Highslide Editorの使い方
Highslide Editorは、高機能で上品なイメージ・ギャラリーを簡単に制作できます。いろいろなオプションがありますが、オプション説明は、省略し典型的な1例を作ってみましょう。
(1) まずは、ギャラリーに載せる写真を準備します。何枚でもいいですが、20〜50枚程度が妥当でしょう。見る人の多くは、モニタサイズ1366×768pxのノートパソコンで見ていると思いますので、写真サイズは、640×480px、または800×600pxのいずれかにしましょう。ここでは、800×600pxで説明します。写真は、このサイズにする必要はありません。Highslide Editorへアップロードするとき、800×600pxにしてくれますので、大きな写真でもかまいません。ただし、あまり大きいとアップロードに時間がかかります。最近の15,000画素のデジカメだと1枚が6MB程度もあるので、そのまま使うのはやめましょう。縮小するなら800×600pxに縮小しましょう。写真には、01.jpg、02.jpg、....と番号を付け適当なフォルダに入れておきます。番号を付けなくてもEditor上で入れ替えができますが、事前にきちっとしておいた方が失敗しません。ここでは、説明用に「ギャラリー用」というフォルダを作りこの中に鹿島神宮参拝の写真に番号を付けて20枚入れておきました。
(2) Highslide JS オフィシャルサイトのトップページは、ココをクリックします。すると下記画面が表示されます。

(3) 上図に示したEditorをクリックすると、下の画面が表示されるので、Get started!をクリックします。

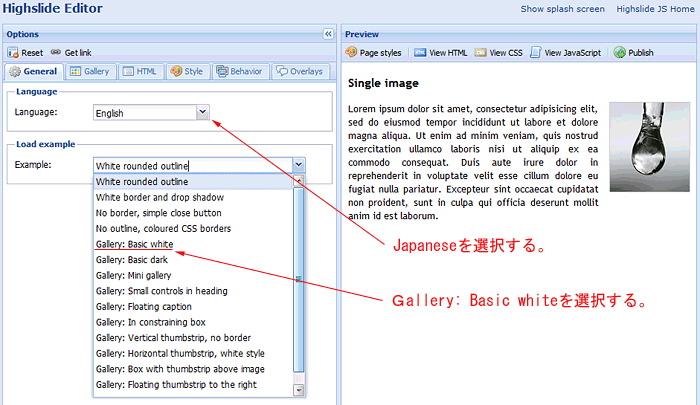
(4) すると下の画面が表示されます。左側の[General]タグでLanguageは、Japaneseに、Load Exampleは、Gallery: Basic white を選択します。10種類のGalleryがありますが、まずは、基本的な Gallery: Basic whiteを使ってみましょう。

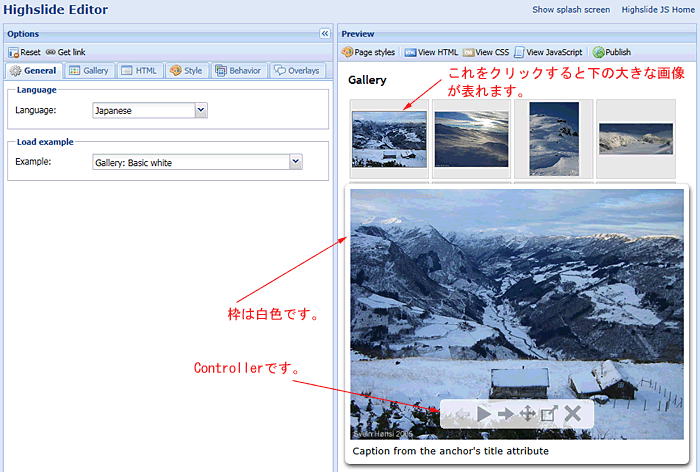
(5) すると、右側にサンプルギャラリーが表れますので、画像のどれかをクリックすると大きな画像が表示されます。写真の枠は、白色です。これが、Basic whiteです。大きな写真の上でクリックすると大きな写真は消えます。Controllerでいろいろな操作ができます。

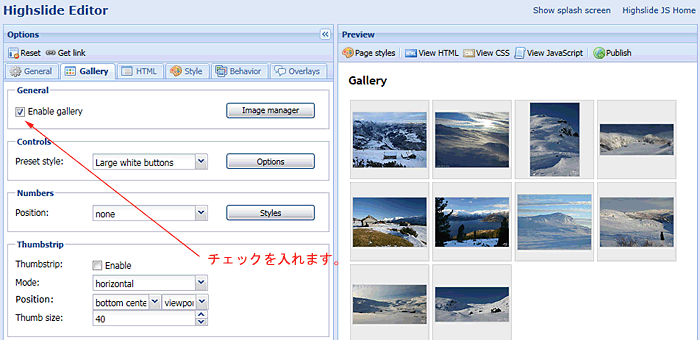
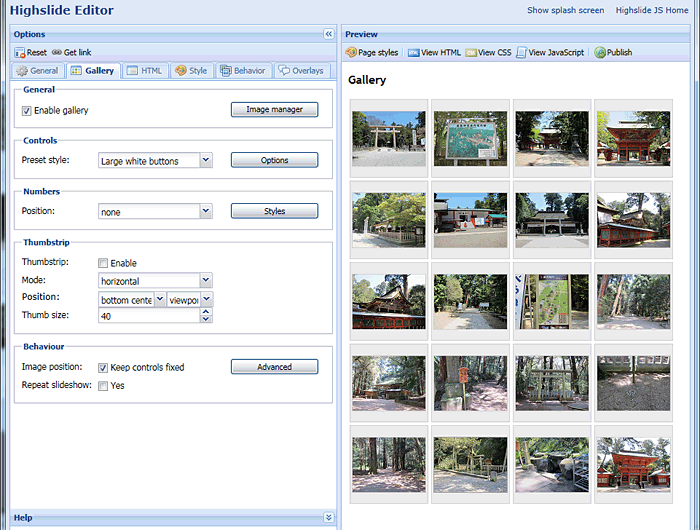
(6) 次に左側の[Gallery]タブをクリックします。表れた画面のGeneralのEnable galleryにチェックを入れます。Controls以下いろいろなオプションがありますが、初期状態のままとします。また、Galleryの右側にHTML、Styleなどがあり、いろいろな設定変更ができますが手をつけません。

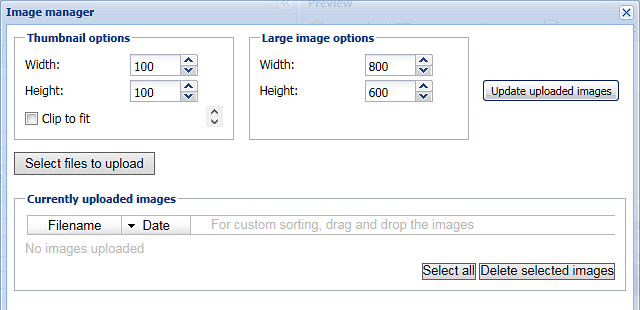
(7) Generalの中の[Image maneger]をクリックします。すると下の画面が表示されます。Thumbnail optionsは、小さい画像のサイズです。width:100、height:100になっていますが、このままとします。すべての写真が100×100pxになるのではなく、横長の写真は、幅が100pxで、縦はそれに対応したサイズになり、縦長の写真は、縦が100pxで横幅はそれに対応したサイズになります。
小さい写真をクリックすると大きい写真が表れますが、この大きい写真のサイズが、Large image optionsです。ここでは、Width:800、Height:600に設定します。

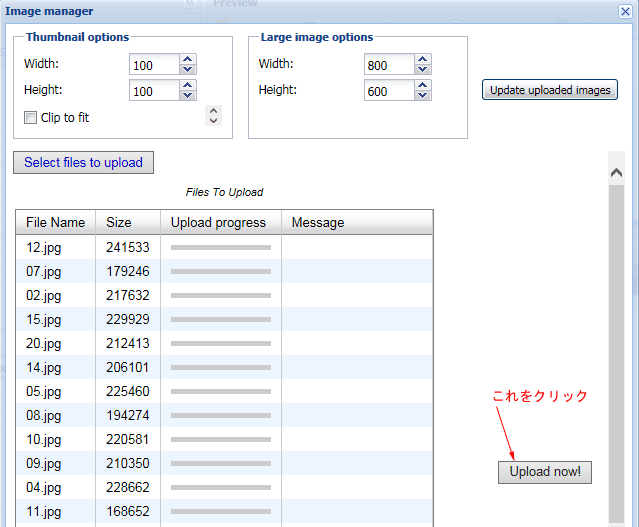
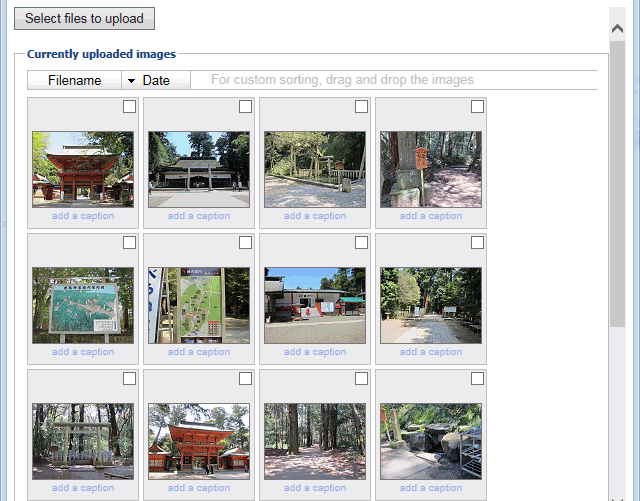
(8) 次は、いよいよ写真のアップロードです。[Select files to upload]をクリックします。すると、ファイル選択の画面が出て来ますので、「ギャラリー用」フォルダを探し出し、すべてのファイルを選択後、「開く」をクリックします。すると、アップロードするファイルが下のように表示されます。ファイル番号順ではありません。

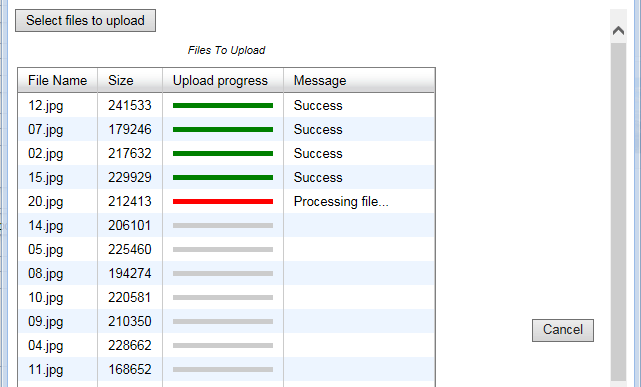
(9) 次にファイル一覧の右側にある[Upload now!]ボタンをクリックすると、下図のようにアップロードが実行されます。

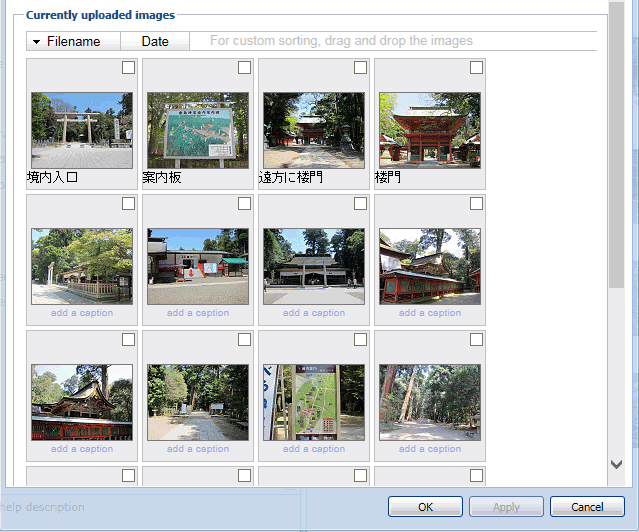
(10) アップロードが終ると下記画面になります。上部のFilenameをクリックすると番号順に並びます。Dateをクリックすると時間順に並びます。

(11) 写真の下の add a caption をクリックするとテキストボックスになり文字を入力することができます。4枚だけ入れておきました。

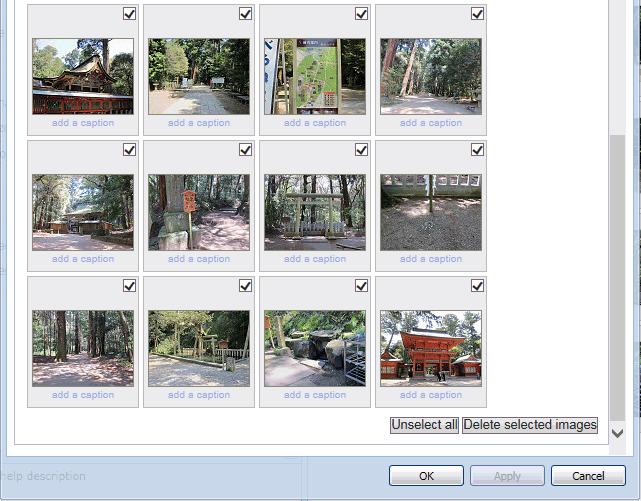
(12) 下部に select all があるので、これをクリックして写真全数を選択します。

(13) 写真全数選択後、OK をクリックするとGallery 画面に変わります。写真をクリックして大きな写真に変わることを確認してください。

(14) 完成しましたので、いよいよ Publish(刊行)です。右上の Publish をクリックします。すると、Licence確認画面が表示されます。非商用利用であればFreeなので、そのまま Yesボタンをクリックします。

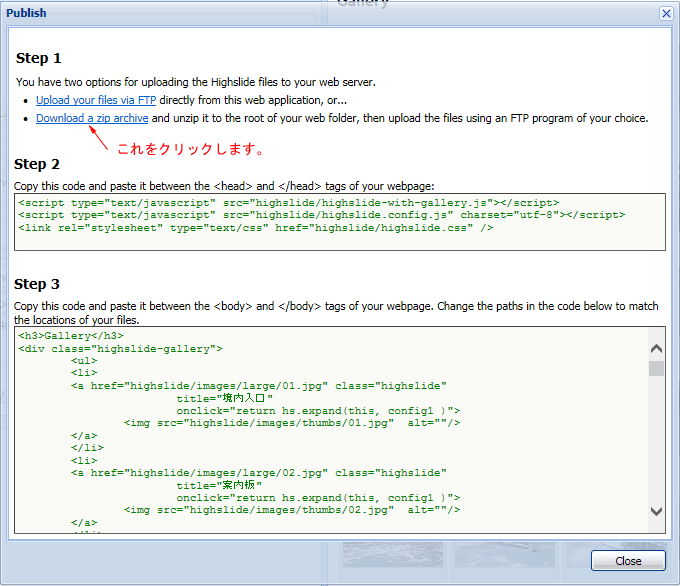
(15) すると、下記画面が出て来ます。Step1の Download a zip archive をクリックします。すると、ダウンロードが始まります。

(16) インターネットエクスプローラの場合は、画面下部に下の画面が出て来ますので、「保存」をクリックします。保存先を変更してないパソコンは、「ダンロード」フォルダに保存されます。

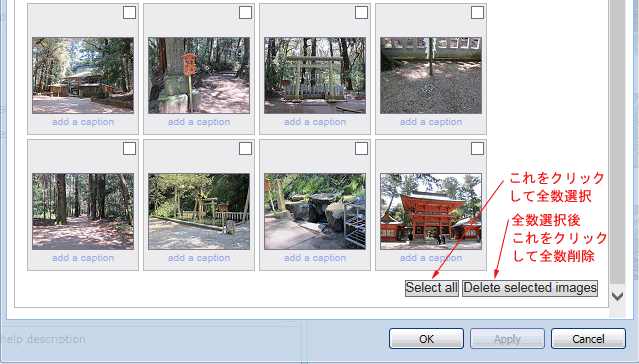
(17) ダウンロードが終ったら、(15)の画面の Close をクリックして閉じると、Gallery画面に戻りますが、左上の Image managerをクリックして開きます。下部のSelect allをクリックして全数選択後、Delete selected images をクリックし全てを削除します。この操作を行わないと写真がサーバに延々と残ります。削除を絶対に忘れないように!

(18) エクスプローラを立ち上げ、「ダウンロード」フォルダの中を見てください。highslide-custum.zip というファイルができています。

zipファイルですから、ファイルの上で右クリックし「すべて展開」をクリックして解凍してください。解凍するとhighslide-custom-example.htmというファイルがありますので、これをダブルクリックするとギャラリーが表示されます。下のファイル名をクリックしてご覧ください。
大きい写真の枠は、白のはずですが、黒になっています。昨年(2014年)は、白でしたが、今年は、黒になっています。なぜかわかりません。
以上で、Highslide Editorの使い方を終ります。