�P�P�D���̑��̃^�O�Ȃ�
�@�O�߂܂łɏo�ė����^�O��X�^�C���V�[�g�Œʏ��HTML�����́A�쐬�ł��܂����A�܂��o�ė��Ă��Ȃ����̂����Ə����m��Ƃ��쐬���₷���Ȃ�̂ňȉ��ɏЉ�܂��B
�@�uHomepages�����v�t�H���_�ɓ����Ă���base1.html�t�@�C����TeraPad�ŊJ���Ă��������B�����āA�u�t�@�C���v���u���O��t���ĕۑ��v���N���b�N���Atag_etc.html �ȂǂƂ������O��t���āuHomepage�����v�t�H���_�̒��ɕۑ����Ă��������B���܂ł̕����Ɠ���̕����悢�̂ŁAbody �� {font-family : "���C���I"}���L�ڂ��ď㏑���ۑ����Ă��������B�ȍ~�A���̃t�@�C�����g���Ĉȉ��̃^�O�Ȃǂ�ł�����ŕ����Ă��������B
1. �����^�O�Ƒ����^�O
�����^�O�́A<strong> �ł��B�����^�O�́A<b> �ł��Bb �́Abold �� b �ł��Bbase1.html�ɉ��̍��̂悤�ɑł�����ł��������B�����āA�����Edge�\��������Ɖ��̉E�̂悤�ɕ\������܂��B

�@�����Ƒ����́A�قȂ�Ƃ̂��Ƃł����A�\���́A���ɓ��������ł��B�u��������Ƃ����<b>���g��Ȃ��ŁA<strong> ���g���Ȃ����B�v�ȂǂƂ��������ɏ����Ă���܂����A���́A�C�ɂ��Ă��܂���B<b>�̕����ł����݂��y�Ȃ̂ŁA���́A����<b>���g���Ă��܂��B
2. ��t�������Ɖ��t������
��t�������ɂ���Ƃ��́A<sup> �^�O���g���A���t�������ɂ���Ƃ��́A<sub> �^�O���g���܂��B���}�����Ă��������B

3. �e�L�X�g���Άi�C�^���b�N�j�ɂ���
�e�L�X�g���Α̂ɂ���ɂ́AHTML4.01�ł́A<i>��</i>�ň݂͂܂������A�P�Ƀe�L�X�g�̌��h�����w�肷�邾���̂Ƃ��́A�X�^�C���V�[�g�̎g�p����������Ă��܂����B�X�^�C���V�[�g�L�q��1������Ɏ����܂��B
�@�@<span style="font-style: italic">�`</span>
�@�Ƃ��낪�AHTML5�K�i�ł́A<i>�^�O�́A����S�̒��Ŏv�������ƂȂǁA���Ƌ�ʂ������e�L�X�g��\���ۂɎg�p���邱�ƂɂȂ��Ă��܂��B ���������Ă��s���Ƃ��܂���B�\���́A�Α̂ł��B
�@�A���t�@�x�b�g�̎Α̂ɂ́A��a���͂���܂��A���{����Α̂ɂ���ƈ�a��������A�M�҂͎g���Ă��܂���B�����������{��ɂ́A�����Ƃ��s���Ƃ��̋�ʂ͂���܂����A�Α̂Ƃ����T�O�͂���܂���B�l�r �S�V�b�N�ɂ́A�Α̕������p�ӂ���Ă��Ȃ��̂ŁA�u���E�U���Α̂ɂ��ĕ\�����Ă���Ƃ̂��Ƃł��B�Ƃ���ŁA���C���I�œ��{��ɎΑ̂��w�肵�Ă��Α̂ɂȂ�܂���B���C���I�ɂ́A�u�C�^���b�N�v�Ƃ����X�^�C�����p�ӂ���Ă��邯��ǂ��A�Α̂ɂȂ��Ă��Ȃ������ł��B�������A�A���t�@�x�b�g�́A�Α̂ɂȂ�܂��B <i>���{��Awindows</i>�@��\��������Ɖ��̂悤�ɂȂ�܂��B
�@�@���{��Awindows
�@���{��́A���C���I�ł́A�Α̂ɂȂ�Ȃ��̂ŁA�u�l�r �o�S�V�b�N�v���g���ĎΑ̂Ȃ��ƎΑ̂�\�����Ă݂܂��傤�B�\�������Ɏ����܂��B
�@�@���{��̎ΆAWindows
�@�@���{��̎ΆAWindows
4. <span>�^�O
<span>�^�O�͂��ꎩ�g�͓��ɈӖ��������Ă��܂��A <span>�`</span>�ň͈͂͂��ЂƂ����܂�Ƃ��āA�X�^�C���V�[�g��K�p����̂ɗp���܂��B�Ⴆ�A���͒��̓���̕����ɐF��t������A�����T�C�Y��傫�������肷��Ƃ��Ɏg���܂��B

5. <hr>�^�O
<hr> �^�O�́A���K�i�ł́A�������Ƃ��Ďg���Ă��܂����B�Ƃ��낪�Ahtml5�ɂȂ�Ɨl�q���ς��A�uHTML�N�C�b�N���t�@�����X�v�ɂ��ƁA�u<hr>�^�O�́A�i�����x���̃e�[�}�̋��A�Z�N�V�������ɂ�����b��̋���\���ۂɎg�p���܂��B �Ⴆ�A����ɂ�����V�[���̕ς��ڂ�A�Q�l���̃Z�N�V�������ŕʂ̘b��Ɉڂ�ӏ��Ȃǂł��B
�@�܂��Ahr�v�f�́AHTML 4.01�ł͐������ihorizontal rule�j���`�悳���ƒ�`����Ă��܂����A HTML5�ł̓e�[�}�E�b��̋���\���v�f�ł���A�������̒�`�͂���܂���B �������A��ʓI�ȃu���E�U�ł�HTML5�̕�����hr�v�f���g�p�����ꍇ�ɂ��A���ʂ͍��܂Œʂ萅�������`�悳���Ǝv���܂��B�v�ƂȂ��Ă��܂��B�u���ʂ͍��܂Œʂ萅�������`�悳���v�Ƃ���܂����A���́A��ʓI�ȃu���E�U�ł́A�فU�i�v�ɐ��������`�悳���ƍl���Ă��܂��B���K�i�ł́A�^�O�ɂ��낢��ȑ���������܂������Ahtml5�ł́A�p�~�ɂȂ�悤�ł��B���낢��ȃI�v�V�����́Acss�ɂ�邱�ƂɂȂ�܂��B�����łǂ̂悤�Ȃ��Ƃ��ł��邩����Ă݂܂����B���}�����Ă��������Bwidth�Ő��̒�����ς��邱�Ƃ��ł��邩�Aheight�Ő��̕���ς��邱�Ƃ��ł��邩�B���̒������킩����wrapper ��width:600px; ���w�肵�Ă��܂��B

�u���E�U�̕\���́A���̉�ʂ����Ă��������BFirefox�����̃u���E�U�Ə��X�قȂ�܂��B

6. ���p�^�O <blockquote>
<blockquote>�^�O�́A���̏����̈��p�E�]�ڃZ�N�V�����ł��邱�Ƃ�\���ۂɎg�p���܂��B�悢�Ⴊ�Ȃ��̂ŁA�uHTML�N�C�b�N���t�@�����X�v�̗���g�킹�Ă��炢�܂����BHTML���́A���}�����Ă��������B

Edge�\���́A���}�ł��B���p���̏㉺���E�ɋ��ł��Ă��܂��B

7. <small> �^�O
���K�iHTML4.01�ł́A�����T�C�Y�����������N��̑傫���ɂ���Ƃ��A<big></big>�ŋ��݁A�����T�C�Y�����������N���̑傫���ɂ���Ƃ��A<small></small> �ŋ��݂܂����B�v����� text�̕����T�C�Y��ς���̂��ړI�ł����B
�@HTML5�ł́A<big>���p�~����A<small>�́A�u�ƐӁE�x���E���쌠�Ȃǂ̒��߂�זڂ�\���v�^�O�ɂȂ�܂����B�������Atext�̕���������������̂́A�ς�肠��܂���B�uHTML�N�C�b�N���t�@�����X�v�ɂ́A�u<small>���̒i���A�����̃��X�g�A�����̃Z�N�V�����Ȃǂ̒����e�L�X�g�ɑ��Ďg�p����ׂ��ł͂���܂���B�v�Ƃ̃R�����g������܂����B�w��́A���}�����Ă��������B�Q�l�܂łɁA�w��Ȃ�(16px�\���ɂȂ�܂�)�A�����T�C�Y14px�A12px�̎w������Ă����܂����B

�\�����ʂ��݂�ƁA<small> �Ŏw�肵�������T�C�Y�́A13px�ł��B
8. �A���_�[���C���̈�����
���K�iHTML4.01�ł́A������<u></u>�ŋ��߂A�A���_�[���C���������܂����B�������A���ŁAcss�w��𐄏����Ă��܂����BHTML5�ł́A<u>�^�O�́A�p�~����܂��̂ŁA�X�^�C���V�[�g�w��݂̂ƂȂ�܂��B�w��́A<span style="text-decoration:underline"></span> �ŁA���X�����ł��B�w��́A���}�����Ă��������B�Q�l�܂łɁA<u></u>�w����ڂ��Ă����܂��B

9. �ŏ������̈�����
���K�iHTML4.01�ł́A�ŏ������́A<strike></strike>��<s></s>�̂Q������܂������A����������ŁA�����́A�X�^�C���V�[�g�w��ł����BHTML5�ł́A���R�X�^�C���V�[�g�w��ł��B�w��́A<span style="text-decoration:line-through"></span> �ŁA��������X�����ł��B�w��́A���}�����Ă��������B�Q�l�܂łɁA<strike></strike> ��<s></s>�w����ڂ��Ă����܂��B

10. ���ꕶ��
�u<�v �� �u>�v �́A�^�O�Ɏg���Ă���̂Ŏg�p�ł��܂���B���ꕶ���́A���ʂȋL�q���K�v�ł��B�悭�g�����ꕶ�������\�Ɏ����܂��B
| �R�[�h(���p�X�y�[�X) | |
| < | < |
| > | > |
| & | & |
| " | " |
| ¥ | ¥ |
| © | © |
| ® | ® |
�@��\�ȊO�̓��ꕶ���́A�R�R�����Ă��������B
11. �u���b�N���x���v�f�ƃC�����C���v�f
HTML�W�̎��������Ă���ƁA�u���b�N���x���v�f�Ƃ��C�����C���v�f�Ƃ������t���o�Ă��܂��B�����̌��t��m��Ȃ��Ə����Ă��邱�Ƃ������ł��Ȃ��Ȃ�̂ŁA�����ŏЉ�Ă����܂��B�摜�ȊO�́A�قƂ�ǁuHTML�N�C�b�N���t�@�����X�v���̕��͂̓]�ڂł��B
HTML�Œ�`����Ă���v�f�̂����A<body>�`</body>�̒��Ŏg�p�����v�f�̑����́A �u���b�N���x���v�f�iBlock-Level Elements�j���A�C�����C���v�f�iInline Elements�j�ɕ��ނ���܂��B ���̕��ނɂ��A�ǂ̗v�f�̓����ɂǂ̗v�f��z�u�ł��邩�Ȃǂ̃��[������߂��Ă��܂��B
�u���b�N���x���v�f�iBlock-Level Elements�j
�u���b�N���x���v�f�́A���o���E�i���E�\�ȂǁA�������\�������{�ƂȂ�v�f�ŁA��̃u���b�N�i�����܂�j�Ƃ��ĔF������܂��B �u���E�U�ł̕\������̂����܂�Ƃ��Ĉ����邱�Ƃ������A��ʓI�ȃu���E�U�ł͑O��ɉ��s������܂��B
�u���b�N���x���v�f�ɂ́A���܂ŏo�ė������̂ł́A�ȉ��̂��̂�����܂��B
���͂����ł́A�s���Ɨ��Ȃ��ł��傤����摜�ɂ��Ă݂܂��傤�B���}�̏㑤��HTML�́A�u���b�N���x���v�f�� <h3>�A<p>�A<ul>�A<table>�A<p> �g���ċL�q���Ă��܂��B�킩��Ղ����邽�߂ɔw�i���D�F�Ɏw�肵�܂����B�����Edge�\���������̂��A�����̉摜�ł��B���ꂼ��́A�O��ɋs������A���ɕ��Ԃ��̂͂Ȃ��A���ׂďc�ɕ���ł��܂��B�u���b�N��ςݏグ���悤�ł��B�ł�����A�u���b�N���x���ƌ����̂ł͂Ȃ��ł��傤���B

�C�����C���v�f�iInline Elements�j
�C�����C���v�f�́A��Ƀu���b�N���x���v�f�̓��e�Ƃ��ėp������v�f�ŁA���͂̈ꕔ�Ƃ��Ĉ����܂��B �Ⴆ�A<p>�v�f�̒���<strong>�v�f�̂悤�ɁA�i���̂Ȃ��̈ꕔ����������悤�Ȏg����������v�f�ł��B ��ʓI�ȃu���E�U�ł͑O��ɉ��s�����炸�A���͂̈ꕔ�Ƃ��ĕ\������܂��B
�C�����C���v�f�ɂ́A���܂ŏo�ė������̂ł́A�ȉ��̂��̂�����܂��B
������摜�ɂ��Ă݂܂��傤�B���}�̏㑤��HTML�́A���C���v�f��<b>�A<span>�A<img>���g���Ă��܂��B�킩��Ղ����邽�߂���ɂ��w�i�ɊD�F���w�肵�܂����B�����Edge�\���������̂��A�����̉摜�ł��B�c�ɕ��Ԃ��̂͂Ȃ��A���ׂĉ��ɕ���ł��܂��B�v����Ƀ��C���ɂȂ��Ă��܂��B

�ȏ�Ńu���b�N���x���v�f�ƃ��C���v�f�̈Ⴂ�������ł����Ǝv���܂��B
�z�u���[��
�u���b�N���x���v�f�̒��ɂ́A���̃u���b�N���x���v�f��C�����C���v�f��z�u���邱�Ƃ��ł��܂��B ����A�C�����C���v�f�̒��ɂ́A�����f�[�^�⑼�̃C�����C���v�f��z�u���邱�Ƃ��ł��܂����A �C�����C���v�f�̒��Ƀu���b�N���x���v�f��z�u���邱�Ƃ͂ł��܂���B
���F�u���b�N���x���v�f�̒��ɃC�����C���v�f��z�u
�@�@<p><strong>�i���ƂȂ�܂��B</strong></p>��F�C�����C���v�f�̒��Ƀu���b�N���x���v�f��z�u
�@�@<strong><p>�i���ƂȂ�܂��B</p></strong>�@���G��HTML���ɂȂ�ƁA�^�O�̒��Ƀ^�O������i���������q�j�g���������܂����A���̃��[����m���Ă����Ȃ��ƃg���u���ɂȂ�܂��B���̃T�C�g�́A����q�ɂ��Ă悭�܂Ƃ߂Ă���܂��B�킩��Ȃ��Ȃ����Ƃ��́A���Ă��������B
���̍��ڏI���ɓ�������
�ȏ�Łu�u���b�N���x���v�f�ƃC�����C���v�f�v�̐������I��܂����A���́A�u�u���b�N���x���v�f�ƃC�����C���v�f�v�́AHTML5�K�i�ł͂Ȃ��AHTML4.01�K�i�Œ�`���ꂽ���̂ł��B�����̓��e�������ł��Ă��Ȃ��ƁAHTML�����������쐬�ł��܂���̂ŁA���e���悭�c�����Ă����Ă��������B
�@HTML5�K�i�ł́A�u�u���b�N���x���v�f�v�Ɓu�C�����C���v�f�v�̋�ʂ͂Ȃ��Ȃ�A�u�R���e���c�E���f���v�Ƃ������̂��o�ꂵ�܂��B�u�R���e���c�E���f���v�ɂ��ẮA�R�R�ɍڂ��Ă��܂����A������ǂ�ł��悭�킩��܂���B����A���������ł����Ƃ���ŁA���̉��Ɍf�ڂ��܂��B
12. display �v���p�e�B�ɂ���
display�v���p�e�B�́A�u���b�N���x���E�C�����C�����́A�v�f�̕\���`�����w�肷��ۂɎg�p����܂��B�l�́A�uHTML�N�C�b�N���t�@�����X�v�ɂ���17��������܂����A�g�������� inline�Ablock�Ainline-block�Ainline-table �ɂ��Đ������܂��B
�l inline
inline �́A�u���b�N���x���v�f���C�����C���v�f�ɂ���Ƃ��g���܂��B
�Ⴆ�A<h1>�_�ЎQ�q</h1>�Ƃ��Ďg����<h1>�́A�u���b�N���x���v�f�̂��߉��s�����̂ŁA���o���̌�ɕ��������邱�Ƃ��ł��܂���B�Ȃ�A<h1>��display:inline�w�肵�Ă݂܂��傤�B���}�����Ă��������B�_�ЎQ�q�̌��o���̌�ɕ����������Ă��܂��B<h1> ���C�����C���v�f�ɂȂ�������ł��B

�l block
block�́A�C�����C���v�f�̂��̂��u���b�N���x���v�f�ɂ���Ƃ��g���܂��B<img>�́A�C�����C���v�f�Ȃ̂ŁA���ɕ��т܂��B�����ŁA�u���b�N���x���Ɏw�肵�Ă݂܂��傤�B���̐}�����Ă��������Bblock���w�肷��ƁA�����A�摜�A�������c�ɕ��т܂��B�u���b�N���x���v�f�ɂȂ�������ł��B�ǂ�ȂƂ���ɉ��p�ł���ł��傤���B

�l inline-block
inline-block�́A�u���b�N���x���v�f���C�����C���v�f�ɂ��܂����A�����́A�u���b�N���x���v�f�̋@�\���ێ����ꕝ�⍂���Amargin �� padding ���w�肷�邱�Ƃ��ł��܂��B
�@display ; inline-block; �́A��U�߂� <li> �ɓK�p���܂����B <li> �́A�u���b�N���x���v�f�ł�����A�c�ɂ������т܂��A�C�����C���v�f�ɂȂ����̂ŁA���ɕ��Ԃ悤�ɂȂ�܂����B�܂������@���w��ł��܂����B��U�߂��v���o���Ă��������B��U�߂ō쐬�������̂����Ɏ����Ă����܂��B

��̐}��CSS�ŁA�l�� inline-block �� inline �ɕύX���Ă݂܂��傤�B����ƁA<br>���g���ĉ��s���Ă���̂ŁA���}�̂悤�ɏc�����ɕ��т܂��B

�����ŁA<br>���폜����ƁAinline �ł����牡�ɂ��ꂢ�ɕ��т܂��B

�l inline-table
HTML��������Ă���ƕ\�����ɕ��ׂ����Ƃ������܂����A<table> �́A�u���b�N���x���v�f�ł����牡�ɂ͕��т܂���B�����ŁAinline-table ��K�p����Ɖ����ׂ��ł������ł��B����Ă݂܂��傤�B�܂��́A�ʏ�̋L�q�ł��B���}�����Ă��������B�c���тł��B

���� display : inline-table;���w�肵�܂��ƁA���̂悤�ɉ����тɂȂ�܂����B

�\�Ԃɂ́A5px�̋��ł��Ă��܂��B�Q�Ԗڂ̕\�� margin-left:-5px;�ƃ}�C�i�X margin �w�肷��ƕ\��ڑ����邱�Ƃ��ł��܂��B���}���݂Ă��������B

13. ���r�̕����̓��𑵂���
�i �S�ʓI�Ɍ������܂����B'15/11/22 �j�F�X�ȕ��͂�����Ă���ƁA�Ⴆ�A���L�̂悤�ȃP�[�X�ɏo���킵�܂��B�����������Ă��̌�ɋ�u���ē��t�������Ƃ����悤�ȂƂ��ł��B�ɁA�X�y�[�X���g���ƁA�������v���|�[�V���i���t�H���g�̏ꍇ�́A���t�̓��́A�ȒP�ɂ͑����܂���B
�@�@�@���R�����_�ЎQ�q�@�@�@�@2012.11.27�@�@�@��Ԑ_�ЎQ�q�@�@�@�@�@�@2012.08.03
�ȉ��ɓ�̕��@�ɂ��Đ������܂��B
13.1�@<span>��inline-block��K�p���ē��𑵂���
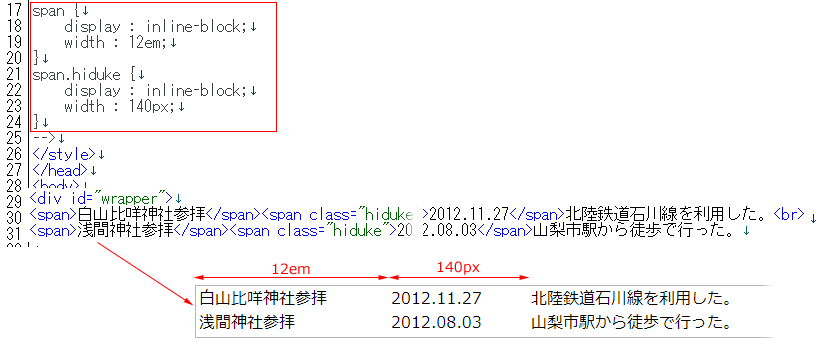
<span>�� inline-block ��K�p����ƕ���ݒ�ł��܂��B���R�����_�ЎQ�q�́A8���ł����A��4���lj����đS�̂�12���ɂ��Ă݂܂��BCSS��HTML�́A���}�ƂȂ�܂��B�X�y�[�X�́A�g���Ă��܂���B

<span> �́A�C�����C���v�f�ł����畝���w�肷�邱�Ƃ͂ł��܂��Ainline-block���w�肵�܂����̂ŁA���̎w�肪�\�ɂȂ�܂����B�w�蕝�̌�Ɏ��̕���������̂ŁA���������܂��B
�@<span>�́A���������Ŏg�p����Ȃ炱��Ŗ�肠��܂��A<span>�́A�ʏ�A�����y�[�W���ł��������Ŏg�����Ƃ������ł��B���̂悤�ȂƂ��́A<span>��p��class�Z���N�^�\�A�Ⴆ�� .atama ��ݒ肵���}�̂悤�Ɏw�肵�܂��B

��̗�́A2�s�ł����A10�s�Ƃ�20�s�ɂȂ�Ƃ�������<span class="atama">�ƋL�q����̂́A�ʔ�������܂���B������������邽�߂ɂ́Aid �܂��� class�Z���N�^�̘g������Ă��̒��ɓ���Aspan�́A�g�̒��ł̓����Ƃ��Ďw�肵�܂��B���̂悤�ɏ����Ă��悭�킩��Ȃ��Ǝv���܂��B�ނ���CSS���������������ł���ł��傤�B����ł́A�g�́Aid�Z���N�^�ɂ�#nakawaku�Ƃ��܂��B�����CSS��HTML���L�q����Ɖ��̂悤�ɂȂ�܂��B#nakawaku �� span �̊Ԃɔ��p�X�y�[�X�����܂��B#nakawaku span �́A�u���g�̒��ɂ���span�́A�v�Ɖ��߂���A�킩��Ղ��ł��B���g�O�ɂ���span�ɂ́A�K�p����܂���B

�s���������Ƃ��́A���ꂾ�ƃX�b�L�����܂��B�Ȃ��A��ł́A#nakawaku �Ƃ��܂������Aclass�Z���N�^�ɂ� .nakawaka �ł�OK�ł��B
�@�Z���N�^�̊Ԃɔ��p�X�y�[�X����ꂽ���̂́A�q���Z���N�^�ƌĂ�܂��B�q���Z���N�^�ɂ��ẮA12�߁u�X�^�C���V�[�g�̂��낢��Ȏg�����v�Ő������Ă��܂��̂ŁA�ǂ�ł��������Ɨ������[�܂�܂��B
�g����@3��̓������낦��
�i2024/6/2�lj��j2��̓��𑵂��邱�Ƃ͂킩�������A3��̏ꍇ�͂ǂ����낤���ƍl����Ǝv���܂��B���̂悤�ȏꍇ���l���Ă݂܂��傤�B
�@�@�@���R�����_�ЎQ�q�@�@�@�@2012.11.27�@�@�@�k���S���ΐ���𗘗p�����B�@�@�@��Ԑ_�ЎQ�q�@�@�@�@�@�@2012.08.03�@�@�@�R���s�w����k���ōs�����B
�_�Ж��̗�́A��Ɠ�����12em�Ƃ��A���t�̂Ƃ���́A140px�Ƃ��܂��傤�B<span>�́A���̉�ʂ݂̂Ŏg�p�Ƃ��܂��B<span>�̕��������Ȃ�Aclass�Z���N�^�[���g�p����K�v�͂���܂��A�قȂ�̂ŁAclass�Z���N�^�[���g�p���邱�ƂɂȂ�܂��B

13.2�@��`���X�g���g���ē��𑵂���
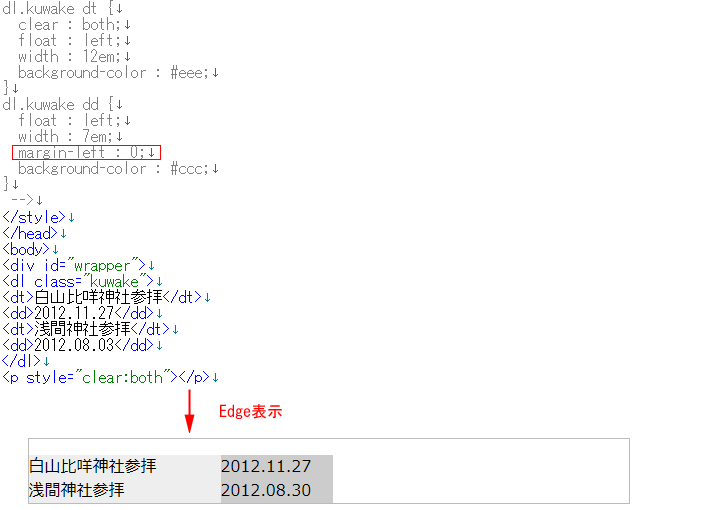
(1) ��`���X�g�́A<dl><dt></dt><dd></dd></dl> �ł��B<dt></dt> �� <dd></dd> �́A�s���قȂ�Q��ɂȂ��Ă܂����A���̗����� float:left:���w�肵�Ĉ��ɂ��܂��Bfloat �́A�u�W�D�n�}�̑}���v�̂Ƃ���Ŋw�т܂����B��`���X�g�́A�����y�[�W�ő��ɂ��g���ƍl���A�����ł́A�u�敪���v�ƍl��class�Z���N�^�� .kuwake �Ƃ��܂��BCSS�����Ɏ����܂��Bdl.kuwake�ɂ́A�����w�肷����̂��Ȃ��̂ŁA�w�肵�Ă��܂���Bdt�̕��́A12������12em���w�肵�Add�ɂ́A7em���w�肵�܂����B�ł́A�����Edge�ŕ\�������Ă݂��傤�B

(2) �u��Ԑ_�ЎQ�q�v���u2012.11.27�v�̌�ɉ�荞��ł��܂��B���̌����́A�u���R�����_�ЎQ�q�v�̍s�� float:left ���N���A����Ă��Ȃ����߂ł��B�N���A����ɂ́A�Z���N�^ dl.kuwake dt �� clear:both; ��lj����܂��B�lj�����Ɖ��̂悤�ɂȂ�܂��B

(3) �����̕��т́A����ɂȂ�܂������A�����́Awrapper�̘g����O��Ă��܂��B���̌����́A�u��Ԑ_�Ёv�̍s�� float ���N���A����Ă��Ȃ���ł��B�N���A����ɂ́A�ʏ�́A���̃^�O�Ŏw�肵�܂����A�����ł́A�����Ȃ��̂ŁA
<p style="clear:both"></p>�i�܂��́A<div style="clear:both"></div>�j��lj����܂��B

(4) �����wrapper�̘g�̒��ɕ��͂�����܂����B<dl>�́A�ʏ�㉺�ɋs������܂����Afloat�������g�������߉����̋s�͂Ȃ��Ȃ��Ă��܂��B�㕔�̋s���Ȃ��������Ƃ��́Adl �� margin:0 ���w�肵�܂��B
����Ŋ����̂͂��ł����A��ʂ��悭���Ă��������Bdt �ɂ́A12em(12��)���w�肵�Ă��܂����A12����肩�Ȃ��ɓ��t���o�ė��Ă��܂��B����́A���̂ł��傤���B����́Add ���Adefault�Ŏ���������Ă��邩��ł��B�u�T�D���X�g�i�ӏ������j�v�̒��̒�`���X�g�̂Ƃ��������킩��܂��B
����ł́A�ǂ̂悤�ɂȂ��Ă��邩�Adt �� dd �ɊD�F�̔w�i�F��t���Ă݂܂��傤�BCSS �� Edge�\�������Ɏ����܂��B

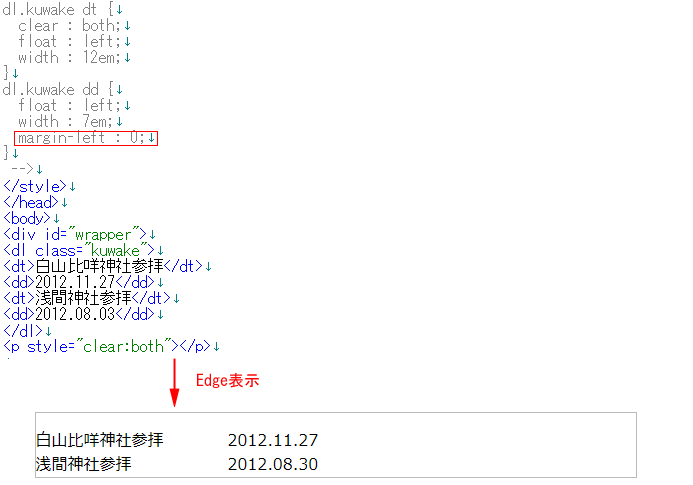
(5) dt �� dd �̊Ԃ�40px�̋�����܂��B����́Add�ɂ́Adefault��margin-left:40px;���ݒ肳��Ă��邩��ł��B����ł́A���̋��Ȃ����܂��傤�B����ɂ́Add �� margin-left:0; ���w�肵�܂��B����CSS��Edge�\���������܂��B

(6) ����Ŏw��ǂ���12em�̌�ɓ��t���o�����Ă��܂��B����ł́A�ŏI��CSS��Edge�\�������Ɏ����܂��B����Ŋ����ł��B

(7) �Ƃ���ŁA���̂悤�ɂR��̏ꍇ�́A�ǂ�����悢�ł��傤���B
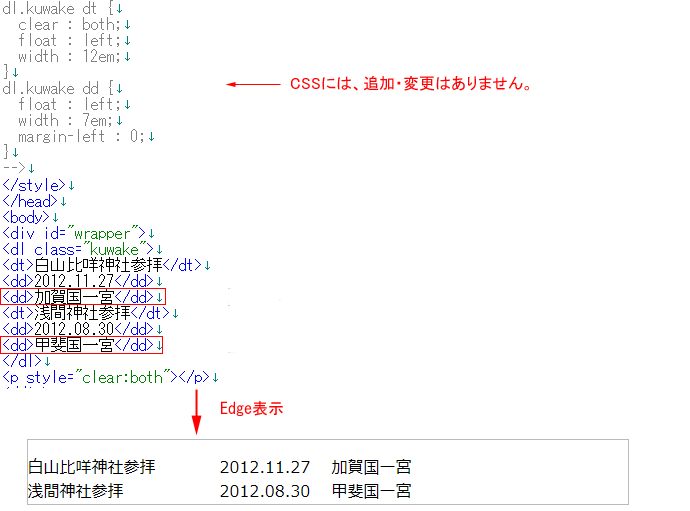
�@�@���R�����_�ЎQ�q�@�@�@2012.11.27�@�@�@���ꍑ��{�@�@��Ԑ_�ЎQ�q�@�@�@�@�@2012.08.03�@�@�@�b�㍑��{
<dt></dt> �̉��ɂ́A<dd></dd>�́A�P�g�����ł͂Ȃ������g�g�p���邱�Ƃ��ł��܂��̂ŁA�����lj����܂��B���iwidth�j��ς��Ȃ��Ƃ��́A<dd></dd> �����̂܂g�p�ł��܂��B

(8) �o���܂����B�Ƃ���ŁA�R��ڂ̉��ꍑ��{�̂Ƃ���̕��͂��������ߕ����L���������Ƃ��́A�ǂ�����悢�ł��傤���B���̂Ƃ��́ACSS�́A���̂悤�ɋL�q���܂��B
�Z���N�^�́Adl.kuwake dd.tsuika �Ƃ����L�q�ɂȂ�܂��Bdl.kuwake �� dd.tsuika �Ƃ̊Ԃɔ��p�X�y�[�X�����܂��B.tsuika�Ƃ��܂������A�D���Ȗ��O�ɂ��Ă��������B�ڍא����͂��܂��A�������茩�Ă���������A�����ł���Ǝv���܂��B�Ȃ��A���͂������Ȃ�wrapper�̕��ɓ���Ȃ��Ȃ�̂ŁAdt �� width �́A12em �� 10em �ɕύX���Ă��܂��B

(9) �o���܂����B�ȏ�ŏI���ɂ������Ƃ���ł����A���낢��l����Ƃ��낢��ȕ��@��������ł��܂��B��Ő������� span �� dt �̒��Ŏg���ƃX�b�L���������ł��B����Ă݂܂��傤�BCSS������A�킩��Ǝv���܂��̂ŁACSS�����Ɏ����܂��B

(10) �ł��܂����BCSS��HTML���X�b�L�����Ă��܂��B
�ʂȕ��@�Ƃ��āA.kuwake �Ƃ����g����� dl�Adt�Add�Aspan �́A�q���Z���N�^�Ƃ�����@������܂��BCSS�����Ɏ����܂��B

�@�o���܂����B������X�b�L�����Ă��܂��B�ǂ̕��@���̗p���邩�́A���삷���ʂ̏ɂ�茈�߂Ă��������B
�ȏ�Łu���r�̕����̓������v���I�����܂��B
14. vertical-align �v���p�e�B�ɂ���
(1) vertical-align �Ƃ́A�c�����z�u�ł��B�C�����C���v�f�ƃe�[�u���Z���ɂ́Avertical-align �v���p�e�B���w�肷�邱�Ƃ��ł��܂��B�܂��́A<img> �ɂ��Đ������܂��B�l�́A�X�킠��܂����A�g�������Ȓl�́Abaseline�Atop�Amiddle�Abottom�A�u���l�{�P�ʁv�ł��Bbaseline �́Adefault�ł��B�u���l�{�P�ʁv�������Ĉ��Ő������邽�߂ɁA�g�b�v�ɔz�u����class�Z���N�^�� .ver_top �Ƃ��A���Ԃɔz�u���� class�Z���N�^�� .ver_middle �Ƃ��A���[�ɔz�u���� class�Z���N�^��.ver_bottom �Ƃ���CSS�����̂悤�ɋL�q���܂��B

(2) Edge�\���́A���̉摜�ł��Btop �z�u��middle �z�u�́A�����ł���Ǝv���܂��Bbaseline �z�u�́A�����̉�����菭����ɔz�u����Ă���A����Abottom�z�u�́A�����̉�����菭�����ɔz�u����Ă��܂��B����́A�uHTML�N�C�b�N���t�@�����X�v���������茩�Ă���������A�����ł���Ǝv���܂��Bbaseline �́A���{�ꕶ���̉�����菭������ɂ���Abottom ���C���́A���{�ꕶ���̉�����菭�������ɂ��邩��ł��B

(3) �F����́Abaseline �� bottom �̂����ǂ�����w�肵�܂����B�摜�̉����Ɠ��{�ꕶ���̉�������v������ɂ́A�l�Ƃ��āu���l�{�P�ʁv���g���Ύ����ł��܂��B���l���v���X�Ȃ�摜�́A����Ɉړ����A�}�C�i�X�Ȃ�A�����Ɉړ����܂��Bbaseline �z�u�ł́A�摜�� 2px ���x����ɏオ���Ă��܂��̂ŁA�u���l�{�P�ʁv�Ƃ��� -2px ���w�肵�Ă݂܂��傤�BCSS��Edge�\�������Ɏ����܂��B

�u���l�{�P�ʁv�ʼn摜�̉����Ɠ��{�ꕶ���̉�������v�����邱�Ƃ��ł��܂����B
(4) �u�U�D�摜�̉����ׁv�̂Ƃ���ŁA�摜�Ɛ������̊Ԋu�� margin-botom:-4px;�Ǝw��܂������Avertical-align:-4px; �Ǝw�肵�Ă������ł��܂��B
(5) �Ƃ���ŁAtop�z�u��middle�z�u���g�����Ƃ͔��ɏ��Ȃ��Ǝv���܂��B���́A��P�P�߂�2.2(2)�� middle �z�u���g���܂����B��P�P�߂̃y�[�W���J���E�N���b�N���ă\�[�X�����Ă��������B
(6) �ȏ�́A�C�����C���v�f�ł���<img> �� vertical-align �ł����A�e�L�X�g�� vertical-align �́A���Ȃ蕡�G�ł��B�g�����Ƃ͏��Ȃ��Ǝv���܂��̂ŁA�����ł́A����́A�ȗ����܂��B�����̂�����́A�uHTML�N�C�b�N���t�@�����X�v�����Ă��������B
(7) ���́A�e�[�u���̃Z���� vertical-align �w��ł��B���̃e�[�u���ōl���Ă݂܂��傤�B�u�������v�̌��<br>�����ĉ��s���Q�s�ɂ��Ă��܂��B�u����́v�́A�㉺�����z�u�ɂȂ��Ă��܂��B
| 1 | 2 |
|---|---|
| ����� | ������ ������ |
(8) ����ł́A�u����́v�̃Z����vertical-align�� top�Amiddle�Abottom�Abaseline���w�肵�Ă݂܂��傤�BCSS�́A���\�Ɏ����܂����A�^�O�̒���style�Ŏw�肵�܂����B

(7) Edge�\�������Ɏ����܂��B
| �w��Ȃ� | top�w�� | middle�w�� | bottom�w�� | baseline�w�� | 2 |
| ����� | ����� | ����� | ����� | ����� | ������ ������ |
(9) �\������Atop�Amiddle�Abottom �̎w��́A�����ł���Ǝv���܂��B�Ƃ��낪�Abaseline �w�肪�Atop �w��Ɠ����ɂȂ��Ă��܂��B����́A�Z���̖{����baseline�́A������Ƃ������Ƃ��Ǝv���܂��B�܂��A���w��́Amiddle�Ɠ����ɂȂ��Ă��܂����A����́A�����t���[�g���Ă��邾���ƍl����ׂ��Ǝv���܂��B
15. �摜�̉��ɓ�̋��ł���
(1) ���Ɏ����g�t�����͂̉��ɉ摜����ꂽHTML�����쐬���Ă݂܂��傤�B����������ʂ́A�悭���Ǝv���܂��B

(2) �������������HTML���́A���L�ł��B

(3) ��L��Edge�\������Ɖ��}�̂悤�ɂȂ�܂����A�悭����Ɖ��̉摜�̉��ɋ��ł��Ă��܂��B���ꂪ��̋ł��B

����́A��ł��Ȃ�ł��Ȃ�HTML5�K�i�̎d�l�ɂ����̂ł��BHTML4.01�ȑO�̋K�i�ł́A���̋́A�������܂���ł����BHTML���̍ŏ��� <!doctype html> ���L�ڂ��܂����A����́AHTML5�K�i�ɏ]���ĕ\�����Ă��������Ƃ������Ƃ�\���Ă��܂��BHTML4.01�K�i�ɏ]���Ȃ�A<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">�ƋL�ڂ��܂��B�����L�ڂ��Ȃ��ƍX�ɌÂ��K�i�ɂ�邱�ƂɂȂ�܂��B
(4) HTML5�̎d�l�Ƃ́A�����Ȃ��Ă���������Ƃ��āA����baseline�ɉ摜�̉��[�����킹��̂ł��B����ł́A���ۂɕ������\�����Ă݂܂��傤�B���݁A�g�̕��́A600px�ł����A620px�ɕύX���摜�̌��g��y�����Ă݂܂��Bg��y�́Abaseline��艺�ɕ����̈ꕔ���o�Ă��܂��B���̐}�����Ă��������B�摜�̉��[�́A�������baseline�Ɉ�v���Ă��邱�Ƃ��킩��܂�

(5) ����ł́A���Ȃ����ɂ́A�ǂ�����悢�ł��傤���B����ɂ́A�摜�� vertical-align:bottom ���w�肷�邱�Ƃł��BCSS�̒��� img�Z���N�^�Ɏw�肷��Ɖ摜�Ɛ��������Ԃ̋��Ȃ��Ȃ�̂ŁA�����ɑ}�������摜�ɒ��ڎw�肵�܂��B���̉�ʂ��݂Ă��������B

(6) �㏑���ۑ���Edge���J���Ƌ��Ȃ��Ȃ��Ă��܂��B

�ȏ�œ�̋̐������I��܂����A�摜�������Ă���Ƃ��낢��Ȗ�肪�o�ė��܂��B���̂Ƃ��́A�\���n�����ď������Ă��������B
16. �����y�[�W�̓���̂Ƃ���֔��
�����Ă��邱�̃y�[�W�̃g�b�v�̕��Ɂu���ꕶ���v�Ƃ�������������܂����A������N���b�N����Ɓu���ꕶ���v���������Ă���Ƃ���֔�т܂��B�ǂ̂悤�ɂ���A���ꂪ�ł��邩�������܂��B
(1) ���B�_�i�����N��j�ɂ���C�ӂ̗v�f�ɁAID�i���ʖ��j��t���Ă����܂��B�u���ꕶ���v�̏ꍇ�́A�����N��́A�u�����ꕶ���v �Ƃ������o�������̂Ƃ���ł��B�����ɂ́A���o���^�O <h2> ���g���Ă��܂��̂ŁA���̒��� <h2 id="abc"> �̂悤�� id="abc" ���L�����܂��Babc�����ʖ��ł��B���ʖ��́A�啶������������ʂ���A���l����s���Ă͂����Ȃ����ƂɂȂ��Ă��܂��B�Ⴆ�Aa1 �́A�悢����ǂ� 1a �́A�_���Ƃ������Ƃł��B
(2) �����N�̏o���_�i�����N���j�́A�u���ꕶ���v�ł�����A
�@�@<a href="#abc"> ���ꕶ�� </a>
�̂悤�ɋL�q���܂��Babc �̑O�ɂ́A�K���V���[�v(#)��t���Ă��������B
17. ���̃y�[�W�̓���̂Ƃ���֔��
����g���Đ������܂��B�u�T�D���X�g�i�ӏ������j�v�̒��Ɂu�ԍ��t���X�g�v�Ƃ������ڂ�����܂��B�����Ă��邱�̃y�[�W����u�ԍ��t���X�g�v�ɔ�Ԃ悤�ɂ��܂��B
(1) �u�T�D���X�g�i�ӏ������j�v�̃t�@�C���́Ahtml205�t�H���_�̒���html205.html�Ƃ������O�œ����Ă��܂��B���̃t�@�C����TeraPad�ŊJ���܂��B�u�ԍ��t���X�g�v�̂Ƃ���́A
�@�@<h2>�ԍ��t���X�g</h2>
�ƂȂ��Ă��܂��B����Ɏ��ʖ� abc �����̂悤�ɓ���܂��B
�@�@<h2 id="abc">�ԍ��t���X�g</h2>
(2) ���ɂ��̃y�[�W�̂ǂ����Ƀ����N���L�ڂ��܂����A���̃y�[�W�́Ahtml205�t�H���_�Ɠ����K�w��html210�t�H���_�ɓ����Ă��܂��̂ŁA�����N�́A���̂悤�ɋL�ڂ��܂��B
�@�@<a href="../html205/html205.html#abc">�ԍ��t���X�g��</a>
�@abc�̑O�� # ��t���܂��B�����N�����u�ԍ��t���X�g�ցv�̕������N���b�N����A�u�T�D���X�g�i�ӏ������j�v�y�[�W�̔ԍ��t���X�g��ʂ��\������܂��B
18. �y�[�W�̃g�b�v�֖߂�
�y�[�W���c�ɒ����ꍇ�A������܂��X�N���[�����ď�֖߂�̂͏��X�ʓ|�ł��B���̂悤�ȂƂ��A�����y�[�W�̃g�b�v�Ɉړ����郊���N������Ε֗��ł��B
�@���炭�O�܂ł́A�y�[�W�̃g�b�v�̕��Ɏ��ʖ���t����K�v������܂������A�ŋ߂̃u���E�U�ł́A���̋L�q�݂̂Ńg�b�v�y�[�W�֖߂�܂��Btop�Ƃ������ʖ���t���Ă��܂��A�����N����#top���g���܂��B
�@�@�@<a href="#top">�y�[�W�̃g�b�v��</a>
�@���̗���Љ�܂��B���������菬�������E�z�u�ɂ��܂����B���̂��߂ɂ́Agotop �Ƃ���class����t���A���̂悤��CSS���L�q���܂��B
�@�@�@.gotop{font-size:14px;text-align:right}
�@�����āA�K�v�ȂƂ���ɉ��̂悤�Ƀ����N�����L�q���܂��B
�@�@�@<p class="gotop"><a href="#top">���y�[�W�̃g�b�v��</a></p>
�P�O�D�n�}�̑}�� ���@�@�@�@�ڎ� ���@�@�@�@�P�Q�DHTML5�̐V�K�^�O ��