15.その他いろいろ1
- 見出し文字の修飾
- 括弧付番号を付ける
- イメージマップ(画像の特定部をクリックしてジャンプ)
- 顔をポイントすると氏名表示する
- ふりがな(<Ruby>)
- <iframe>タグ
1. 見出し文字の修飾
見出し文字には、通常、<h1> 〜 <h6> を使用します。例えば、「海外旅行」を HTML で
<h3>海外旅行</h3> と記述するとEdgeで見ると下のように表示されます(フォントは、メイリオです)。
海外旅行
これにいろいろな修飾を施すには、h3 にスタイルシート(以下 CSS と書きます)で指定します。以下にいろいろな修飾を紹介します。
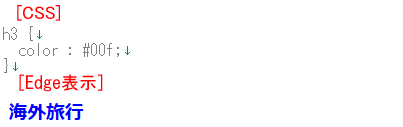
(1) まずは、「Homepage資料」フォルダにある base1.html を TeraPad で開き、「ファイル」→「名前を付けて保存」をクリックし、midashi.html とでもいう名前を付け「Homepage資料」フォルダの中に保存します。そして、下図のように打ち込み上書き保存します。これをEdgeで見ると、上の「海外旅行」の文字が表示されます。

(2) 文字を青色にしましょう。CSSに、color:#00f; を指定します。

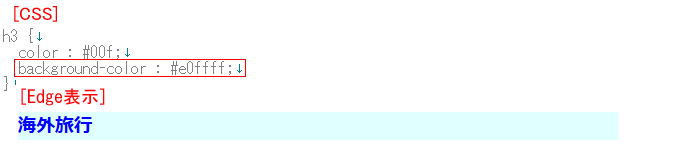
(3) 背景に色を付けてみましょう。色は、lightcyan にします。

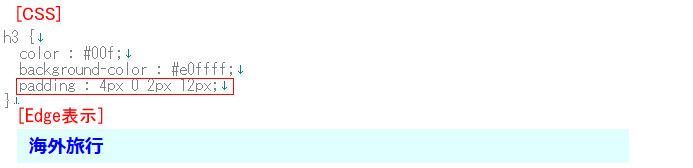
(4) 背景に色は、付きましたが、バランスが悪いですね。上方に4px、下方に2px、左に12pxの padding を入れてみましょう。

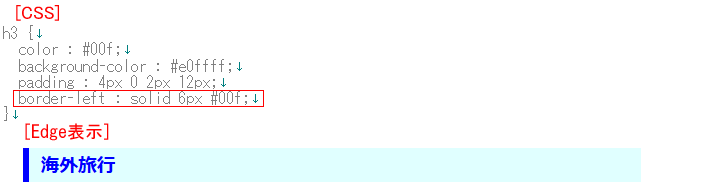
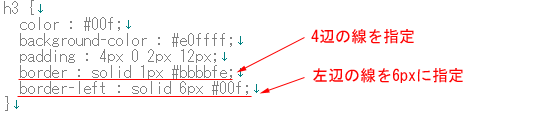
(5) バランスがよくなりました。しかし、何となくメリハリがないですね。左側に青の太線(6px)を入れてみましょう。

このパターンは、よく見かけます。私もときどき使っています。「14.ナビゲーションの作り方」の中でも使いました。
(6) 境界がぼけているので、上下、右に薄い青線を入れてみましょう。

上、右、下に1pxの線が入りました。どんか感じを受けますか。
ところで、上では、左、上、右、下と1本1本線を指定しました。コンピュータは、機械ですから書かれた順に実行します。ならば、まずは、border:solid 1px #bbbbfe とし4辺に線を引き、次に左の線を6pxに指定します。これを下図に示します。これで結果は同じです。CSSは、2行すくなくなりました。

(7) 右側も太線にしてみましょう。

(8) 少し感じが変わりました。
幅広の修飾は、これぐらいにして、文字回りを修飾してみましょう。それには、width を指定して幅を狭くします。<h3> の文字サイズは、おおよそ19px ですから width を 19×4 = 76px に指定し、左右に 12px の padding をとりましょう。左右に太線ありとなしを下に示します。

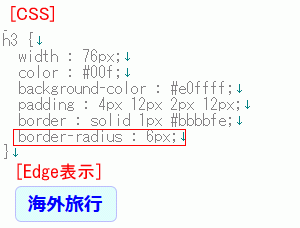
(9) 「12.スタイルシートのいろいろな使い方」で説明しましたが、角に丸みを付けてみましょう。

(10) これも「12.スタイルシートのいろいろな使い方」で説明しましたが、影を付けてみましょう。

このへんで見出しの修飾を終ります。ここでは、青系統の色を使いましたが、文字、背景、線の色を変えると見違えるような見出しになると思います。皆さん、是非、挑戦してみてください。
2. 括弧付番号を付ける
リストタグ <ol>では、1. 2. ……、a. b. c. ……などの番号を付けることができますが、括弧付の(1) (2) (3) ……などは、付けることができません。括弧付番号を付けるには、どうすればよいでしょうか。この「ホームページの作り方」では、括弧付番号を沢山使っています。以下に括弧付番号の付け方を二つ紹介します。
<div> を使う方法
(a) それでは、サンプル文の一部を適当に切って括弧付番号を付けてみましょう。<p> を使って並べます。括弧付番号は、半角で (1) と打ち続いて半角スペース入れた後に文字を打ち込みます。CSS と HTML は、下図です。

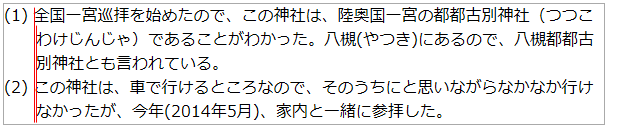
(b) Edge表示は、下図です。改行された文字は、括弧付番号のすぐ下に来ているため恰好が悪いです。これでは、使えません。

(c) それでは、括弧付番号のみを頭に出すようにしましょう。そのためには、text-indent プロパティを使います。text-indent は、字下げですが、値にマイナスを指定すると字上げになります。(1) は、半角が3ヶでその後に半角スペースを入れていますので、2em 字上げすればよさそうです。そこで、括弧付番号を略して .kakkoban というclassセレクタを設定し、text-indent:-2em; を指定します。しかし、これで実行すると、括弧付番号が、wrapper の左境界を出てしまいます。wrapper の左境界より 2em 右に入った枠を作りその中に入れます。下にHTML と CSS を示します。

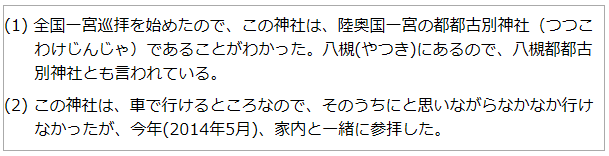
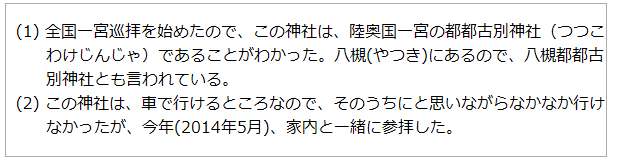
(d) Edge表示は、下図で括弧付番号のみが前に出ました。

(e) ほゞOKですが、よく見ると改行した文字がほんの少し後へさがっています。この原因は、半角文字にあります。メイリオの全角文字は、等幅フォントですが、半角文字は、プロポーショナルフォントです。したがって、半角の文字やスペースは、全角の半分ではなく、文字により異なります。よって、2em の文字上げは、多すぎるので、1.9em としてみましょう。結果を下に示します。きれいに揃いました。少し細かすぎますか。いえいえ、明確にしておいた方がすっきりします。

(f) 上では、<p> のmargin を 0 にしましたので、(1)群と(2)群の間は空いていません。margin : 0; を削除すれば、上下に1行空きます。半行空けたいときは、margin : 0.5em 0; と指定すれば、上下に半行空きます。参考までに半行空きのEdge表示を下図に示しておきます。

<ul> を使う方法
(a) <ul> を使うときは、<li> にマイナス text-indent を指定します。
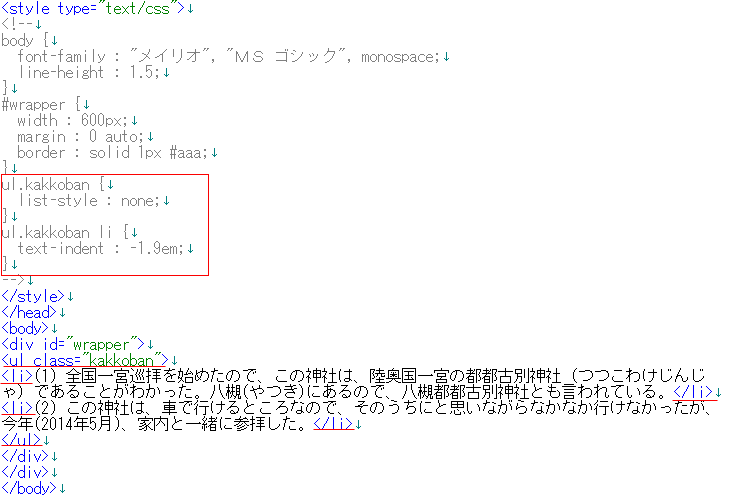
<ul> は、あちこちで使い使用頻度の高いタグですから、classセレクタを使い括弧付専用<ul> として使用した方が安全です。よって、ここでの説明も、classセレクタを使います。CSSは、下図のように打ち込みます。classセレクタ名は、上と同じくしkakkobanとしました。text-indent は、上で結論が出ていますので、-1.9em を指定します。

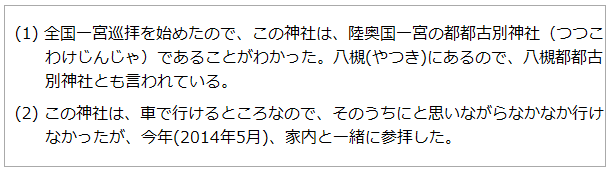
(b) Edge表示は、下図で括弧の数値が前に出ており完成です。

(c) 上の場合は、(1)群と(2)群の間は空いていません。空けたいときは、li に margin-bottom を指定します。文字高さの半分を空けたいときは、li に margin-bottom : 0.5em; を指定します。このEdge表示は、下図となります。

以上で「括弧付番号を付ける」を終りますが、どちらを使うかは、皆さんにおまかせします。筆者は、CSSを使い始めたとき、どうすれば、括弧付番号を付けることができるか、ネットで調べたところ <div> を使う方法があったので、これを使い出しました。最近、<ul> を使ってもできるのではないかと思い付つきやってみたらできたので、ここに紹介することにしました。<ul> を使った方が記述が簡単です。
3. イメージマップ
イメージマップとは、1枚の画像の中で、クリックする場所によって違うファイルへジャンプできるというものです。例えば、下図のような画像を作成し、「自己紹介」の長方形をクリックすると自己紹介のページへ飛び、「趣味」の円をクリックすると趣味のページへ飛ぶようにすることです。

(1) それでは、イメージマップの作成に取り掛かりましょう。イメージマップの画像は、上の画像を使います。この画像は、21535.gifというファイル名で表示していますが、イメージマップ用画像として、別に image-map.gif という名前を付けることにします。そして、マップデータ名が必要なので、「homepage-map」というデータ名を付けます。
(2) 記述は、下記です。
<img src="image-map.gif" width="600" height="450" usemap="#homepage-map">
<map name="homepage-map">
<area いろいろな属性>
</map>
<img>タグの中に usemap属性でマップデータ名を指定します。記述は、usemap="#homepage-map"のようにマップデータ名の前にシャープ(#)を付けます。
マップデータは、<map> と </map> で挟まれた <area> タグの中の属性で指定します。
(3) この項で使用する <area> の属性を下表に示します。
| <area>の属性 | shape | 領域の形状(円:circle、四角:rect、多角形:poly、 その他の領域:default) |
| coords | 領域の座標を画像の左上を0としてピクセルで指定 | |
| href | リンク先のURL |
(注) rect は、rectangle(長方形)の略、poly は、polygon(多角形)の略です。
coords は、coordinates(座標)の略です。
(4) 長方形の領域指定
長方形の領域を指定するには、sharp 属性で rect を指定し、coords 属性で長方形の左上と右下の座標を指定し、href 属性でリンク先を指定します。記述において、x座標とy座標の間は、コンマ(,)で区切り、座標間は、半角スペースを入れます。

「自己紹介」部の記述は、下記となります。座標の数値は、下の図を見てください。
<map name="homepage-map">
<area shape="rect" coords="80,53 183,124" href="jiko_shokai.html">
</map>
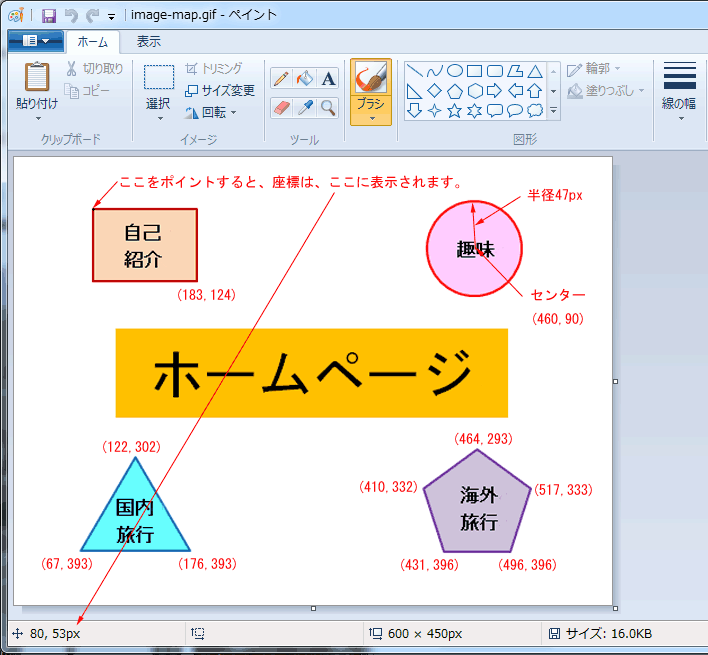
(5) 座標は、このページの最初に説明したHiRulerで計測することができます。下の図を見てください。x座標は、80px、y座標は、HiRulerを移動して計測します。座標や半径は、概略数値で十分です。

(6) windowsのペイントソフトを使うと座標は、簡単に知ることができます。windowsXp、Vista、7 では、「スタート」→「すべてのプログラム」→「アクセサリ」→「ペイント」をクリックして「ペイント」ソフトを立ち上げます。立ち上げたら上で決めたimage-map.gif を読み込みます。
自己紹介の長方形の左上をポイントすると、その座標は、左下のバーに表示されす。下の画像を見てください。以後のために他の図形の頂点の座標を表示しておきます。

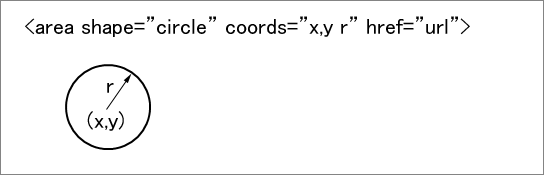
(7) 円の領域指定
円の領域を指定するには、shape 属性で circle を指定し、coords属性で円の中心の座標と半径を指定し、href 属性でリンク先を指定します。

「趣味」部の記述は、下記となります。
<map name="homepage-map">
<area shape="circle" coords="460,90 47" href="shumi.html">
</map>
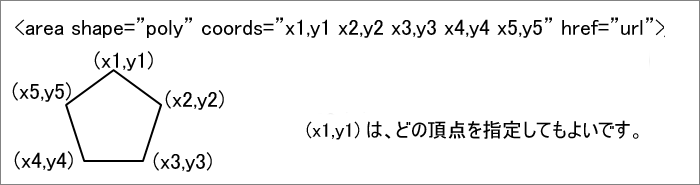
(8) 多角形の領域指定
三角形も五角形も多角形なので、ここでは、五角形で説明します。
五角形の領域を指定するには、shape 属性で poly を指定し、coords 属性で各頂点の座標を指定し、href 属性でリンク先を指定します。

「国内旅行」「海外旅行」部の記述は、下記となります。
<map name="homepage-map">
<area shape="poly" coords=122,302 176,393 67,393" href="kokunai.html">
<area shape="poly" coords="464,293 517,333 496,396 431,396 410,332" href="kaigai.html">
</map>
(8) shape の値に default がありますが、これは指定以外の領域を示すものであり、よほど特殊な使い方でないと使わないと思います。もし、使うなら記述は、下記となります。
<area shape="default" href="url">
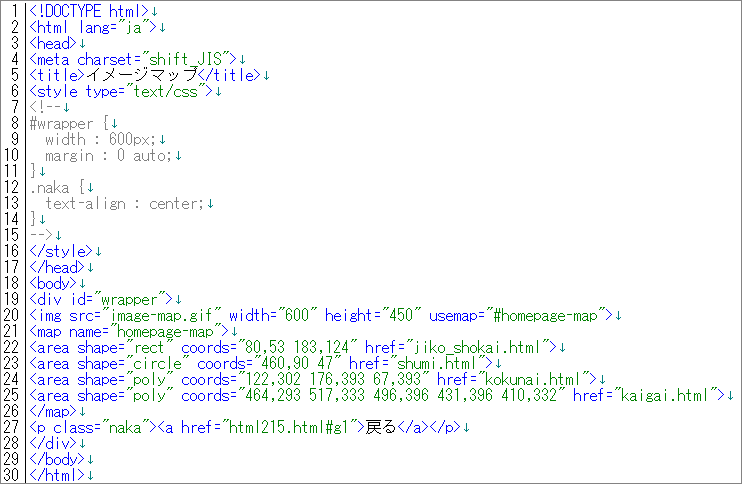
(9) 以上で個別説明は終了です。上記をHTMLにまとめると下図となります。

(9) 上記を実際に動作させてみましょう。下記をクリックしてください。
以上でイメージマップの説明を終ります。イメージマップは、難しくはありませんが、座標の打ち込みが大変です。市場に出回っているホームページビルダーなどのHTMLエディタでは、座標は、自動的に読み取ってくれるので、イメージマップは楽に作成できます。でも、使い方を覚える必要があります。
4. 顔をポイントすると氏名表示する
記念写真などで氏名が判らないとき、顔の上にポインタを置くと氏名表示される画面を見たことがあると思います。これは、どのようにして氏名を表示させているのでしょうか。これは、イメージマップの応用です。やってみましょう。
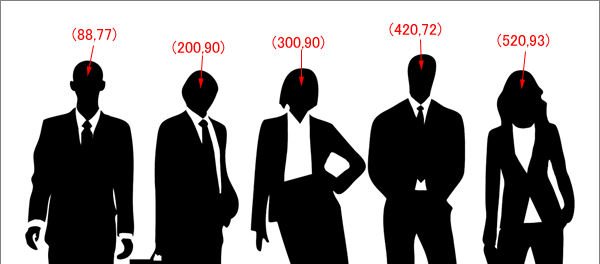
(1) この説明には、数人の人が集まった写真が必要ですが、新聞や雑誌の写真を使うと著作権侵害になるので使えません。知人が数人写った写真を使おうとしましたが、どうも気が引けます。顔をぼかしてみましたが、やはり気になります。ネットでフリーのイラスト画像を探したところ、ようやく見つけました。下の画像でモノクロですが、我慢してください。写真名は、shugo_shashin.gif とします。氏名は、適当な仮名を使います。

(2) 顔をポイントすると氏名を表示させるので、顔に円のリンク領域を作成します。そのためには、顔の中心の座標を知る必要があるので、「ペイント」を立ち上げ上の写真を読み込み座標を確認します。結果を下の図に示します。

(3) 記述は、イメージマップとほとんど同じですが、href="url" の代わりに title="氏名" を記載します。マップ名は、shimei_hyoji としておきます。
<map name="shimei_hyoji">
<area shape="circle" coords="x,y r" title="氏名">
</map>
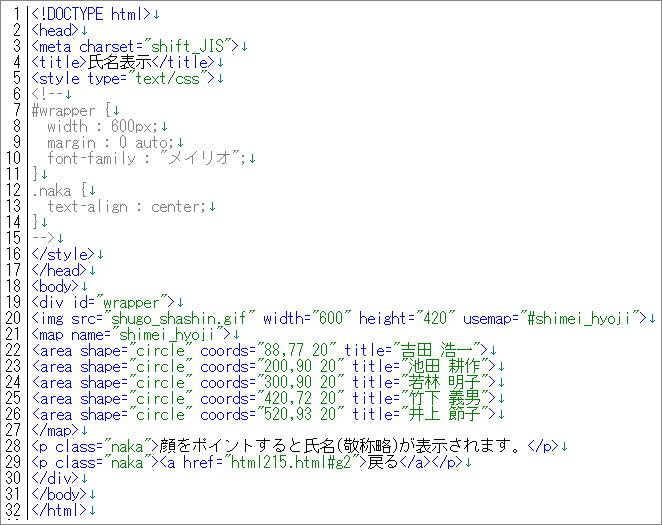
(4) それでは、実際に記述してみましょう。「homepage資料」フォルダにある base1.html を TeraPad で開きます。「ファイル」→「名前を付けて保存」をクリックし、shimei_hyoji.html という名前を付けて「Homepage資料」フォルダに保存します。そして、下図を打ち込んで上書き保存します。円の半径は、概略でよいので、すべて20pxにしています。

(5) 上記を実際に動作させてみましょう。下記をクリックしてください。
(5) <area>の属性として title を使いましたが、上記イメージマップの(3)の<area>の属性の中に入っていません。title 属性は、HTML4.01規格の時代からすべてのタグで使用できる属性となっていました。HTML5規格でも、すべてのタグで使用できますが、「グローバル属性」と名付けられています。
(6) title 属性は、使われたタグをポイントすると、その値が表示されます。上では、<area>に使用したので、ポイントで氏名が表示されました。
例えば、<p>タグに使用してみましょう。下記を記述します。
<p title="夜ですよ!">お早うございます。</p>
上記を記述し表示したものが、下記です。「お早うございます」をポイントしてみてください。
お早うございます。
このようなお遊びもできますが、ルビ(ふりがな)に使うことができます。例えば、下記を記述します。
彼は、その行動に<span title="ちゅうちょ">躊躇</span>しなかった。
上記を記述し表示したものが下記です。躊躇をポイントしてみてください。
彼は、その行動に躊躇しなかった。
ルビについては、次の項で説明します。
今までに使用してきたグローバル属性は、style、id、class があり、そして今度の title です。全部で14ヶありますが、他は使うことはないので紹介しません。
以上で「顔をポイントすると氏名表示する」を終ります。必要に応じて使ってください。
5. ふりがな(<ruby>)
HTML4.01規格時代は、ふりがな用の<ruby> タグがありましたが、Microsoftのインターネットエクスプローラ独自仕様だったため、firefoxなど他のブラウザでは動作しないので、筆者は使用しませんでした。
ところが、HTML5規格で正規採用になったので、通常のブラウザで表示するようになりました。firefox は、バージョン38から対応しています。2015/10/22現在のfirefoxのバージョンは、41です。よって、筆者も今後使っていきます。
ふりがなを付けるときは、<ruby>・<rt>・<rp> タグを使用します。
<rt>は Ruby Text の略で「ふりがな」を指定し、 <rp>は Ruby Parentheses(括弧) の略で「ふりがな」を囲む括弧等の記号を指定します。 <rp>は、<ruby>未対応のブラウザ用です。<rt>と<rp>は、<ruby>〜</ruby>の中で子要素として使用します。
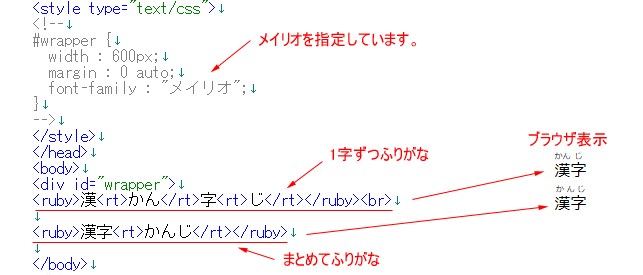
「漢字」にふりがなをつけてみましょう。1字ずつにふりがなを付ける場合とまとめて付ける場合を示します。下の画像をみてください。

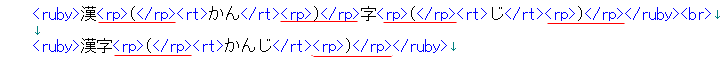
<ruby>未対応ブラウザに対しては、下図のように記述します。

<ruby>未対応のブラウザは、もはや存在しないと思っていましたが、滅多に使わないwindows Xpのfirefoxは、バージョン35で、38以前だったので、これで表示させました。下の画像を見てください。ふりがなは、漢字の上に付かないで、漢字の後に括弧で入っています。
今後、通常使うブラウザは、<ruby>に対応していますから、<rp> は、無視し使わないことにしましょう。
以上でふりがな(<ruby>) の説明を終ります。
6. <iframe>タグ
<iframe>は Inline Frame の略です。<iframe>を使用すると、 ウィンドウの中に独立して表示されるフレームが作成できます。
ウィンドウをいくつかのフレームに分割する<frameset> は、HTML5規格では、廃止になりましたが、<iframe>は、廃止されていません。
(1) <iframe>の属性を下表に示します。
| <iframe>の属性 | src | 組み込むHTMLファイルのURL |
| name | targetで指定するための名前 | |
| width | インラインフレームの幅をピクセルで | |
| height | インラインフレームの高さをピクセルで | |
| srcdoc | 組み込むHTMLファイルをURLでなくソースで指定 | |
| seamless | シームレスに表示(枠を無くす) | |
| sandbox | フレーム内のコンテンツの表示に制限を加える |
srcdoc、seamless、sandbox属性は、HTML5規格で新設されたものです。
HTML4.01規格にあったframeborder、marginheight、marginwidth、scrolling、longdesc、align属性は廃止されました。
我々が、通常使う属性は、src、width、height、name の4ヶです。srcdocは、フレーム内の文書を別ファイルにする必要がないので使いたい属性ですが、残念ながらインターネットエクスプローラが対応していないので使えません。seamlessは、旧規格のframeborder="0"に相当するもののようですが、どのブラウザも対応していません。sandbox属性は、悪意あるコンテンツから被害を受けるのを避けるために、フレーム内コンテンツの表示に制限を加える際に使用するとあり、われわれのホームページでは、考慮する必要はありません。
(2) 使い方としては、長い文章とか箇条書き文とか縦長の表とかをウインドの中に全部載せないで、ある寸法のフレームの中に納めたいときに使います。
例えば、下のような表があったとき、この表をウインドウに全部載せないで、あるフレーム枠の中に表示させてみましょう。そのためには、下の表を一つのHTMLファイルにし、ファイル名をsanpai.htmlとします。
| 1月 | 鹿島神宮 |
|---|---|
| 2月 | 香取神宮 |
| 3月 | 氷川神社 |
| 4月 | 寒川神社 |
| 5月 | 鶴岡八幡宮 |
| 6月 | 弥彦神社 |
| 7月 | 高瀬神社 |
| 8月 | 気多大社 |
| 9月 | 三嶋大社 |
| 10月 | 真清田神社 |
| 11月 | 諏訪大社 |
| 12月 | 玉前神社 |
(3) それでは、<iframe>を使ってみましょう。下記のように記述します。
<iframe src="sanpai.html"></iframe>
実際に表示させると下のようになります。フレームの幅は、300px、高さは、150pxになっていますが、これは、ブラウザのdefaultです。スクロールバーを動かしてみてください。
(4) フレームの幅を220px、高さを120pxとしてみましょう。記述は、下記です。
<iframe src="sanpai.html" width="220" height="120"></iframe>
実際に表示させると下のようになります。フレームサイズが小さくなり表が恰好よく収まっています。
(4) 枠線を消したいときは、seamlessを記載することになりますが、残念ながら対応しているブラウザがありません。ならばどうするか、HTML4.01の属性 frameborder="0" を使いますか、いや、スタイルシートで指定します。iframe {border:none}、または iframe {border:0} で指定します。タグの中に指定すると、下記となります。
<iframe src="sanpai.html" width="220" height="120" style="border:none"></iframe>
実際に表示させると下のようになります。スクロールバーだけ残り枠線が消えています。
name属性
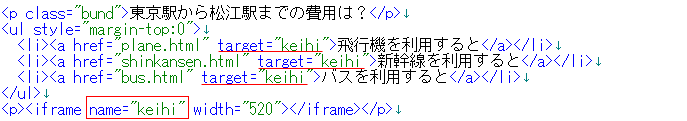
(1) name属性は、ほとんど使うことはないと思いますが、下のような画面を作ると name属性が必要になります。下の3つの方法をクリックしてみてください。
東京駅から松江駅までの費用は?
(2) 上のHTML文を下に示します。name をkeihi(経費)としています。リンクの<a>の中では、target="keihi" を指定しています。

以上で<iframe>の説明を終ります。
7. overflowプロパティ
上で<iframe>タグを紹介しましたが、overflowプロパティ(属性)を使っても同様なものができるので、以下に紹介します。
overflowプロパティ全般については、「HTMLクイックリファレンス」のココを見てください。
overflowプロパティの値は、visible、scroll、hidden、auto の4つですが、ここで使うのは、scroll と auto です。
上と同じ寸法の枠を作ります。幅220px、高さ120pxとし、この中に「一宮参拝予定」の表を入れます。枠が小さく表全体を表示できないので、overflow:scroll または、overflow:auto を指定します。css、HTML、Edge表示を下に示します。

Edge表示を見ると、scroll と auto では、表示が少々異なります。scroll の場合は、横スクロールの影が出ていますが、auto では、縦スクロールのみです。皆さんは、どちらを使いますか、auto でしょうね。
上のEdge表示は、画像ですが、auto の実物を下に掲載しておきます。スクロールしてみてください。
| 1月 | 鹿島神宮 |
|---|---|
| 2月 | 香取神宮 |
| 3月 | 氷川神社 |
| 4月 | 寒川神社 |
| 5月 | 鶴岡八幡宮 |
| 6月 | 弥彦神社 |
| 7月 | 高瀬神社 |
| 8月 | 気多大社 |
| 9月 | 三嶋大社 |
| 10月 | 真清田神社 |
| 11月 | 諏訪大社 |
| 12月 | 玉前神社 |
8. <form>タグ
<form>タグは、入力・送信フォームを作る際に使用します。 <form>〜</form>の間に、 <input>・ <select>・ <textarea>などのタグで、 一行テキストボックス・サブミットボタン・ラジオボタン・チェックボックス・セレクトボックス・テキストボックスなどのフォーム部品を配置します。
<form>タグを使うためには、CGI(Common Gateway Interface)などをある程度使いこなす必要があります。当分CGIなどには手が出ないと思いますので、ここでは、入力・送信フォーム画面の作り方の説明のみとします。
下は、<form>タグを使った入力画面です。これで説明します。
(1) <form>タグ
<form>タグの属性は、8種ありますが、通常は、下記のようにactionとmethodが使われます。
<form acition="formmail.cgi" method="post">
actionには、CGI や Webアプリケーションの URL を指定します。methodは、送信方式の指定で、getとpostがあります。詳しい説明はしませんが、通常は、postを指定します。
(2) 「名前」の欄「1行テキストボックス」
<input type="text" name="name" size="40">
と入力しています。size="40"は、枠幅の長さで、半角の文字数です。sizeを指定しないときは、20がdefaultです。maxlength(最大入力文字数)を指定することができます。半角、全角に関係なく文字数です。
枠幅は、ブラウザによって異なります。上の枠幅は、Internet Explorerだと236pxですが、firefoxだと267px、chromeだと311pxです。ブラウザによって半角文字の指定が異なるためのようです。どのブラウザで見ても同じ幅にするには、スタイルシートで指定します。style="width:240px" のように。
(3) 「血液型」の欄「セレクトボックス」
<select name="blood">
<option value="A">A型</option>
<option value="B">B型</option>
<option value="O">O型</option>
<option value="AB">AB型</option>
</select>
と入力しています。上の図では、1行のみ表示していますが、2行表示させるときは、下のようにsize=2を追加します。
<select name="blood" size=2 >
(4) 「性別」の欄「ラジオボタン」
<input type="radio" name="sex" value="male">男
<input type="radio" name="sex" value="female">女
と入力しています。
(5) 「趣味」の欄「チェックボックス」
<input type="checkbox" name="hobby" value="sports">スポーツ
<input type="checkbox" name="hobby" value="reading">読書
<input type="checkbox" name="hobby" value="music">音楽
<input type="checkbox" name="hobby" value="travel">旅行
と入力しています。ラジオボックスまたはチェックボックスは、下のようにcheckedを入れておくと選択状態(ON状態)にしておくことができます。
<input type="radio" name="sex" value="male" checked>男
(6) 「コメント」の欄「テキストボックス」
<textarea name="comments" rows="4" cols="40"></textarea>
と入力しています。rowsは、行数、colsは、半角文字数です。記入欄にあらかじめ文字を表示しておきたいときは、<textarea>と</textarea>の間に文字を入れます。
(7) 「送信」「リセット」
<input type="submit" value="送信"><input type="reset" value="リセット">
と入力しています。type="submit"で送信ボタンを作成し、type="reset"でリセットボタンを作成します。
(8) 以上をHTML文にしたものを下に示します。<label>タグを使っていますが、これは、フォームの構成部品(一行テキストボックス・チェックボックス・ラジオボタン等)と、 その項目名(ラベル)を明確に関連付けるための要素です。これによりチェックボックスやラジオボタンでは、 関連付けられたテキスト部分をクリックしてもチェックを付けることができるようになります。

以上で<form>タグの説明を終ります。
9. 文字間にスペースをいれないこと
単語の文字数が少ないとき、見栄えをよくするために文字の間に半角や全角のスペースを入れることがあります。これは、やってはいけないと。理由は、下記です。
- 検索にヒットできなくなる。例えば、「目次」に全角スペースを入れて「目 次」とすると、「目 次」は、一つの単語とはみなされないで、「目」と「次」とみなされる。
- 音声ブラウザの読み上げがおかしくなる。「目 次」は、「め つぎ」と発音されるでしょう。
- 必ずしも望み通りの間隔が開くとは限らない。見る人はいろいろな環境でみているため。
それではどうするか。letter spacing というプロパティがありますので、これを使います。使い方は、
1字分空けるとすると、<span style="letter-spacing:1em">目次</span> と記述します。
実際に記述すると、 目次 となります。半角スペース分なら0.5em とすればよいでしょう。px で指定することもできます。 以上です。
10. JavaScript
筆者は、JavaScriptをまともに勉強していません。よって、プログラミングはできません。使いたくなったときは、市販の本とかNetで探して使ってきました。ここでは、筆者がときどき使ってきたものを紹介しておきます。
10.1 画面を閉じる
リンク先を target="_blank" として新しい画面で開くようにすると、一昔前までは、新しくブラウザが立ち上がり表示してくれましたが、現在は、タブ方式になっているため上部に新しくタブが増えるだけです。ブラウザの使い方をよく知らない人は、「戻る」がアクティブになっていないので、元に戻る方法がわからなくて迷います。このようなとき、「閉じる」があれば親切です。 「閉じる」は、JavaScriptで記述します。
【ボタンの場合】
<input type="button" value="画面を閉じる" onclick="window.close()">
【リンクの場合】
<a href="#" onClick="window.close()">画面を閉じる</a>
または
<a href="javascript:window.close()">画面を閉じる</a>
この記述でどんなブラウザにも適用できるとは限りません。IEならOKですが、firefox、chrome、operaの場合は、JavaScriptで開いた画面でないと動作しません。ただし、target="_blank"で開いた画面では、動作します。ブラウザによって動作が異なるので、上記を使ったときは、少なくともIE、firefox、chromeで動作を確認してください。
下記リンクは、上の3例を使ったサンプルです。クリックして動作を確認してください。target="_blank"で表示させています。firefoxやchromeで動作するか確認してみましょう。
10.2 指定の寸法で画面を開く
一寸した情報を小さな画面で表示したくなることがあります。そのときは、下記のいずれかを使ってください。下のサンプルは、幅400px、高さ200pxで、表示するファイル名は、sample.html としています。
【ボタンの場合】
<button onclick="window.open('sample.html', '_blank', 'width=400,height=200')">ウィンドウを開く</button>
【リンクの場合】
<a href="javascript:void(0)" onclick="window.open('sample.html', '_blank', 'width=400,height=200')">ウィンドウを開く</a>
下記リンクは、上の2例を使ったサンプルです。クリックして動作を確認してください。firefoxやchromeでも動作するか確認してみましょう。
(注) 筆者は、10年前にネットで上記の記述を知りときどき使ってきましたが、_blank が省略されていました。新しい画面で開くので、_blank を指定するのは当然と思いますが、_blank がなくても正常に動作します。ところが、'_blank' を削除すると正常に動作しません。' ' は、残しておく必要があります。理由は、JavaScriptをまともに勉強していないのでわかりません。
【スクロールバー表示】
大きい画面を小さい寸法で表示させると、Edge、Firefox、Chrome では、縦横のスクロールバーを表示してくれます。ところが、IE11では、スクロールバーを表示してくれません。そこで、いろいろ調べたところ、下記のように scrollbars=yes を記述するとIE11でも表示することがわかりました。(2019.01.05)
'width=400,height=200,scrollbars=yes'
10.3 スライドショー
スライドショーは、ネットで「スライドショー」とか「スライドショー 作り方」で検索するといろいろなものが沢山出て来ますので、好みのものを選び出し使ってください。
筆者は、10年以上前にネットで探したところ、あるサイトに単純なスライドショーがあることを知りました。単なる切換の sample1 と transition を使った sample2 がありました。最初は、samaple2 を使い始めましたが、この transition は、IE独自仕様であったため数年後には使えなくなりました。そこで、sample1 に切り替え今でも使っています。このsample1 を使ったスライドショーを掲載しておきます。この script を使いたくなったときは、右クリックし「ソースの表示」をクリックしてソース画面を出しコピーして使ってください。
10.4 Highslide JS
・Highslide EditorHdghslide Editor は、知人のFさんから紹介されました。これは、ノルウェーのソフトウエア会社が公開しているもので、Web上で簡単にイメージ・ギャラリーを作ることができます。使い方は、下のリンクをクリックしてください。
・Highslide JS で画像の拡大表示 上の Highslide Editor は、2015年9月には、正常に使えていましたが、1年後は、Web 動作が緩慢となり正常なイメージ・ギャラリーが制作できなくなりました。しかし、その後もサイトは存続しており、Highslide JS のダウンロード は、可能な状態が続いています。
Higslide JS ver.5.0.0 をダウンロードし、中にあるサンプル集を見ると25種類のサンプルが載っています。筆者は、マニュアルを作成するとき、画面が大きいものは、縮小して載せていますが、見難いのでクリックしたら拡大表示すべきと考えていましたので、「white-rounded-outline」というサンプルをトライしてみました。これについては、下記リンクをクリックしてご覧ください。
10.5 Flexsliderによるスライドショー
jquery の jquery.flexslider.js によるスライドショーの作り方を紹介します。
10.6 簡単な画像拡大表示
上の Highslide JS では、恰好のよい画像の拡大を紹介しましたが、ここでは、取り付き易い簡単な画像の拡大を紹介します。
ここでは、上で使った田島神社の写真(tajimajinja.jpg)を使用します。写真のサイズは、800×600px です。最初に表示する写真の寸法は、200×150px とします。
記述は、上の10.2 指定の寸法で画面を開くの【リンクの場合】の応用です。10.2 の記述は、下記です。
<a href="javascript:void(0)" onclick="window.open('sample.html', '_blank', 'width=400,height=200')">ウィンドウを開く</a>
「ウインドウを開く」という文字は、ここでは、最初に表示する写真になるので、<img src="tajimajinja.jpg" alt="" width="200" height="150"> に変更します。800×600pxの写真を 200×150pxで表示させます。
次は、onclick="window.open('sample.html'のところの sample.html は、ここでは、原寸大の写真ですから、tajimajinja.jpg に変更し、画面サイズは、800×600pxとします。すると、記述は、下記となります。なお、_blank は、別画面で開けという指定です。
<a href="javascript:void(0)" onclick="window.open('tajimajinja.jpg', '_blank', 'width=800,height=600')"><img src="tajimajinja.jpg" alt="" width="200" height="150"></a>
上の記述をこのページにそのまま記載すると、下のように写真が表示されます。写真をクリックすると大きな画像が真上に表示されます。 上の記述で、width=800,height=600 としましたが、これは、写真のサイズではなく、画面のサイズです。確認のために、width=816,height=616 としてみましょう。下の写真をクリックすると、大きい写真が表示されますが、左右、上下に幅 8pxの黒い余白ができています。黒いですが、余白があった方がよい人は、適当な余白を設定してください。黒色を他の色に代えたいところですが、かなり勉強しないとできないようです。 次に下記のように left=0,top=0 を記入してみましょう。
<a href="javascript:void(0)" onclick="window.open('tajimajinja.jpg', '_blank', 'width=800,height=600,left=0,top=0')"><img src="tajimajinja.jpg" alt="" width="200" height="150"></a>
left=0,top=0 は、Javascriptでは、左側のmarginは 0、上側のmarginも 0 ということですから、画像は、左上に表示されます。下の写真をクリックしてみてください。なお、top=0 は、defaultで設定されているので、省略してもかまいません。
ところで、写真をポイントすると、ステータスバーに javascript:void(0) と表示されます。近年、この表示は嫌われているそうです。(そのためか、Edgeでは、表示しないようになっています。)
これを表示しないようにするには、href="javascript:void(0) を削除すれば、表示されません。ところが、これを削除すると、写真をポイントしたとき、ポインターが表示されません。クリックすれば、動作しますが、ポインターが表示されないものは採用できません。
href="javascript:void(0) を削除しても、ポインターが出るようにする方法があります。それは、
CSSで下記を指定します。
a { cursor : pointer}
この意味は、a にカーソルをのせると、ポインターを表示するということです。
このページのCSSに a { cursor : pointer} を追記し、href="javascript:void(0) を削除したものを下に示します。
写真をポイントするとポインターは、表示されますが、ステイタスバーには、何も表示されません。
以上で説明を終わります。
最終記述を下に記しておきます。
CSSは、 a { cursor : pointer}
HTMLは、
<a onclick="window.open('tajimajinja.jpg', '_blank', 'width=800,height=600')"><img src="tajimajinja.jpg" alt="" width="200" height="150"></a>
[ステイタスバーにリンク先を表示させたいとき]
上の記述では、ステータスバーには、何も表示されません。通常は、リンク文字や画像をポイントするとステータスバーにリンク先のURLが表示されます。そこで、リンク先を表示させるためには、どうすればよいか検討しました。参考にしたページは、window.open()で小窓 です。
どのように変えたかは、記述を比較してもらうことにし、結論を下記します。
<a href="tajimajinja.jpg" onclick="window.open(this.href, '_blank','width=800,height=600,left=0'); return false;"><img src="tajimajinja.jpg" width="200" height="150" border="0"></a>
(ブラウザ表示では、this.href,で改行されていますが、HTML文の中では改行していません。このscriptを使いたいときは、青色の記述全部をコピーしてください。)

上の写真の上にポインターを置くと、ステータスバーにリンク先のURLが表示されます。
以上で説明を終わります。2例を紹介しましたが、好きな方を使ってください。
10.7 その他
Netには、すぐに使えるサンプルがいろいろあります。「javascript サンプル集」で検索するといろいろあいます。筆者がよく参考にしたところは下記です。
以上で JavaScript の紹介を終ります。
11. default marginを覚えておこう
ブロックレベル要素である<p>、<h1>、<ul>などは、上下にdefaultのmargin を持っています。この具体的な状況を知っておくとHTML文作成が楽になります。下のリンクをクリックして学習してください。