4.画像の貼り付け
htmlのサンプル文書は、ココをクリックしてください。(1) 前節で文章の記入は、終わったので、次は、画像の貼り付けです。次の操作を行って画像を準備してください。
- サンプル文書の画面を開きます。
- 「国道118号線から見える鳥居」の写真の上で右クリックすると、メニューが出て来ますので、「名前を付けて画像を保存」をクリックします。
- すると、保存画面が出てきます。ファイル名は、01torii.jpgになっています。名前はそのままで、「jinja_sanpai」フォルダを探し出しそのフォルダの中に保存してください。
(2) TeraPadのjinja_sanpai.htmlをアクティブにして、下図のように打ち込んでください。
(前の3節で最後にjinja_sanpai.htmlファイルを閉じたときは、デスクトップにあるTeraPadのアイコンをダブルクリックしてTeraPadを立ち上げます。そして、「ファイル」→「開く」をクリックし「jinja_sanpai」フォルダの中に入っているjinja_sanpai.htmlファイルを開きます。)

<img> が画像タグです。imgの後の記述が、画像の内容です。src=""のダブルクオーテイションの間にファイル名を入れます。
alt=""は、どんな画像かを表示します。回線が弱く画像がダウンロードできなくて表示できないときは、ここの文字が表示されます。現在は、通信回線が充実しているので、altのお世話になることはないでしょう。なので、HTML5では、altは、省略してもよいことになっています。ここでは、入れておきます。
widthとheightは、画像の横縦の寸法です。この寸法が書いてあると、IEがページを表示するとき、画像をダンロードする前に、この寸法で場所取りをするので、スムーズな表示となります。寸法を省略しても表示してくれますが、場所取りをしないため表示開始時に瞬時画面が乱れることがあります。必ず入れるようにしましょう。
寸法値は、画像ファイルの上にポインタを置くと下図のような画面が出てきて、
「大きさ:480 × 360」と表示されるのでわかります。

画像と説明文字は、行が違いますので、<br>タグを入れてください。
(注意) 画像を調整して保存するとき、画像ソフトによっては、拡張子が .jpg ではなく、.JPG と大文字で表示されるときがありますが、必ず小文字にして保存してください。
Windowsは、大文字と小文字を区別しませんが、サーバは、Windowsではなく、UNIXです。UNIXは、大文字と小文字を区別します。パソコンで大文字と小文字を適当に使っても正常に表示しますが、サーバにアップロードすると動作しないことがあります。
よって、ファイル名は、必ずすべて小文字で表示するようにしてください。
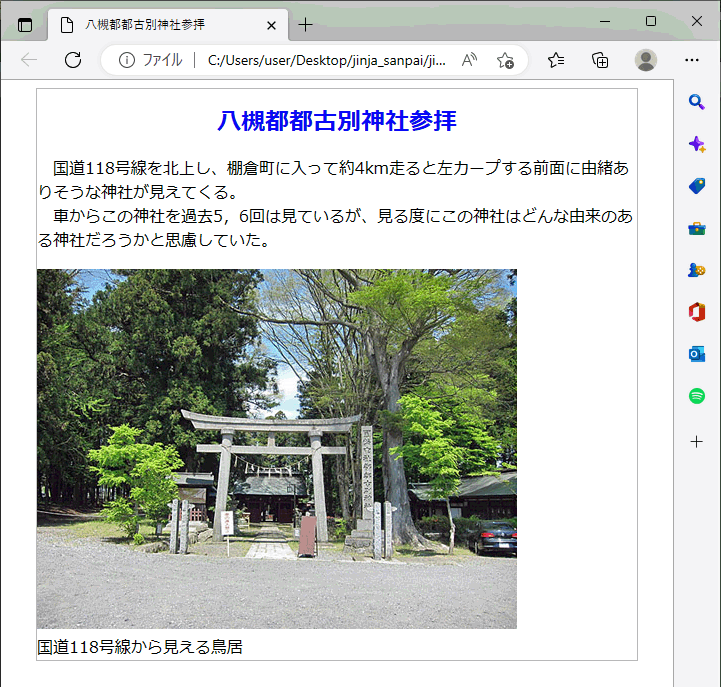
(3) 上書き保存してから、Edgeをアクティブにし「更新」ボタンをクリックすると、画像が貼り付けられた画面になっています。ところが、画像も文字も左配置になっています。

(4) それでは、中央配置にしましょう。<p>タグを下図のように打ち込んでください。タグに直接 style を打ち込みます。text-align は、文章の配置という意味です。<img>も文章のように扱われます。centerは、中央で、中央配置指定です。

(5) 上書き保存してから、Edgeをアクティブにし「更新」ボタンをクリックします。画像も文字も中央配置になっています。これで完成です。

(6) 上では、タグに直接スタイルシートを記述しました。これで全く問題ありませんが、将来のためにclassセレクタを使ってみましょう。
セレクタに使う文字は、わかり易く文字にします。写真を扱うので、pic とか pix にするとか、中央配置にするので naka(中)にするなどです。見直し前は、nakaを使いましたが、今度は、pic を使いましょう。、セレクタ名は、前にドット(.)を付けて、.pic となります。
<p> の中には、class="pic" を記入します。

(7) 上書き保存してから、Edgeをアクティブにし「更新」ボタンをクリックします。表示された画像は掲載しませんが、中央配置に変わりありません。このようにclassセレクタを設定しておくと、あちこちで使えるので、便利です。jinja_sanpai.htmlの記録としては、classセレクタを採用しておきます。
(8) 以上で画像の貼り付けは終りました。サンプル文書では、画像の下に文章が入りますが、入れ方は、先に勉強しましたので、わかると思います。文章は、1段落分ですから、<p></p> タグが1組入ります。また、改行タグ <br> を忘れないように。TeraPadの記述を下に示します。

(9) IEの表示を下に示します。これが、現在までの完成画面です。

以上で写真1枚の中央貼り付けは終了します。次は、写真2枚の横並べですが、これには、リスト・タグを使います。したがって、次回は、リスト・タグの説明を行います。