10.地図の挿入
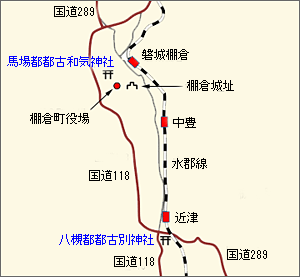
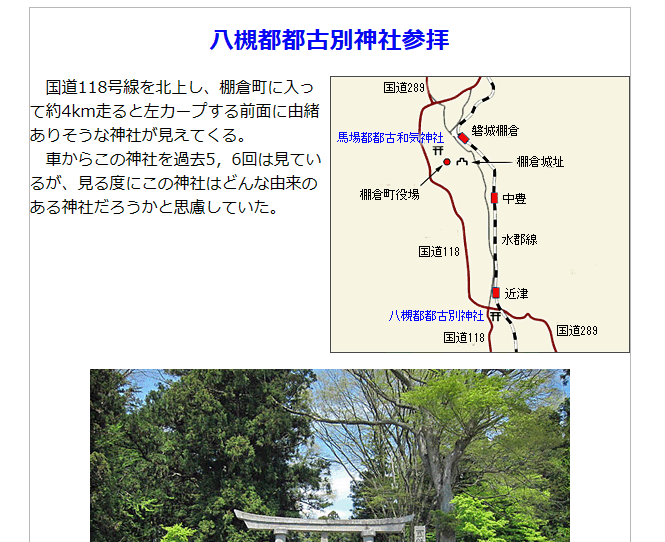
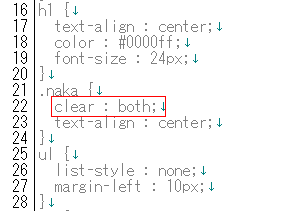
HTMLのサンプル文書は、ココをクリックしてください。サンプル文のような文章では、ページのトップに地図を入れたくなります。そこでオプションとして地図を入れてみましょう。入れる地図を下に示します。

この地図の上で右クリックして出て来たメニューの中の「名前を付けて保存」をクリックし、jinja_sanpaiフォルダの中に保存してください。
HTML文は、jinja_sanpaiフォルダの中にある完成したjinja_sanpai.htmlを使いますが、そのまま使うと折角作成したものを変更してしまいますので、別ファイルにしましょう。
jinja_sanpaiフォルダにあるjinja_sanpai.html をTeraPadで開きます。そして、「ファイル」→「名前を付けて保存」をクリックし、「jinja_sanpai」フォルダの中に chizu_ire.html とでもいう名前を付けて保存します。
(1) chizu_ire.htmlは、TeraPadで開かれています。
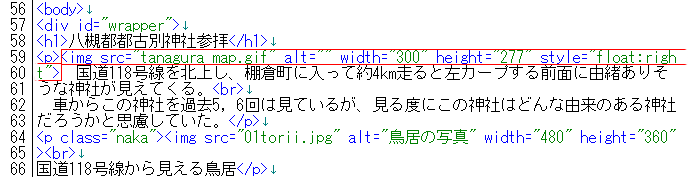
それでは、地図を入れましょう。文章の上方に
<img src="tanagura_map.gif" alt="" width="300" height="277" style="float:right">
と打ち込みます。styleの前までは、単なる画像の表示です。style="float:right は始めて出て来たスタイルシートです。float は、浮くという意味ですが、値は right ですから、右に動かすという意味になります。

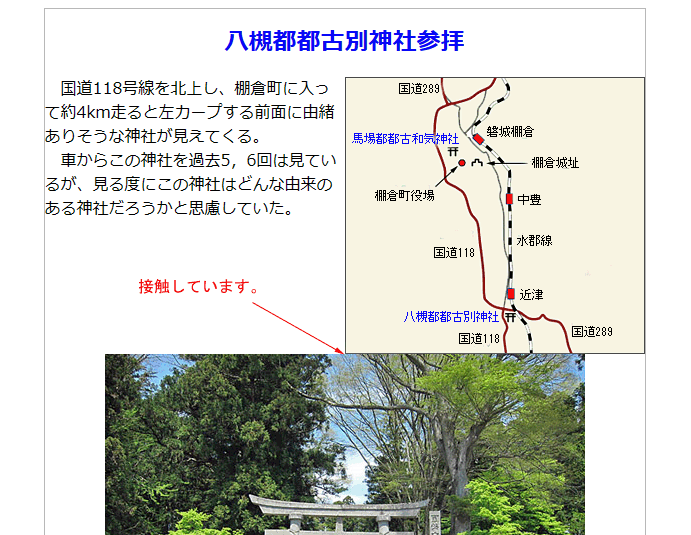
(2) 打ち込みが終ったら上書き保存し、Edgeで表示しましょう。地図が右側に配置されています。しかし、地図と下の画像が接触しています。

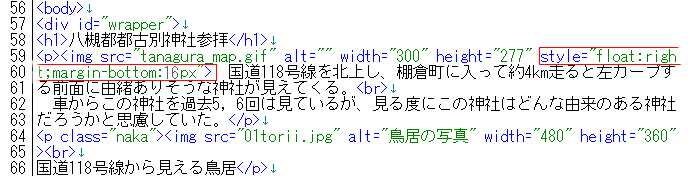
(3) 見栄えが悪いから、地図の下方に1文字分(16px)のmarginを取ってみましょう。

(4) 打ち込みが終ったらEdgeで見てみましょう。地図と写真間が離れ見栄えがよくなりました。でも、地図の左側の文字数が少ないので、見栄えが悪いです。このように左か右に画像を入れるときは、文字数を十分多くしましょう。

(5) これで完了のようですが、floatに対しては、floatの解除が必要です。floatをそのままにしておくと、次のものがどんどん左側に入ろうとしレイアウトが乱れます。このページの場合は、次の写真が大きいので、問題は、発生していませんが、floatの解除をやっておきましょう。float の次のタグは、<p class="naka">ですから、.nakaに clear:right、clear:left、clear:both のいずれかを記載しておきます。今回の場合は、right ですから、clear:right になりますが、左右どちらでも使える clear:both を使っておきましょう。指定状況は、下図を見てください。

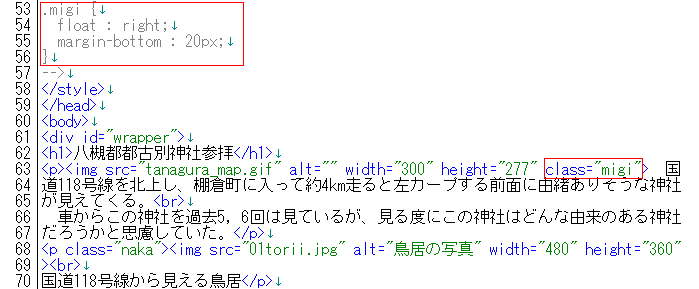
(6) 本件の場合、スタイル指定は、タグの中に記述しましたが、これを<style></style>の中に記述するには、次のようにします。.migi とでもいうclass セレクタを作りこの中に記述します。具体的には、下図を見てください。

(7) 表示画面は、同じなので、掲載しません。
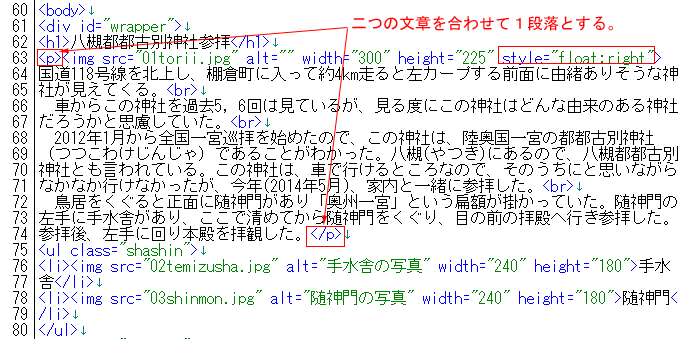
以上で地図の挿入は、終わりです。(8) オプションとして地図の代わりに写真を入れてみましょう。「国道118号線から見える鳥居」の写真(01torii.jpg)を地図と同じ大きさに縮小して入れてみましょう。この写真は、幅480px、高さ360pxですが、これを縦横比を変えないで幅を300pxにすると高さは、225pxになります。そこで、下記のように「国道118号線から見える鳥居」の写真を削除し、地図の写真を「国道118号線から見える鳥居」の写真に置き換えます。そのとき、写真の寸法をwidth="300px" height="225"とします。大きな写真でもこのように小さな寸法で記載するとその寸法で表示してくれます。二つの文章は、つないで一つの段落とします。floatの解除は、この後に出てくる<ul>に指定します。具体的には、スタイルシートのセレクタ ul に clear : both; を追加します。

(9) 上書き保存し、Edgeをアクティブにして「更新」ボタンをクリックします。文字数が多いので写真が右側にほどよくおさまっています。

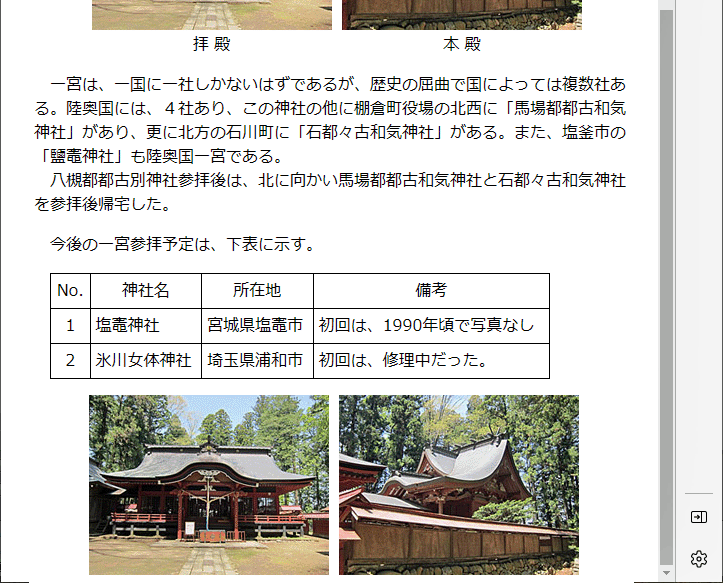
(10) 最後に説明文字を付けない写真の横並べについて紹介しておきます。第6節の写真の横並べは、写真の下に説明文字が入る横並べでした。単なる横並べは、非常に簡単です。<ul> を使わないで、単に <img> を並べるだけです。中央配置にするために<p style="text-align:center"></p>は、記述します。また、写真間の空きは、defaultで5pxなので、2枚目の写真にmargin-left:5px;を指定します。
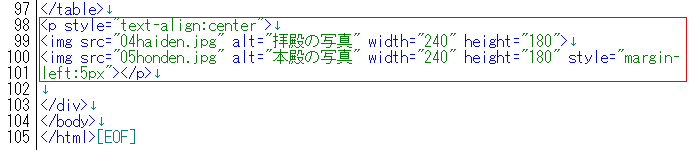
</table> の下に下図のように打ち込んでください。

(10) 上書き保存し、Edgeをアクティブにして「更新」ボタンをクリックしてください。中央に2枚の写真が並んでいます。ただし、この場合は、写真の下、中央に説明文字を入れることができません。よって、説明文字不要なときに使ってください。

以上でオプションは、終りにします。