14.ナビゲーションの作り方
「ナビゲーション」という言葉は、通常ほとんど使うことはありません。せいぜい、「カーナビゲーション・システム」を略した「カーナビ」ぐらいです。navigation を辞書で引くと「航海、航空、航行、航海[航空]学[術], 航法」などと出てきます。html文では、ジャンル名をクリックするとその該当ページへ行くようにしたものを「ナビゲーション」というようです。
ジャンル名と書きましたが、これは、「大項目」「大分類」と考えればよく、例えば、「トップ」「海外旅行」「国内旅行」「趣味」といった分類です。
それでは、この項目を並べて、項目をクリックすれば、その項目のページへ飛ぶ画面を作ってみましょう。
1. 横並びナビゲーション(その1)
準 備
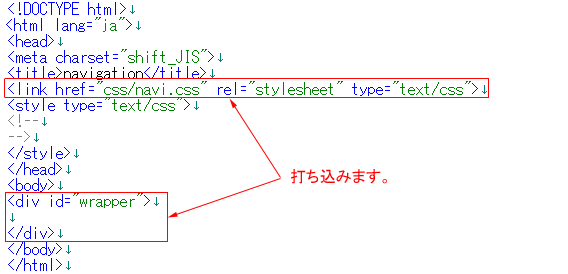
(1) まずは、「Homepage資料」フォルダの中の base1.html をTeraPadで開き、「ファイル」→「名前を付けて保存」をクリックし 「Homepage資料」フォルダの中に navigation.html とでも言う名前を付けて保存します。そして、下図のように打ち込みます。

この中に<link href="css/navi.css" rel="stylesheet" type="text/css">というタグがあります。これは、外部CSSの読み込みで、「13.スタイルシートのいろいろな使い方」の中の「CSSの第3の表記法」で説明しています。まだ、勉強していなかったら勉強して理解してから以下に進んでください。
今までは、CSSは、<style type="text/css">と</style>の間に記述しましたが、ナビゲーションの場合は、項目ファイル毎に全く同じCSSを記述しますので、1ヶ所修正が必要になると、他のファイルもそれぞれ修正が必要になり手数がかかります。特に項目数が多いと大変です。そこで、「CSSの第3の表記法」を採用すると、CSSは、1回記述となり楽になります。「CSSの第3の表記法」のメリットを理解してください。
(2) 「Homepage資料」フォルダの中に「css」というフォルダを作成します。
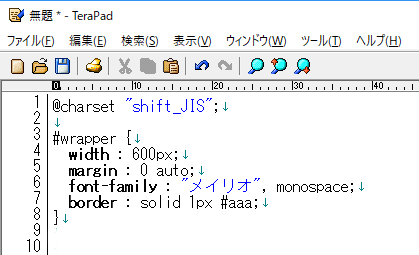
次にディスクトップのTeraPadアイコンをダブルクリックして立ち上げます。「ファイル」→「名前を付けて保存」をクリックし、 navi.css という名前を付けて cssフォルダの中に保存します。そして、下記を打ち込み上書き保存をします。なお、#wrapper には、border を指定していますが、これはわかり易くするためのもので、不要になったら消してください。

項目の横並べ
(1) 項目の横並べは、写真の横並べと同じですから、display:inline-block を使います。Netに掲載されている「ナビゲーションの作り方」を見ると、ほとんどが、float:left を使っています。float を使うと後の方で clear:both を指定して float を解除する必要があります。
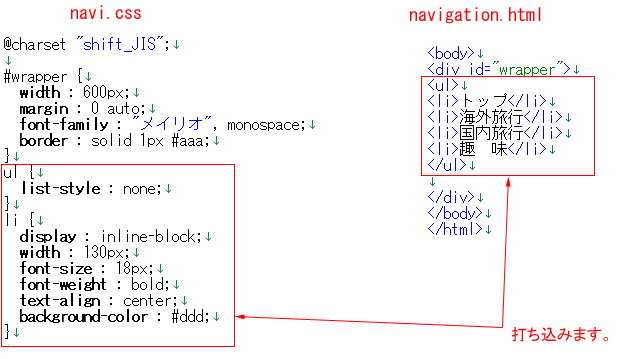
600pxの中に4ヶ並べるので、1ヶの幅は、600px/4=150px ですが、ぎりぎりではなく 130px を指定してみましょう。そして、大きさがわかるように、とりあえず薄い灰色の背景色を付けておきましょう。文字は、少し大きく18pxとし太字にし中央配置にします。
CSSとhtmlは、下図のようになります。

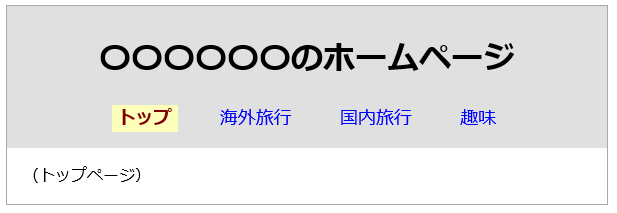
(2) IEで見ると下図のようになっています。

(3) 項目が横に並びました。項目間は、defaultの5pxの隙間ができています。ところが、5pxの間隔をよく見ると幅が違います。これは、IEのバグです。firefox や chrome では、きれいに揃っています。項目群の配置は、中央配置になっていませんので、<ul> の左にマイナス margin を指定して中央配置にします。ul に margin-left:-9px; を追加すると下図となります。

リンクの設定
(1) 次は、いよいよリンクの設定です。各項目のページのファイル名は、理解し易いようにとりあえず下記とします。
トップページ: index.html
海外旅行 : kaigai.html
国内旅行 : kokunai.html
趣 味 : shumi.html
リンクを張ると下図の左側のようになりますが、各項目のファイルは、まだできていないので、クリックすると「ファイルを表示できません。」と表示されよくないです。そこで、ここでは、ファイルの記述は止めて、 # を入れておきます。# を入れておくとリンク表示はしますが、リンク動作はしません。

(2) 上記をIE表示すると下図のようになります。これは、ブラウザが指定する従来どおりのリンクで、文字は、青色でアンダーラインがついています。これでも使えますが、面白くありません。

(3) それでは、いよいよリンクの文字色などを変えていきます。それには、「13.スタイルシートのいろいろな使い方」の中の「疑似クラス」を使います。ここで使う疑似クラスは、ナビゲーションのみに適用するので、ナビゲーション部分を独立させます。そのために、idセレクタの#navi という枠で囲みます。#naviには、何も指定する必要はありませんが、わかり易くするためにとりあえず幅を指定しておきましょう。wrapperは、600pxにしていますので、少し小さい598pxとしておきます。そして、ul と li の頭に#navi を入れます。これは、#naviの枠内にある ul tと li のみに指定することを意味しています。これを行わないと#navi 枠以外で使用する<ul>が異常になります。CSSとHTMLの記述は、下図です。これを記述してもIE表示には、変化はありません。

(4) いよいよ疑似クラスの設定です。
- ナビゲーションに使用する a にのみCSSを指定する必要があるので、#navi a にCSSを指定します。
- 「11.その他のタグなど」の「ブロックレベル要素とインライン要素」で説明したように、a は、インライン要素であるため、幅の指定などができません。そこでブロックレベル要素にするために、display:block; を指定します。なぜ、これを指定するのか理解できかねると思いますので、完成したとき、display:block; を削除してみてください。画面が変化するので納得できると思います。
- 文字の上下にpadding を入れて恰好よくしましょう。文字は、上下の中央になく上方に少しずれているので、上方に、9px、下方に、6px のpaddingを指定しましょう。すると、padding:9px 0 6px;という指定になります。
- アンダーラインは、付けない方がよいので、text-decoration:none;を指定します。
- 文字色は、黒に近い灰色とします。color:#444; を指定します。
- 背景色は、灰色にします。background-color:#ccc; を指定します。
先に li に背景色 #ddd を指定しましたが、これは表示しませんので、削除してかまいません。 - 次にマウスを載せた時に文字色が赤に変わり、背景色が薄い灰色に変わるようにしましょう。それには、#navi a:hover に color:#f00;background-color:#eee; を指定します。
- クリックしたとき、文字の色をマジェンダにしましょう。それには、#navi a:active に color:#f0f; を指定します。クリックしたときの色を変えたくないときは、指定しません。
以上を navi.css に記入すると下図のようになります。

(5) 以上をIE表示すると下図のようになります。

(6) まあまあのものが出来上がりました。しかし、立体感がないので、右側と下側に線を入れてみましょう。CSSは、下記です。

IE表示は、下図で立体感が出てきました。

(7) それでは、実際の画面でマウスを載せたりクリックしてみてください。
以上で完成です。敢て灰色を主体に使用したので、華々しくありませんが、皆さんは、文字の色や背景の色をいろいろ変えて恰好のよいナビゲーションを作ってください。
なお、ここでは、いろいろな灰色を使いましたが、下にまとめておきましたので、よく見て感覚をつかんでください。以前に説明しましたが、16進の正規表示は、黒は#000000 ですが、2桁が同じときは、#000と表記できます。マジェンダは、#ff00ff ですが、#f0f と表記できます。
- #000(黒)
- #444
- #666
- #aaa
- #bbb
- #ccc
- #ddd
- #eee
- #fff(白)
実際のページへの適用
上の説明でナビゲーションの作り方がわかったけれども、実際のページにどう適用してよいかわからないというご意見が出て来そうなので、以下に解説します。 簡単ではありませんので、じっくり読んで進んでください。
(1) まず、フォルダとファイルの保存先を決めます。「1.見出し文字を書いてみましょう」の始めに「Homepage」というフォルダを作ってもらい、この中に jinja_sanpai 関係のフォルダとファイルを入れました。これから作成するフォルダやファイルは、「Homepage」フォルダに入れてもよいですが、jinja_sanpai 関係と混同しないようにする必要があり面倒です。そこで、「Homepage」フォルダと同じ階層に「Homepage2」というフォルダを作成してこの中に入れることにしましょう。それでは、Homepage2 というフォルダを作ってください。
(2) Homepage2 フォルダの中に CSS というフォルダを作成し、その中に上で作成した navi.css ファイルをコピーして保存します。
「9.トップページとリンク」で使った日の出の写真を使いますので、Homepage2 フォルダの中に images というフォルダを作成し、その中に hinode.jpg ファイルのコピーを入れてください。
(3) Homepage2 フォルダの中に kaigai、kokunai、shumi というフォルダを作成してください。最終的には、フォルダ・ファイル構成は、下図のようになります。

(3) 次は、index.html ファイルを作成しますが、「9.トップページとリンク」に於いて作成した index.htmlの一部を使って作成します。「9.トップページとリンク」で作成したindex.html を開いて一部変更すればできますが、新規に作成するときは、下図のとおり打ち込んで index.html として Homepage2 フォルダの中に保存してください。CSS は、navi.css から読み込みます。

(4) これをIEで表示させると、下図となっており、ナビ以外は、左配置になっています。

この原因は、h1 と .naka にCSSが指定されていないためです。そこで、navi.css に h1{text-align:center} と .naka{text-align:center} を記述します。すると、中央配置になります。

(5) これでページの上部は完成です。それぞれのページの内容は、ナビの下に記述しますので、記入枠を設置しましょう。この枠は、#menu という idセレクタにします。項目によっては指定を変えることがあるので、CSSは、navi.cssに記述しないで、 <style type="text/css">と</style>の間に記述することにします。ナビの幅は、ピクセル定規で測ると535px ですから、#menu の幅も 535pxにします。文字を書けば、高さが出てきますが、文字が少ないので、height:120px を指定しておきましょう。そして、枠がわかるようにborderを指定しておきます。トップページですから、「アクセスしていただきありがとうございます。」と書いておきます。CSS と HTMLは、下図となります。

そして、IE表示は、下図となります。

これでトップページの index.html は、完成です。最後に border を消します。
(6) 次は、「海外旅行」ページの作成です。
作成したindex.html をTeraPadで開き、「名前を付けて保存」をクリックし、kaigaiフォルダの中に kaigai.html と名前を付けて保存します。
ここで注意しなければならないのは、リンクです。kaigai.htmlからindex.htmlを見ると1階層上です(上の(3)の図1をよく見てください)。よって、リンクは、1階層上という指定の ../ を付けて、../index.html とする必要があります。また、kaigai.htmlからkokunai.htmlを見ると、1階層上のkokunai/kokunai.htmlですから、リンクは、../kokunai/kokunai.htmlとする必要があります。../ については、「9.トップページとリンク」の最後に説明しています。
次に #menu の中ですが、このページは、「海外旅行」のページであることを示す必要がありますので、「アクセスしていただきありがとございます。」を消して、「海外旅行」というタイトルを付ける必要があります。画像を使うと恰好がよいですが、ここでは、<h2>海外旅行</h2> と記述して、h2 を CSS で修飾しましょう(「15.その他いろいろ」の「見出し文字の修飾」を見てください)。そして、とりあえず、「1.イギリス旅行」を記しておきましょう。#menu の border は、もはや必要ないので消します。CSSとHTML は、下図を見てください。

IE表示は、下図を見てください。

(7) 次は、kokunai.html の作成です。kaigai.htmlを開き、「名前を付けて保存」をクリックし、kokunai フォルダの中に kokunai.html という名前を付けて保存します。このファイルは、すでに ../ は記入されているので、#menu 枠内を変更するだけです。 shumi.html も同様に作成します。詳細説明は、省略します。
(8) 完成したものを下に示します。クリックして入り、ナビゲーションをクリックして動作を確認してください。
ご覧になって如何でしたか。実際に作るときは、いろいろな色を使い恰好良くしてください。
2. 横並びナビゲーション(その2)
ここで説明するページ群は、修飾した項目文字を作成しないで、ナビゲーションの項目文字をそのまま使用します。筆者のホームページは、縦並びですが、これに相当します。
ナビゲーション部の作成
(1) 構成は、上の(その1)と変わらないので、フォルダの共用はできますが、操作を誤るとガタガタになるので、新しくフォルダを作成しましょう。Homepage2 と同じ階層に Homepage3 というフォルダを作成してください。その中に css、kaigai、kokunai、shumi、images というフォルダを作成してください。images フォルダには、hinode.jpgファイルをコピーして入れてください。
(2) HTMLは、(その1)と同じです。新規作成のときは、以下を打ち込んでください。打ち込んだら Homepage3 フォルダの中に navigation.html と名前を付けて保存してください。

(3) CSS は、少々異なります。説明書きを見て理解してください。打ち込んだらHomepage3 フォルダの css フォルダの中に navi.css という名前で保存してください。

(4) 以上でナビゲーションは、完成しています。Homepage3 の中の navigation.html をダブルクリックして完成状況を見てください。
当方の完成品は、下のリンクをクリックしてください。そして動作を確認してください。
実画面への適用
(1) それでは、実画面への適用について説明します。(その1)のファイルをできるだけ利用しましょう。Homepage2 の中にある index.html を TeraPad で開き、Homepage3 の中にそのまま index.html として保存します。そして、下図のように変更して上書き保存してください。

これをIEで表示させると下図で、menu枠の上部が空いています。

(2) この原因は、<ul>タグが、下部にmargin を持っているからです。そこで、#navi ul に margin-bottom:0;を指定してみましょう。すると下図のように正常になりました。

(3) 次は、項目「トップ」の背景色を白色にし、下側の線も白色にします。背景色と線は、CSSファイルですでに指定していますので、優先順位の高いタグ指定の style で直接指定します。指定方法は、下記です。
style="background:#fff;border-bottom:#fff"
背景色は、background-color でも background のどちらでもよいです。

指定後IE表示は、下図です。

(4) 上の図でトップページは、完成です。
次は、海外旅行です。index.html をTeraPad で開き、「名前を付けて保存」をクリックし、kaigai フォルダの中に kaigai.html と名前を付けて保存します。kaigai.html は、index.html と階層が異なるので、下図のように修正し上書き保存します。

結果は、下図です。

(5) 次に kaigai.html を TeraPad で開いた状態で、「名前を付けて保存」をクリックし、kokunai フォルダの中に kokunai.html と名前を付けて保存します。HTMLは、下図のように変更し上書き保存します。

(5) shumi.html も同様に作成します。以上で完成です。下のリンクをクリックして完成品を見てください。
ご覧になって如何ですか。これは基本パターンです。皆さんは、色を変えたりして恰好のよいものにしてください。
3. 縦並びナビゲーション
項目が多くなると、横に並べるのは、困難になってきます。縦に並べるといくらでも並べることができます。この作り方のご要求が多いので、以下に紹介ます。
(1) Homepage フォルダと同じ階層に Homepage4 というフォルダを作ってください。このフォルダの中に、css、kaigai、kokunai、shumi というフォルダを作成します。
(2) 縦並びですから、画面を左右分割し、左側に項目を並べ、右側にメニュを記述します。左側を idセレクタ #side、右側を idセレクタ #menu の枠とします。#side の幅は、140pxとしました。その理由は、項目の幅は、100pxあればよいと考えました。項目は、<ul>で並べますが、<ul>は、左側に40pxのdefaultのmarginを持っています。よって、#sideの幅を140pxにすれば、項目は、自動的に100pxになります。#menu の幅は、420pxにしました。その理由は、左側には、40pxの空きができるので、右側も40pxの空きを作るためです。このように枠の幅は、適当に決めたのではなく、一応計算しています。
TeraPadを開き、下記を打ち込み、navi.css と名付けて Homepage4 フォルダ内の cssフォルダに保存してください。

(3) 「Homepage資料」にある base1.html を開き下記を打ち込み Homepage4 フォルダにindex.htmlと名付けて保存してください。

(4) index.htmlをIE表示すると下のようになっています。

(5) side枠に項目リストを打ち込み、navi.cssにCSSを追加します。

(6) 上をIE表示すると下図となります。

(7) 図を見ると項目の上部が空いています。これは、<ul> が top marginを持っているからです。margin:0; を指定しましょう。また、#sideのborderは、もはや不要ですから消します。

(8) 形は、整いました。それでは、リンクを張り、疑似クラスを使ってリンク色などを変更しましょう。クリック中の色は、今回は指定しません。指定したい方は、指定してください。HTMLとCSSは、下図です。

(9) IE表示は、下図ですが、文字の色が濃紺になっています。マウスを載せると赤色に変わりますが、下図は、画像なので変化しません。皆さんは、作成した画面でマウスを載せて動作を確認してください。

(10) いよいよ各ページの作成です。今回は、上部にホームページタイトルや写真は、入れません。皆さんは、入れてください。
それでは、トップページを完成させます。(その2)で行ったようにトップの<ul>に下のようにCSSを指定します。
<ul style="background:#fff;border-right:solid 1px #fff">
これをIEで見ると下図です。

(11) 線が残っておりよくありません。線を消すには、#menuの左側の線をなしにするか白線にするかです。しかし、これを実施すると下の方が口を開いたようになりよくありません。下図を見てください。

(12) これをカモフラージュするには、#wrapperに背景色を付けることです。背景色を付けると#menuの枠内も背景色になるので、#menu枠内は、白色を指定します。少し見た感じを変えるために#wrapperの上部に30pxのpaddingを指定しておきます。CSSは、下図です。

(13) IEで見ると下図となり、下部の開きは気になりません。これで完成とします。

(14) 次は、海外旅行のページです。TeraPadで開いているindex.htmlで、「名前を付けて保存」をクリックし、kaigaiフォルダの中にkaigai.htmlという名前を付けて保存します。保存が終ったら下図のように変更します。index.htmlより階層が下ですからリンクには、../ を付けることになります。

(15) IEで見ると下図となり完成です。

(16) 次は、国内旅行のページです。TeraPadで開いているkaigai.htmlで、「名前を付けて保存」をクリックし、kokunaiフォルダの中にkokunai.htmlという名前を付けて保存します。このファイルは、すでに ../ が付いているので、変更は、下図となります。IE画面は、同様ですから掲載しません。

(17) shumi.htmlも同様に作成します。以上で完成です。完成画面を下のリンクをクリックして見てください。
ご覧になっていかがですか。この作り方は、筆者のホームページのナビゲーションと同じです。
上記(10)の不要線を消す方法は、ないだろうか?
上の(10)で不要な線を消す方法はないだろうかといろいろ考えましたが、結局は、線の上に白い紙を貼るしかにないと結論しました。白い紙を貼るとは、白い画像を線の上に置くことです。この方法を以下に説明します。もし、どなたか別の方法に気がついたら是非教えてください。
(1) まず、白い画像を用意します。白いとよくわからないので、同じ寸法の色付画像も準備します。線幅は1pxですから、画像の幅は、余裕をみて 5pxとし、高さは、ピクセルスケールで測ると36pxです。よって、5×36pxの白い画像とオレンジ色の画像をhomepage4の中にimagesというフォルダを作りこの中に保存します。ファイル名は、それぞれ、shiro.gif、orange.gif とします。
(2) 画像貼り付けは、「12.スタイルシートのいろいろな使い方」の中の「画像の上に文字を重ねる」の応用になります。HTMLは、下図のようになります。

(3) 線ありIE表示、オレンジ画像貼り付けIE表示、白色画像貼り付けのIE表示を下に示します。

白色画像貼り付けによる線隠しは、以外に簡単です。皆さんは、それぞれに応じて利用してください。
4.シンプルなナビゲーション
上の三通りのナビゲーションは、リンク文字を枠で囲いましたが、枠を作らない下図のようなシンプルなものを作ってみましょう。

それでは、取り掛かりましょう。ジャンル名は、上と同じとし、海外旅行、国内旅行、趣味とします。
(1) 今までのものと混同しないようするため、「Homepage」フォルダと同じ階層に「Homepage5」というフォルダを作ってください。そして、「Homepage」フォルダの中に「css」、「images」、「kaigai」、「kokunai」、「shumi」というフォルダを作ってください。下図参照。

(2) 「Homepage資料」フォルダにある base1.html を開きます。開いたら「ファイル」→「名前を付けて保存」をクリックし、index.html という名前を付けて「Homepage5」フォルダの中に保存してください。保存が終ったら、下図のように打ち込んで上書き保存してください。
- css は、第3の表記を使いますので、<link ………> が入ります。
- idセレクターでheader という枠を作りその中にタイトルを入れます。
- header枠の中にidセレクターのnavi枠を作ります。
- navi枠の中にジャンルの名前を記入します。ジャンル文字間は、全角3ヶのスペースを入れます。
- header枠の下に idセレクターで contents という枠を作ります。これは、記事を入れる枠です。

(3) 次は、CSSファイルの作成です。デスクトップにあるTeraPadアイコンをダブルクリックしてTeraPadを立ち上げてください。立ち上がったら「ファイル」→「名前を付けて保存」をクリックし、navi.css という名前を付けて「css」フォルダの中に保存してください。保存が終ったら下図のように打ち込み上書き保存してください。

(4) index.html を閉じていなかったらアクティブにしてIEアイコンをクリックすると下の画面が表示されます。index.html を閉じていたら「Homepage5」にあるindex.htmlをダブルクリックしてください。

(5) 次は、リンク張りです。index.htmlをアクティブにし下の画面のように打ち込んでください。上では、リンク文字を横に並べましたが、横では見難いので、見やすいように縦に並べます。各ジャンルのHTMLファイルは、まだ作っていませんが、kaigai.html、kokunai.html、shumi.html と名前を付けておきます。

(6) 上書き保存し、IEをアクティブにして「更新」ボタンをクリックすると下の画面が表示されます。これは、ブラウザが指定したアンダーラインのある普通のリンクです。

(7) これでも使えますが、特徴がないので、疑似クラスを使って独特なものにしましょう。navi.cssをアクティブにし、下図を打ち込んでください。ここでは、13節の疑似クラスの説明どおりに a:link と a:visited を使い共に青色を指定しました。訪問前後で同じ色にするときは、a:link と a:visited は使わないで、単に a のみでOKです。上の三通りのときは、 a のみにしています。

(8) 上書き保存し、IEをアクティブにして「更新」ボタンをクリックすると下の画面が表示されるので、「トップ」文字にマウスのポインターを乗せると背景が黄色になり文字が茶色の太字となり設定どおりになっています。

(9) 文字の背景は、両側に余裕がないので、文字の前後に半角のスペースを入れ少しは恰好よくしましょう。ただし、文章の出だしと最後の半角スペースは無視されるので、特殊文字の半角スペースを入れましょう。記述は、下図です。

(10) 上書き保存後、IEをアクティブにし「更新」ボタンをクリックすると下の画面が表示されます。文字の両側に背景色があり少し恰好よくなっています。
以上でナビゲーション部は、終了です。この後は、各ジャンルのHTML文の作成です。

(11) 各ジャンルのHTML文のheader部は、index.htmlのheader部を使用することになります。ただしファイルの階層が異なるので、リンクは少し異なります。
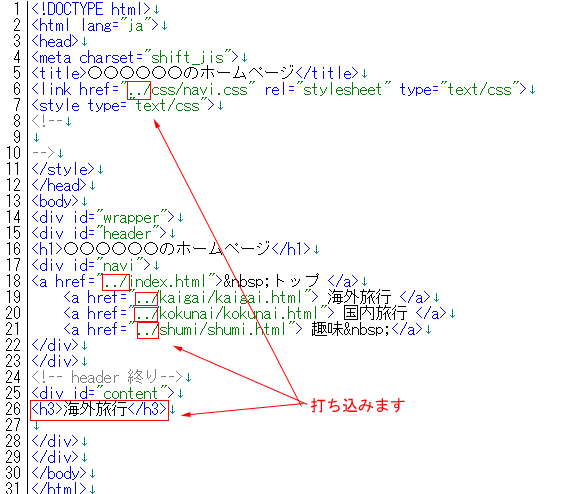
index.htmlをアクティブにします。「ファイル」→「名前を付けて保存」をクリックし、「kaigai」フォルダの中に kaigai.html と名前を付けて保存します。これで画面は、海外旅行の画面になりました。kaiai.htmlの階層は、index.htmlの階層よりも1つ下なので、リンクには、../ を入れる必要があります。下図のようにリンク部分を変更し、<contents>には、<h3>を使って「海外旅行」を入れ上書き保存します。

(12) TeraPadの kaiai.html をアクティブにし、「ファイル」→「名前を付けて保存」をクリックし、「kokunai」フォルダの中に kokunai.html と名前を付けて保存します。kokunai.htmlは、kaigai.htmlと同じ階層なので、リンクはそのままです。<contents>のところは、「国内旅行」に変更し上書き保存します。
(13) TeraPadの kokunai.html をアクティブにし、「ファイル」→「名前を付けて保存」をクリックし、「shumi」フォルダの中に shumi.html と名前を付けて保存します。shumi.htmlは、kokunai.htmlと同じ階層なので、リンクはそのままです。<contents>のところは、「趣 味」に変更し上書き保存します。
(14) 以上で各ジャンルのHTMLファイルは完成しました。フォルダ・ファイル構成は、下図のようになっています。

あとは、<div id="contents">と</div>の中に記事を入れます。
上記で作成したものを下に示します。クリックして出来栄えを見てください。疑似クラスのところは、いろいろ変え好みのものにしてください。
以上でナビゲーションの作り方を終ります。ここで紹介したのは、画像を使わない文字だけ使った簡単なナビゲーションでした。画像を使うと派手なものになります。作り方は、似たようなものですから、ネットで感じのよいものを見つけたら作り方を学んでください。CSSをじっくり検討すればわかります。特にこの節で説明したことが理解できた人は、ネットでお目にかかるナビゲーションの作り方は理解できます。
ネットで検索するとナビゲーションの作り方がいろいろ載っています。下記は、参考になると思います。
http://www.1uphp.com/con2/menu/menu.html
参考までに ココ を見てください。筆者の作です。
5.ドロップダウンメニュー
ページが多くなったので、別ページに記載します。