5. ドロップダウンメニューの作り方
ドロップダウンメニューは、スタイルシードで作ることができます。
以下に「1. 横並びナビゲーション(その1)」(以下「横1」と記載します)のナビゲーションに追加することで説明します。
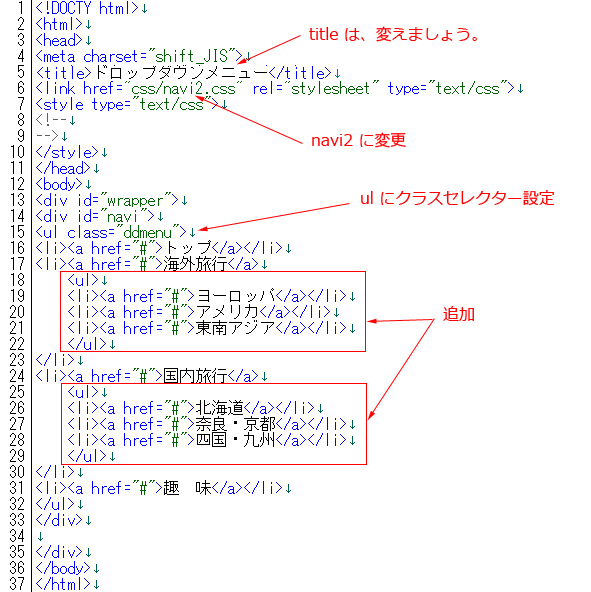
(1) 下に「横1」(8)のナビゲーション部のHTMLを示します。以下これに追加して行きます。

(2) タイトルは、変えましょう。当然、css は、変わるので、navi2.css とします。<ul> を2回使いますが、使い方が違うので、最初の <ul> に class セレクター .ddmenu を設定します。
「海外旅行」に「ヨーロッパ」「アメリカ」「東南アジア」を追加し、「国内旅行」に「北海道」「奈良・京都」「四国・九州」を追加します。下を見てください。

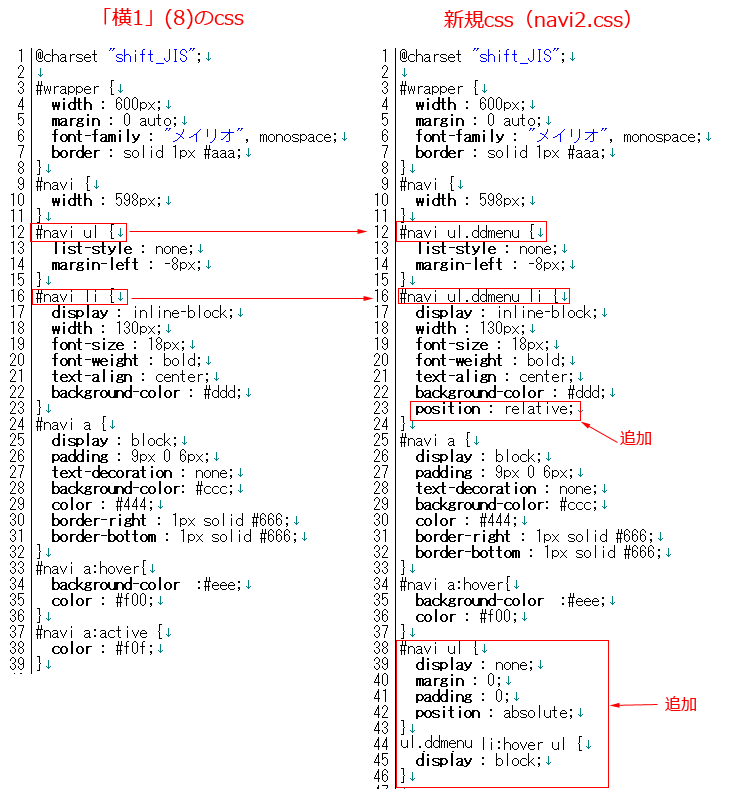
(3) 「横1」(8)のナビゲーション部の css を下の左側に、ドロップダウンメニューのnavi2.css を下の右側に示します。

設定説明
- 「横1」(8) の ul に class セレクター.ddmenu を設定したので、当然ul には、.ddmenu を追加します。
- ul.ddmenu li に position : relative;を設定していますが、これは、子の ul を下に表示させるためのもので、ul.ddmenu li の左上を基準点に設定したことになります。
- 新規の ul は、何もしないときは、表示させないので、display : none; を指定します。そして、ul.ddmenu li の真下に表示させるために、position : absolute; を指定します。
- 新規 ul にマウスを乗せてときは、表示させる必要があるので、ul.ddmenu li:hover ul {display : block} と指定します。
以上で css の設定は、終りです。
(4) それでは、実際に動作させてみましょう。下のサンプル画面に入り動作させてみてください。