリストのことです。 <dt>~</dt>に定義する用語を記述し、 <dd>~</dd>にその用語の説明を記述します。
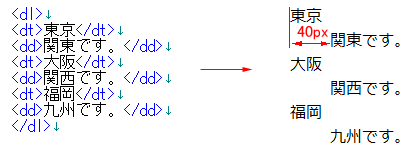
それでは、html文とEdge表示を下に示します。<dt>と<dd>は、40px離れています。

定義語と定義説明は、<dl>~</dl>の中に下記のように複数並べることができます。
<dl>
<dt></dt>
<dd></dd>
<dd></dd>
<dd></dd>
<dt></dt>
<dd></dd>
</dl>
<dt>と<dd>は、40px離れていますが、これは、<dd> に defaultで margin-left:40px; が指定されているからです。40pxは、離れすぎだ 20px にしたいというときは、<dd> に margin-left:20px; と指定してください。
以上でリストの説明は、終わります。必要に応じて使ってください。次節の画像2枚の横並べは、<ul>タグを使用しますが、スタイルシートでの指定が必要です。