10.5 flexsliderを使ったスライドショー
ここでは、flexslide 2 という jquery を使ってトップページに掲載するスライドショーの作り方を説明します。
(1) トップページのindex.htmlに掲載するとします。index.htmlと同じ階層にjquery などを置くことはよくないので、index.htmlと同じ階層に「sraido」とでもいうフォルダを作成してください。「slide」とするとflexsliderの中のフォルダと混同する恐れがあるので、u のないローマ字にしました。
(2) FlexSlider 2 に入り左上の[DOWNLOAD FLEXSLIDER]をクリックするとzipファイルがダウンロードされます。2018/9 時点のファイル名は、woocommerce-FlexSlider-2.7.1-0-g53570ee.zip でした。
(3) zip ファイルですから解凍します。フォルダを開くと沢山のフォルダとファイルがありますが、使うのは、この中の flexslider.css と jquery.flexslider.js の2ファイルだけです。この2つのファイルをコピーして「sraido」フォルダの中に入れてください。
(4) スライドに使う写真を「sraido」フォルダの中に入れてください。
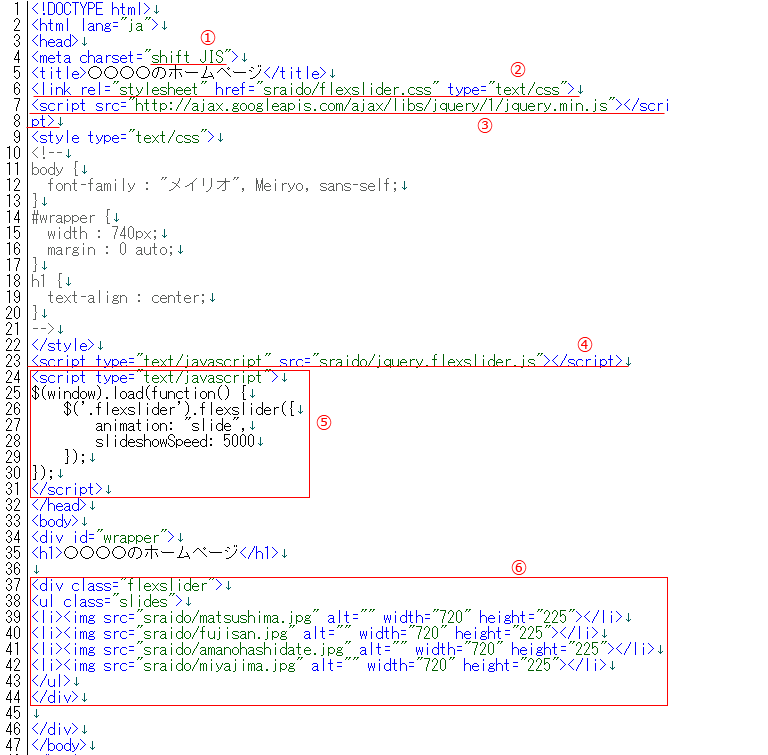
(5) 次は、index.html の作成です。「Homepage資料」にある base1.html を使用します。body、#wrapper と h1 を設定します。そして、下図のように打ち込んでください。

説 明
- ① shift_JIS のままで OK です。flexslider の css と JS は、utf-8 で書かれていますが、英数字やアルファベットは、shift_JIS でも utf-8 でも文字コードは同じですから問題ありません。
- ② flexslider の css です。見ればわかると思います。
- ③ jquery 本体の読み込みです。flexslider を動作させるためには、jquery本体が必要です。jquery本体は、ネットにあるものを読み込むか、あるいは、本体をダウンロードしてサーバに置くかですが、ここでは、ネットから読み込みます。juery.min.js が本体です。
- ④ jquery.flexslider.js を使用するという記述です。
- ⑤ これがjavascript の記述でこれだけです。anmimation: slide とありまので、写真は、右から左にスライドします。slide を fade に変えると写真の切り換えになります。
- ⑥ 写真の指定です。4枚をリストで指定しています。
- 〇 このflexslider は、オプションが豊富です。いろいろなオプションを知りたい方は、このサイト をみてください。
(6) 上書き保存し、IEで開けば、動作します。ただし、このままでは、以下のオプションが表示・動作します。
- 写真の下に丸いナビゲーションが表示される。
- 写真の左右に「次へ」「前へ」の四角リンクが表示される。
- キーボードの→、← で「次へ」「前へ」の操作ができる。
- controlNav:を false にします。
- directionNav: を false にします。
- keyboard: を false にします。
(7) 下にサンプルを掲載しましたので、ご覧ください。
(8) 上では、jquery本体は、ネットにあるものを使ったので、パソコンがネットに接続されていないときは動作しません。パソコンがネットに接続されていなくても動作させたいときは、パソコン内に jquery本体を設置する必要があります。ところが、ここで使われている jquery本体は、バージョンが古く jquery本家 からは、ダウンロードできません。そこで、いろいろ調べてみたところ、flexslider からダウンロードしたフォルダの中にあることがわかりました。
flexsliderのフォルダを開くと「node_modules」フォルダがあるので、これをクリックし「jquery」→「dist」を開くと jquery.js と jquery.min.js があります。これが本体です。jquery.min.jsは、帯域幅を維持するためにjquery.jsを圧縮したバージョンです(空白とコメントが削除され、短い変数名など)。 機能面では全く同じとのこと。これをTeraPadで開くとバージョンは、1.11.3 であることがわかります。現在は、3.3.1なのでかなり古いです。
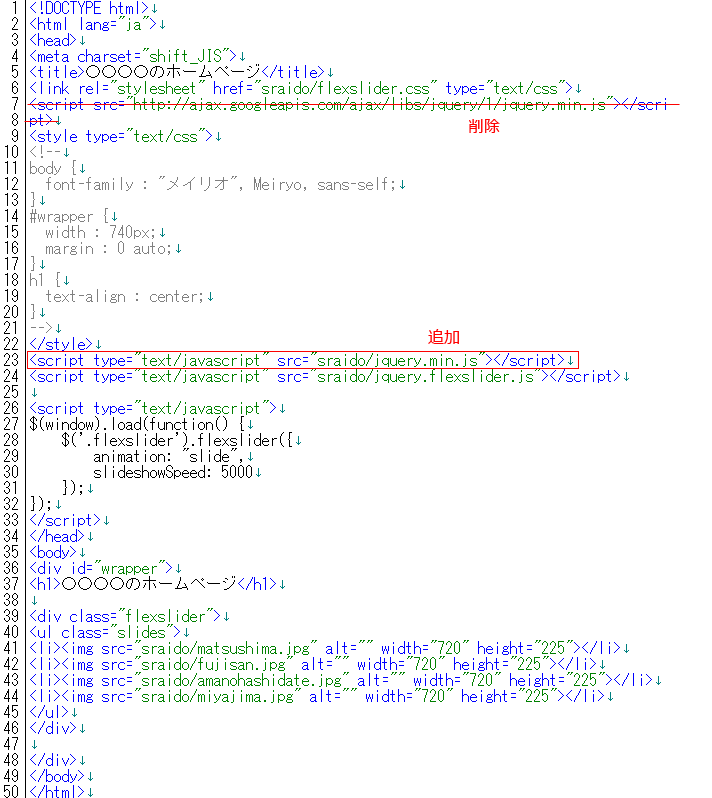
(9) それでは、jquery本体をパソコン内に設置することをやってみましょう。jquery.min.js をコピーし「sraido」フォルダに中に入れます。そして、上のindex.htmlを下のように変更します。見ればわかるでしょう。ネットからの読み込みを削除し、「sraido」フォルダにあ るjuery.min.js を使用するよう指定するだけです。

(10) 上の記述で動作します。