default marginを覚えておこう
<div>で幅600pxの枠を作りその中にいろいろなタグを入れ、そのdefault margin を知りましょう。枠の色は、灰色で表示します。タグの枠は、赤色とします。フォントはメイリオで、サイズは16pxを指定しました。
(1) <p>を調べます。
<p>常陸国</p> を入れると、表示は、下のようになります。
常陸国
上下に1行のmarginを取っていることがわかります。寸法をHiRulerで測ってみると、marginは、16px、文字の高さは、24pxです。24÷16=1.5 ですから、メイリオは、line-heigthを指定しなくても1.5になることがこれでわかります。
<p style="margin:0">常陸国</p> のようにmargin:0 を指定すると下のようになり上下のmarginがなくなります。
常陸国
参考のため、フォントを「MS ゴシック」にしてみましょう。下をご覧ください。文字の高さは16pxで、メイリオの24pxとは異なります。
常陸国
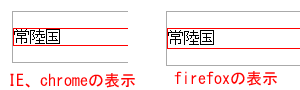
(注) 「MS ゴシック」の場合、ブラウザによって文字の表示が異なります。下の画像を見てください。IEとchromeの表示とfirefoxの表示は異なります。firefoxは、文字の上部に1px、下部に2px程度の余白を入れています。「メイリオ」の場合は、差はありません。

(2) <h1>を調べます。
<h1>常陸国</h1> を入れると、表示は、下のようになります。
常陸国
上下にmargin を取っていますが、測ると21pxです。文字高さは、48pxです。1.5で割ると32pxになります。
margin:0 を指定すると下のようになり、margin がなくなります。
常陸国
(3) <h6>を調べます。
<h6>常陸国</h6> を入れると、表示は、下のようになります。
常陸国
上下のmargin幅は、26pxで<h1>より広くなっています。文字高さは、約17pxです。1.5で割ると11pxになります。
(4) <ul>を調べます。
<ul><li>常陸国</li></ul> を入れると、表示は、下のようになります。<ul>には、赤枠を <li>には、ライトシアンの背景色を指定しています。
- 常陸国
上下のmargin は、<p>と同じです。<ul>のマーク印の頭出しは、約20px遅れています。そして、<li>の頭出しは、40px遅れています。
<ul style="margin:0"><li>常陸国</li></ul> のようにmargin:0 を指定すると下のようになり上下のmarginがなくなります。<li>にmargin:0 を指定しても変化はありません。
- 常陸国
(5) <ol>を調べます。
<ol>は、<ul>と同じと思いますが、確認してみましょう。
<ol><li>常陸国</li></ol> を入れると、表示は、下のようになります。<ol>には赤枠を、<li>には、ライトシアンの背景色を指定しています。
- 常陸国
上下のmargin は、<ul>と同じです。<ol>の頭出しは、約15px遅れています。そして、<li>の頭出しは、40px遅れています。
<ol style="margin:0"><li>常陸国</li></ol> のようにmargin:0 を指定すると下のようになり上下のmarginがなくなります。<li>にmargin:0 を指定しても変化はありません。
- 常陸国
(6) <dl>を調べます。
<dl><dt>常陸国</dt><dd>一宮</dd></dl> を入れると表示は、下のようになります。<dl>には、赤枠を、<dt>には、ライトシアンの背景色を、<dd>には、薄いオレンジ色の背景色を指定しています。
- 常陸国
- 一宮
<dt>の頭出しは、遅れていませんが、<dd>の頭出しは、40px遅れています。
<dl>にmargin:0を指定すると、下のようになり上下のmargin がなくなります。
- 常陸国
- 一宮
次に<dd>にmargin:0 を指定すると下のようになります。
- 常陸国
- 一宮
40pxの頭出し遅れがなくなりました。
(7) <table>を調べます。
枠の中に<table>を入れると下のようになり、上下左右にmarginは取っていません。
| 常陸国 | 鹿島神宮 |
| 下総国 | 香取神宮 |
(8) <hr>を調べます。
枠の中に<hr>を入れると下のようになります。上下にmarginがありますが、幅は、約8pxですから半行です。言い方を変えると、<hr>は、1行分を占有していると言えます。
margin:0 を入れると下のようなり、上下のmargin がなくなります。
(9) <blockquote>を調べます。
枠の中に<blockquote>を入れると下のようになります。上下に1行のmarginがあり、左右に40pxのmargin を取っています。
常陸国
margin:0 を指定すると下のようになります。当然、marginがなくなり<p>のmarginなしと同じになります。
常陸国
以上でmargin の学習を終ります。