16.その他いろいろ2
1. ピクセル定規を使おう
HTML文を作成していると、枠の寸法をどの程度にすればよいか、どの程度の画像を貼り付けたがよいかなどを考えているとピクセル定規が欲しくなります。
ピクセル定規ならば、HiRuler というフリーソフトを推奨します。Vector の ココからHiRuler.zipファイルをダウンロードしてください。レジストリを使っていないので、解凍するとすぐ使えます。
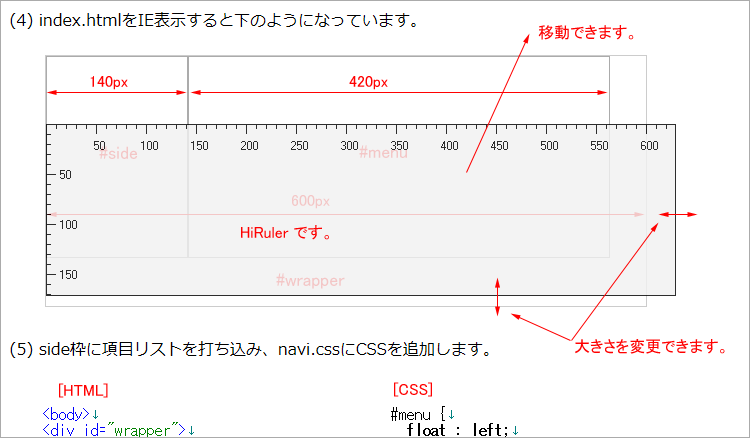
HiRuler.zipを解凍するとHiRuler.exeがありますので、これをダブルクリックすると、半透明な縦横寸法が測れる定規が現われます。これは、自在に移動でき、大きさも自在に変更できます。下の画像を見てください。

不要になったら定規の上で右クリックして「終了」を押せば、消えます。
画面下部のタスクバーに入れておけば、いつでも使えます。下の画像は、筆者のパソコンのタスクバーです。HiRulerのアイコンが入っています。

2. 地図の作り方
2000年頃、地図を作るために作り方をネットで探したけれども載っていないので、いろいろ考え今回紹介する方法を考案しました。以下この方法を説明します。
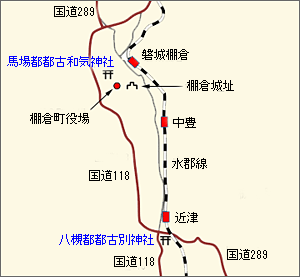
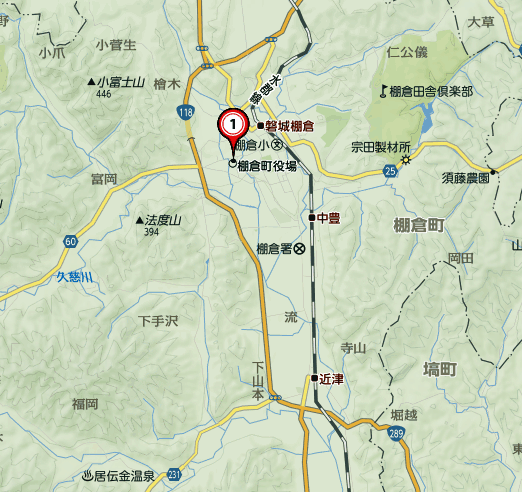
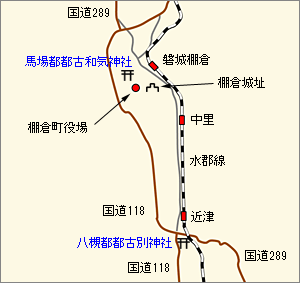
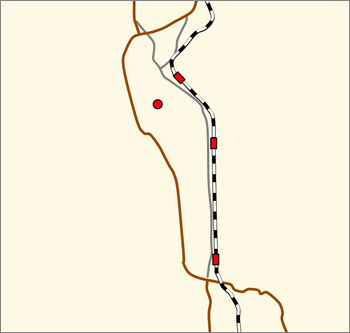
「8.地図の挿入」では、下に示す棚倉の地図を使いました。ここでは、この地図を例に作り方を説明します。地図のサイズは、300×277px です。

(1) 使うソフトは、Word と Photoshop Elements です。 Photoshop Elements は、どのバージョンでもかまいません。ただし、Windows10 では、バージョン5以降でないと正常に動作しません。筆者のパソコンには、バージョン11がインストールされているので、以下の画面は、バージョン11の画面です。
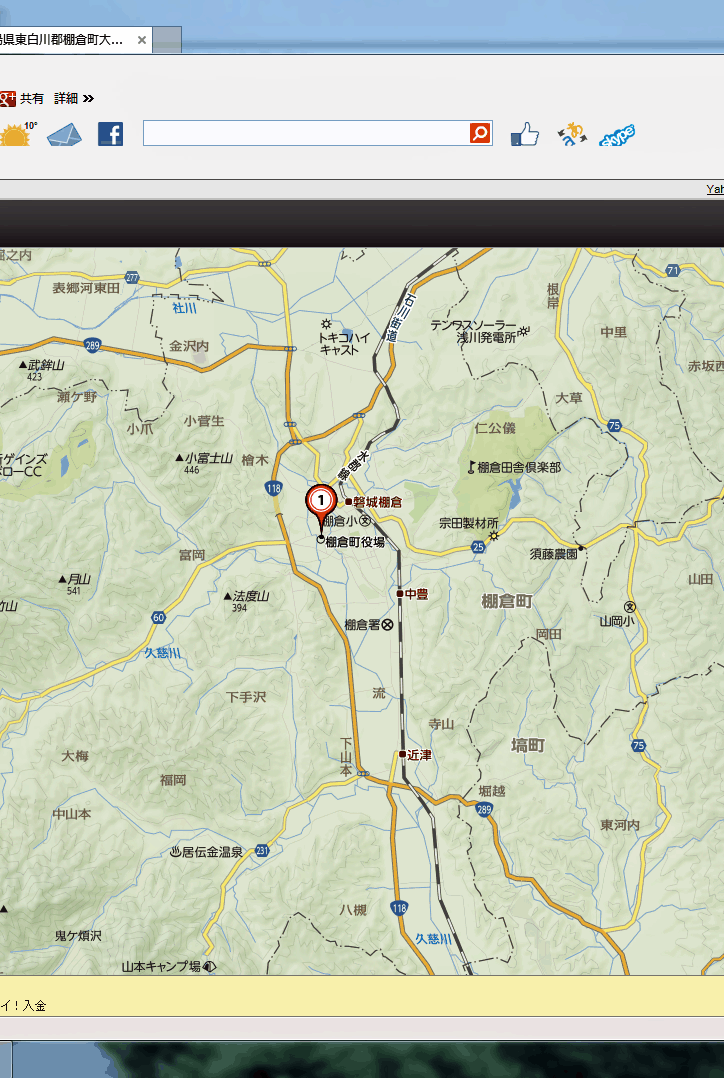
(2) まず最初に棚倉の地図を準備します。Yahoo!の地図、Googleの地図などどんな地図でもかまいません。地図にしたい範囲を700px角程度に表示できればOKです。IEでYahoo!の地図で棚倉を表示させると下図で、県道が表示されていません。県道を表示させるため1段拡大すると画面に全体が入りません。Google地図でも同様です。筆者は、プロアトラスという有料ソフトを使っていますが、連続的に拡大・縮小ができるので使い易いです。皆さんは、一般にネットの地図しか利用できないので、ここでは、Yahoo!地図を使います。下の画像は、IEでYahoo!地図を表示したものです。(2022年12月現在、Yahoo!の地図は、変わっています。)

(3) 次にキーボード右上にある「PrintScreen」キーをクリックします。このキーをクリックすると、画面全体がクリップボードにコピーされます。
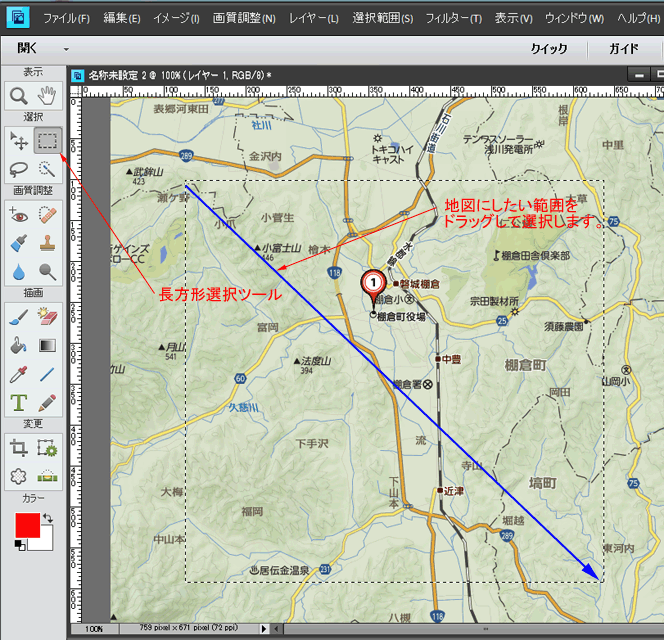
(4) 次にPhotoshop Elements を立ち上げます。「ファイル」→「新規」→「クリックボードからの画像」をクリックすると、(3)でコピーした画面が表示されます。表示されたら、左側にある「長方形選択ツール」をクリックして選択後、画面の上で左上から右下にドラッグして必要な部分を選択します。この状態を下図に示します。

(5) 次にメニューバーの「イメージ」→「切り抜き」をクリックすると、囲まれ部分が切り出されます。これを下に示します。大きさは、522×492pxで、700pxよりかなり小さいですが、使うときは、拡大して使います。

(6) 次は、この画像の保存です。「ホームページ資料」フォルダの中に「地図作成」とでもいうフォルダを作成しそこに保存しましょう。
メニューバーの「ファイル」→「別名で保存」をクリックすると保存画面が出てきますが、「ファイル形式」は、PhotoshopのPSDになっていますので、右の▼をクリックして「JPEG」に変えます。これで「保存」をクリックすると、「JPEGオプション」画面が出てきますので、「画像オプション」の中の▼をクリックして「高」を選択します。保存先を「地図作成」フォルダにし、ファイル名は、tanagura_map.jpgとでもいう名前を付けて保存します。
(7) 次は、Word を立ち上げます。ここの説明では、Word2010を使います。立ち上がったら、「ページレイアウト」→「余白」→「狭い」をクリックします。これは、作業効率を上げるために縦スクロールができるだけ出ないようにするためです。
次に、「挿入」→「図」をクリックし「地図作成」フォルダにあるtanagura_map.jpgファイルを探し出しクリックすれば、地図が貼り付きます。地図は、大きく貼り付きますので、画像の右下の角を左上方にドラッグして幅を700px程度にします。パソコンの画面にもよりますが、上下にスクロールしないで作業できる大きさにします。モニタ画面1366×768pxのノートパソコンでは、600px程度がよいかもしれません。このとき、HiRulerを使うと感覚がつかめます。
(7) 次は、いよいよ道路や線路引きです。線の重なり順を考えると、川 → 県道 → 国道 → 線路の順で引くのがいいですが、重なりは、後から変更することができますので、国道あたりから引いた方が取っ付きやすいでしょう。それでは、国道118→289を引きましょう。
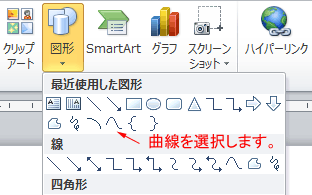
メニューバーの「挿入」→「図形」をクリックすると下図が出てくるので、「曲線」を選択します。

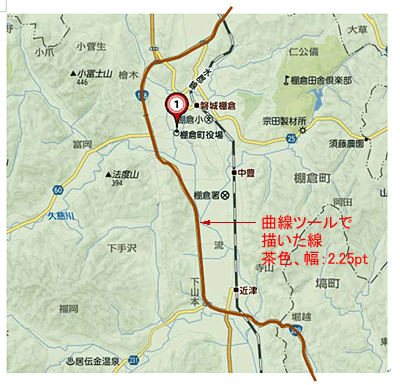
「曲線」ツールは、クリックして行くと滑らかな曲線になります。ですから、国道に沿ってクリックして行けば、ほゞ道路どおりの線が引けます。曲率半径が小さいところは、細かくクリックし、直線に近いところは、粗くクリックします。線が引けたら線の色と線幅を指定します。これは、単なるWordの使い方なので説明はしません。色を茶色、線幅を2.25pt(ポイント)にしたものを下に示します。縮小表示しています。

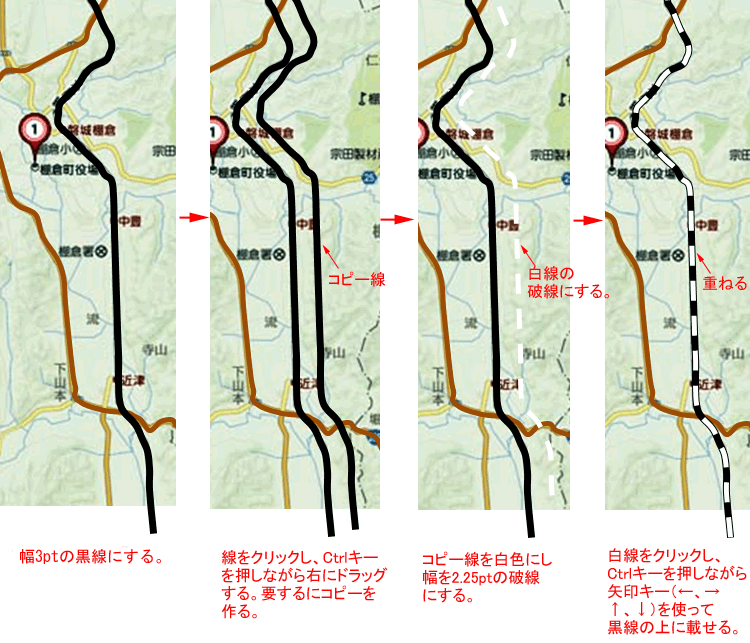
(8) その他の国道や県道は、同じようにして描いてください。次は、線路です。線路は、とても描けないと考え長い間単なる線で描いていましたが、2012年末になって描き方を思い付き描けるようになりました。以下に説明します。
- まず、「曲線」ツールで線を描いたら幅3ptの黒線にします。
- Ctrlキーを押しながら黒線を右方向にドラッグします。これは、黒線のコピーです。
- コピーした線を白線にし、幅2.25ptの破線にします。
- 白線を黒線の上に重ねます。そのためには、白線をクリックし、Ctrlキーを押しながら矢印キー(→、←、↑、↓)を操作して重ねます。Ctrlキーを押しながら移動すると微小移動になります。
- 下の図を見るとよくわかると思います。

地図会社もこの方法を使っていると思っています。
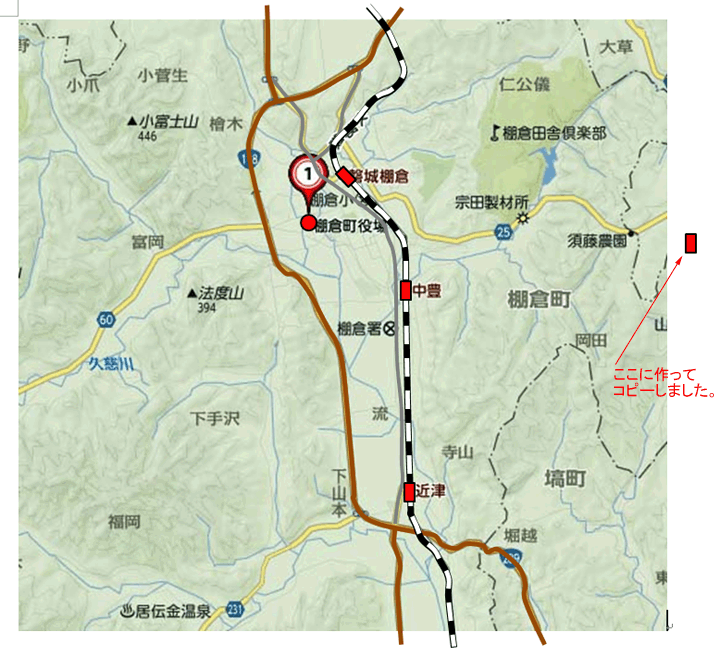
(9) 元の地図には、線路左側の県道は、表示されていないので、拡大地図を見て適当に入れました。「正方形/長方形」ツールを使って駅印を作り、「円/楕円」ツールを使って役場印を作りました。出来上がったものを下に示します。少し縮小しています。

(10) この辺で保存しておきましょう。地図作成.docxとでも名付けて「地図作成」フォルダに保存しましょう。この後の工程で失敗したとき、出してやり直しができます。
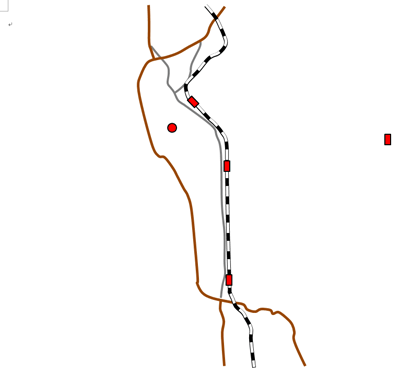
(11) それでは、地図をクリックして選択しDeleteキーを押して地図を削除します。すると描いた線路や道路がきれいに表れます。下に示します。ただし、縮小表示しています。

(12) 次は、地図の色付けです。サンプルと同じ色ならば、16進で#fdf9e4です。ところがWordは、10進です。電卓をプログラマに変えて10進変換すると、253 249 228となります。
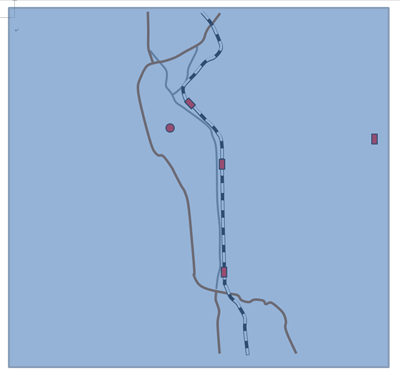
次に「挿入」→「図形」で「正方形/長方形」ツールを選択し、できた白地図の上を覆います。下図を見てください。ドラッグ後クリックしたままなので、半透明になっています。クリックを止めると不透明になります。

(13) 「図形の塗りつぶし」をクリックすると「テーマの色」画面が出てきますので、「その他の色」をクリックすると、「色の設定」画面が出て来ます。「ユーザ設定」タブをクリックし赤、緑、青の欄に上の10進の数値を打ち込みOKするとサンプルの色に変わります。この色は、白地図の上にありますので、白地図が見えません。重ね順を変えましょう。色の上で右クリックするとメニューが出てきますので、その中の「最背面へ移動」をクリックすると重ね順が変わり下の図となり地図が現われます。なお、ここでは、サンプルと色を合わせるために、複雑なことをやりましたが、皆さんは、自分の好きな色にしてください。
これでWordでの作業は、終りです。以降は、Photoshop Elements の作業になります。

(14) キーボード右上の「PrintScreen」キーをクリックしてクリップボードにコピーします。
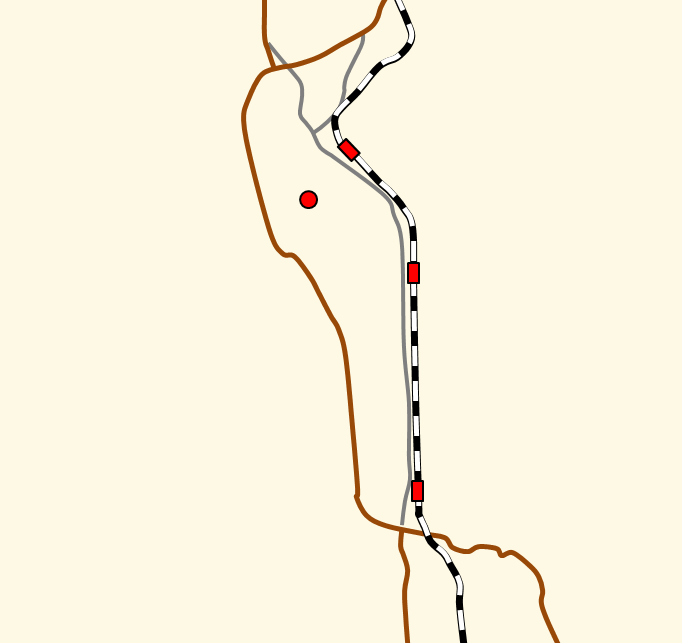
次にPhotoshop Elements を立ち上げます。「ファイル」→「新規」→「クリックボードからの画像」をクリックすると、上でコピーした画面が表示されます。「長方形選択ツール」を使ってサンプルと似たように切り抜きます。これを下に示します。実寸です。

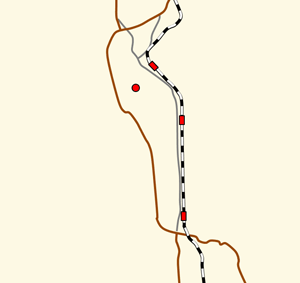
(15) 画像の幅は、682pxで広いです。サンプルは、300pxですからサンプルに合わせます。300pxに縮小すると下図となります。

(16) ほゞサンプルに近いものが出来上がりました。
以降は、Photoshop Elementsで鳥居マークや城址マークを入れたり、文字を打ち込めば、完成します。これらは、Photoshop Elementsの使い方ですから詳細は説明しません。Photoshop Elements については、解説書がいろいろ出版されているし、Netにもいろいろ載っています。
鳥居マークと城址マークは、図形として筆者が保存しており必要に応じて読み出して貼り付けています。この二つのファイルを下に貼り付けておきますので、使いたいときは、右クリックして「名前を付けて画像を保存」をクリックして保存してください。画像が非常に小さいため、gifファイルでは、正常に表示しないので、pngファイルにしました。なお、筆者は、Photoshopのpsdファイルで保存しています。
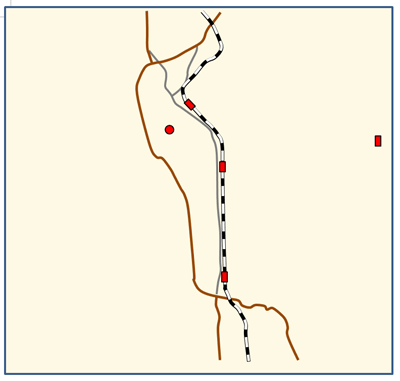
(18) それでは、文字などを打ち込んで完成させたものを下に示します。ほゞサンプルどおりです。

(19) 今回は、Wordで作成し完成したものは、幅 682pxでした。これを300pxに縮小しました。これを350pxにすると随分感じが変ります。350pxにしたものを下に示します。縮小寸法もよく考えて設定する必要があります。

以上で「地図の作り方」を終ります。画像ソフトは、Photoshop Elements を使いましたが、他のソフトでどの程度できるかやったことがないのでわかりません。
3. 改造CGIの紹介
ホームページを作成するようになってからCGIを使いたくなったのは、最初は、カウンタ、次は、掲示板でした。このいずれも、ネットにフリーのものがあったのでそれを利用してきました。その後、ゴルフや宴会などの出欠連絡にCGIが欲しくなりましたが、ネットに該当するものがないので、フリーの掲示板などを改造して利用して来ました。以下改造CGIについて紹介します。
★ゴルフ申込み板
2組程度のプライベートゴルフの万年幹事を務めていますが、開催案内をメールで出し、帰ってきた出欠連絡に対してその都度返信していましたが、これが以外に面倒でした。そこで、出欠管理に使えるCGIはないかとネットを探しましたが、利用できるものはありませんでした。ならば、Perlを勉強してCGIを自作するしかないと考え、Perlの本を買って勉強しましたが、残念ながら自作は簡単にはできないことをさとりました。そこで、ネットにあるフリーの掲示板を改造することにしました。ネットを調べるとKENTさんの掲示板は、改造フリーだったので、KENTさんの掲示板を改造することにました。
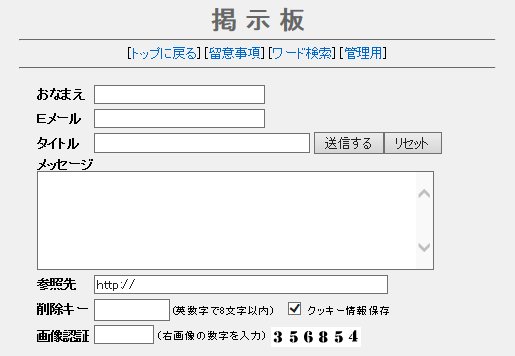
ゴルフの申込み板は、参加希望だけでよく、不参加連絡は不要なので、KENTさんのaska.cgiを改造することにしました。aska掲示板の画面を下に示します(この画面は、Ver.6.32ですが、改造は、Ver.4で行いました)。

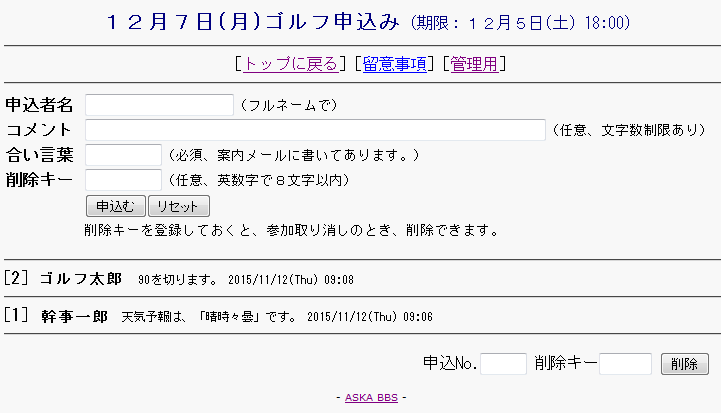
改造は、「おなまえ」は残し、「Eメール」削除、「タイトル」を「コメント」に変更、「メッセージ」「参照先」を削除、「削除キー」は残しました。「画像認証」はなかったと思います。そして、「合い言葉」の追加です。「合い言葉」がないと知らない人にいたずらされるおそれがあるので入れました。合い言葉は、案内メールに記載します。改造後の画面を下に示します。

このCGIは、大いに利用しており、すでに6年が経過しています。
★ゴルフのランダム組合せ
ゴルフの幹事をやっていて大変なのが、組合せです。できるだけランダムになるように組合せますが、実際は、相当偏っているのでないかと懸念されました。そこで、CGIでランダム組合せをすることを検討しました。
ランダム組合せは、意外にむずかしいです。ランダム組合せ作成プログラムを作っても、一人では、何回でもトライできるので、他の人から公正と判断されません。そこで、誰かに依頼して作成してもらいそれを幹事へ連絡してもらうことにしますと、依頼された人も何回でもトライできれば、ダメです。また、作成した組合せを手打ちでメールすれば、自分の好みに変更することもできるので、公正とは判断されません。この辺を考慮して、以下のプログラムを作成しました。
ゴルフの参加者は、通常12名以下なので、1〜12の数字を perl のランダム関数を使ってダブらないようにランダムに並べ、これを表示するようにしました。
一日に1回しか出せないフリーの「おみくじ」プログラムの吉凶文を上のランダム数字列に置き換えました。これにより、「おみくじ」プログラムを立ち上げると数字列がランダムに表示されます。この数字列をフォームメールで幹事へメールするようにしました。フォームメールでは、数字列は変更できないようにロックしました。
これで約1年間使ってきましたが、このやり方は、完全なランダムではありません。また、「おみくじ」プログラムは、一日に1回出すために、生成した数列をクッキーに保存しています。このため、パソコンをよく知っている人は、クッキーを削除して好みの数列を作ることができます。これはよくないので、プログラムの作者 あの良寛さん にテキストとして保存できないかとメールしたところ、それほどむずかしくないから自分で作りなさいと。そこで、Perlを再度勉強し、生成した数列をテキストファイルに保存するプログラムを作成しました。これによりパソコンに詳しい人でも、数列の変更は不可能になりました。以下にプログラムの動作を記しておきます。
- [組合せ作成]ボタンを押すと1〜12の数字をランダムに並べます。
- テキストファイルを開き、文字があるかどうかを調べ、空ならば、上記の数列を書き込みファイルを閉じ、このランダム数列を画面上に表示します。
- テキストファイルに文字が存在するときは、この文字を読み出し、この文字を画面上に表示します。
- 以上の動作により、1回数列を作成すると、後は何回操作しても同じ数列しか表示しません。
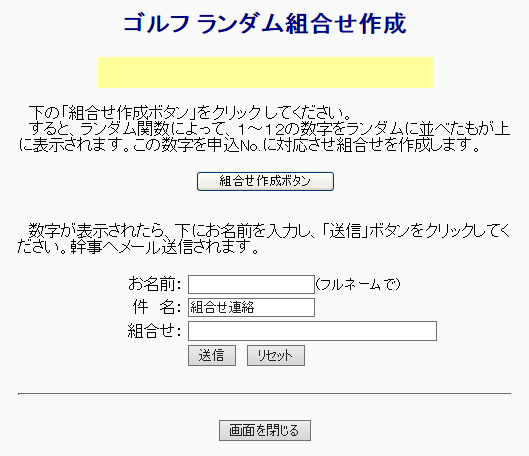
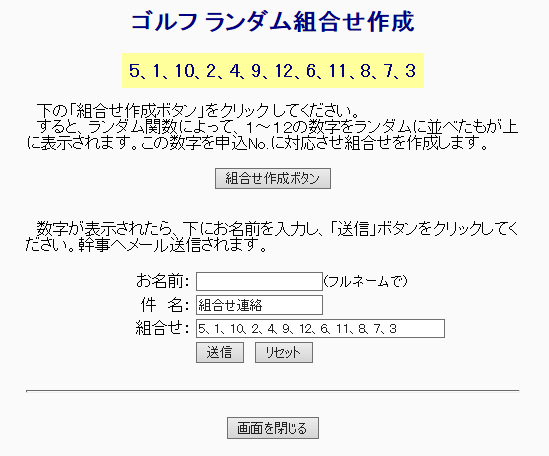
下にCGIの画面を示します。

上記の画面で、「組合せ作成ボタン」をクリックすると下の画面に変わります。

使い方を以下に記しておきます。
- 幹事が、ある任意の申込者へ「ランダム組合せ」CGIのURLをメールで連絡します。
- メールを受けた人は、URLをダブルクリックすると、上の数字の入っていない画面が表示されます。
- 次に「組合せ作成ボタン」をクリックすると、組合せ番号が生成されます。ブラウザの「更新」をクリックしてやり直しても番号は変わりません。
- 名前を入力し、「送信」ボタンを押します。すると、この情報は、幹事へメールされます。「組合せ」の数値は、変更できないようロックされています。
このプログラムは、2010年5月以来使っています。組合せを考える必要がなくなってので、気楽な気持ちで悠々と幹事をやっています。
★会合出欠連絡板
私は、あるOB会の幹事をやっています。OB会開催連絡は、通常、往復はがきで行っていますので、往復はがき代がかかります。そこで、経費節減のために出欠連絡のCGI化を考えました。幹事は、交代するので、CGIが判らなくても設定変更ができるようにしておく必要があるので、KENTさんのlight.cgiを改造することにしました。light.cgi Ver.7 の画面を下に示します。

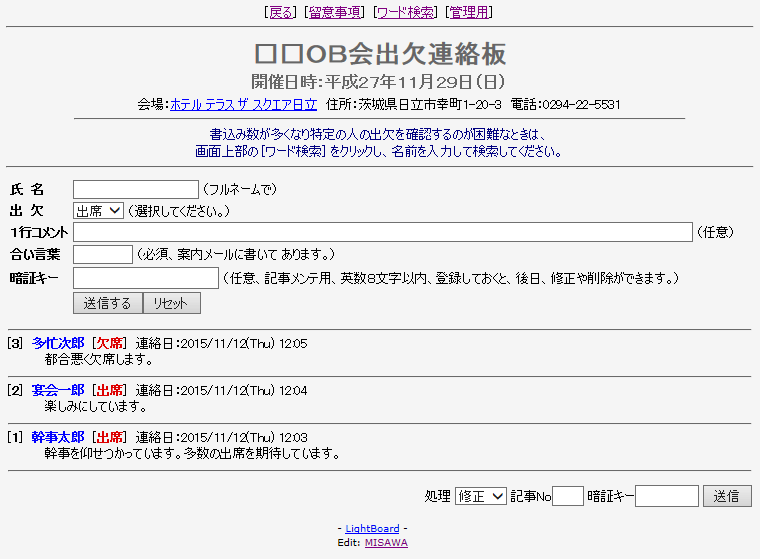
改造は、[過去ログ]を削除、「おなまえ」は残し、「Eメール」「タイトル」を削除、「コメント」を「1行コメント」として<area>を<input>に変更、「参照先」を削除、「パスワード」は残しました。そして、出席・欠席・退会・連絡のセレクトボックスと合い言葉のテキストボックスを設けました。管理用画面の変更もあるので、かなり苦労しました。改造後の画面を下に示します。

これで1回/年、6年やってきました。お気に入りに入れておくと、出席動向がわかるので、好評を得ています。ただし、改造が十分ではありません。「会場」の行は、light.cgiの中に記入していますが、「管理用」の中で変更できるようにすべきです。また、出席者数、その他の数が表示できれば、よいなあと思っています。そのうち気が向けば、追加改造するでしょう。
以上が、今までに改造・制作したCGIです。これこれをやりたいとうニーズがないとCGIはできません。今のところ、ニーズがないので、これ以上CGIは増えません。(2015/11/12)
★改造CGIの配布
改造CGIの配布を希望される方には、無償で提供します。ただし、必要なところを改造しただけで全体を整備していません。不要なものが沢山あります。よって、積極的配布はしません。ご希望の方は、ココへ連絡ください。
KENTさんCGI改造品については、下記規定を守ってください。
http://www.kent-web.com/pubc/kitei.html
http://www.kent-web.com/pubc/saihaifu.html
KENTさんの著作権表示の下に Edit:MISAWA を表示していますが、これは削除しないでください。
また、「三澤通宏」からの入手であることを必ずどこか記載してください。
4. アクセス・カウンターの設置
制作したホームページに何人アクセスしてくれたか知りたくなります。それを知るためには、アクセス・カウンター(以降単に カウンター と書きます)を設置する必要があります。カウンターは、一般にCGIを使用しますが、CGIは、素人が簡単には扱えないので、プロバイダが準備してくれています。ところが、最近は、フリーのカウンタ−が出て来たためでしょうか、カウンターを準備しないプロバイダが増えています。
★フリーのカウンター用CGI
ネットには、フリーのカウンター用CGIがいろいろあります。
KENTさんのCGIは、ココです。
筆者は、当初KENTさんのCGIを使いましたが、動作がよくなので、下のグラフィックカウンター(g_counter) に変更しています。MISAWA316ホームページのトップページのカウンタ−がこれです。
g_counterは、ココにあります。
★FC2のカウンター
フリーのプロバイダのFC2は、タグを貼り付けるだけで表示するフリーのカウンターを用意しています。このカウンターは、カウンター画像をポイントすると8日分のアクセス数を表示してくれるので興味津々です。この「ホームページの作り方」のトップページの下部にこのカウンターを設置しています。ココをクリックしてご覧ください。
以下にこのカウンターの設置方法について説明します。
FC2への新規登録
(1) FC2を利用するには、「新規登録」が必要ですから、まずは、これから説明します。
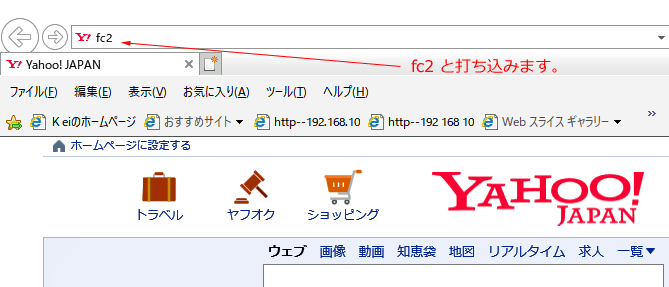
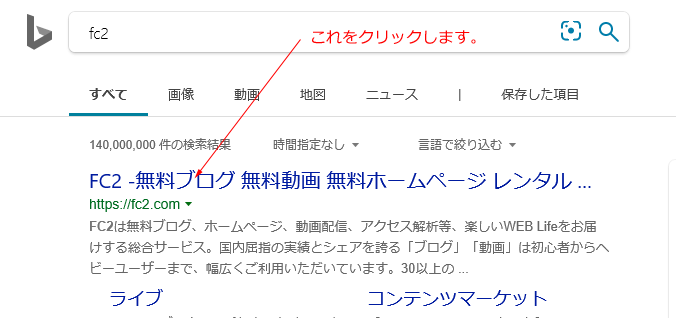
例えば、IEを立ち上げます。一番上のアドレス欄に fc2(FC2でもよい) と打ち込みエンターキーを押します。

(2) すると、下記画面が表示されるので、下に示したリンクをクリックします。

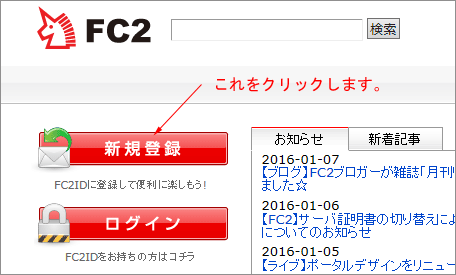
(3) すると、下記画面が表示されるので、「新規登録」をクリックします。

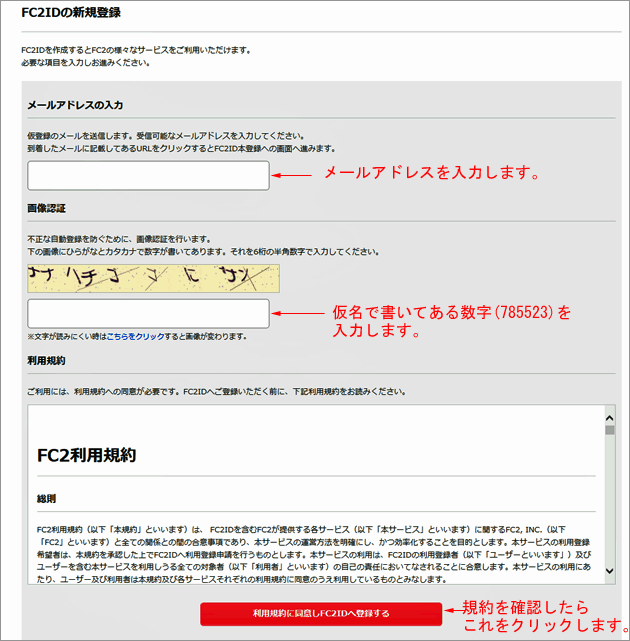
(4) すると、下記画面が表示されるので、メールアドレスを打ち込み、画像認証で数字を打ち込みます。規約を確認したら「利用規約に同意しFC2IDへ登録する」をクリックします。

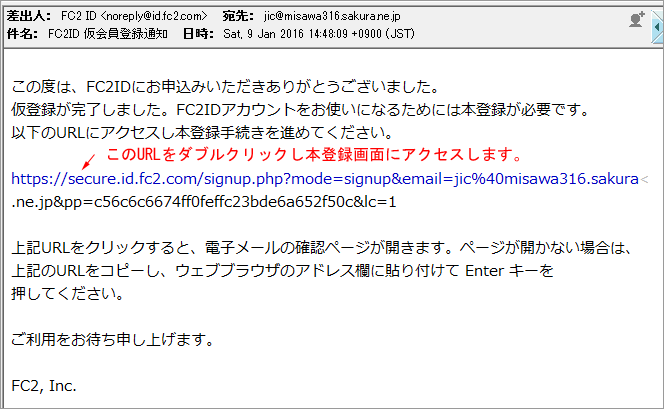
(5) すると、仮登録したとの画面が表示され、メールが送信されます。メールを開くと「FC2ID 仮会員登録通知」というメールが入っています。これに記載されているURLをダブルクリックし本登録画面へアクセスします。

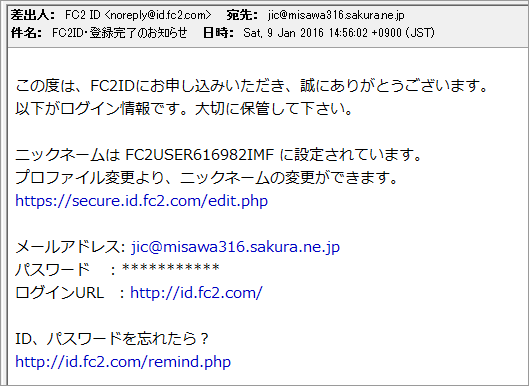
(6) 本登録画面では、パスワードの設定、パスワードを忘れた場合の特定情報の入力などを行って本登録を行うと、本登録のメールが入ります。本登録メールを下に示します。

(7) 以上で登録完了です。今後は、メールアドレスとパスワードでログインでき, 、いろいろなものが利用できるようになります。
カウンターの設置
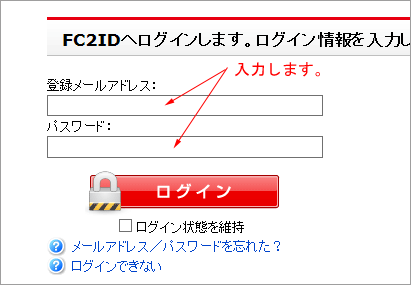
(1) 上の(3)の画面を出し、「ログイン」をクリックすると下の画面が出て来るので、メールアドレスとパスワードを入力後、「ログイン」をクリックします。

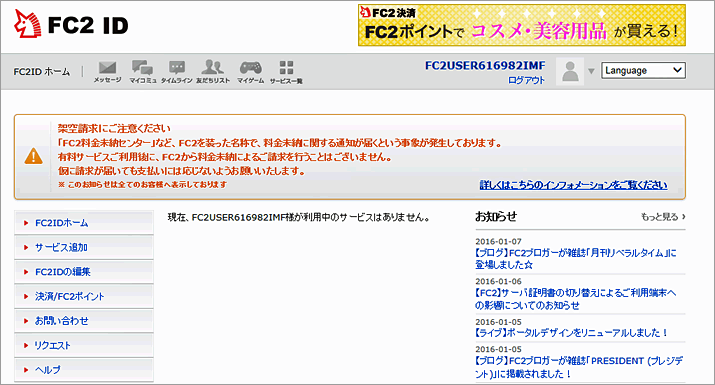
(2) すると、下の画面が表示されます(縮小表示しています)。ログインしたばかりなので、「......利用中のサービスはありません。」と表示されています。
それでは、画面左側にある「サービスの追加」をクリックします。

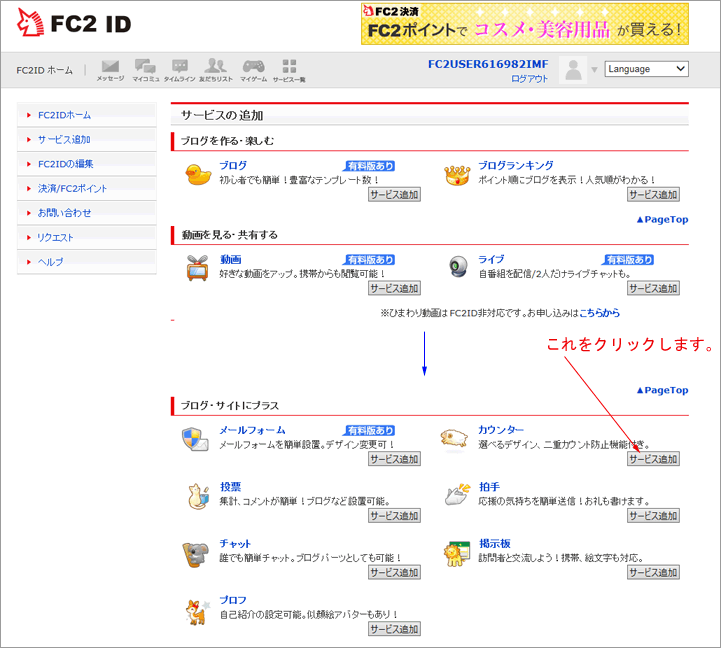
(3) すると、画面は、下のようにサービスの一覧に変わります。下へスクロールして行くと右側に「カウンター」というのがありますので、その下の「サービスの追加」をクリックします。

(4) すると「サービス登録」画面が出て来て「利用規約に同意する」かどうか聞いてきますので、「同意する」をクリックします。

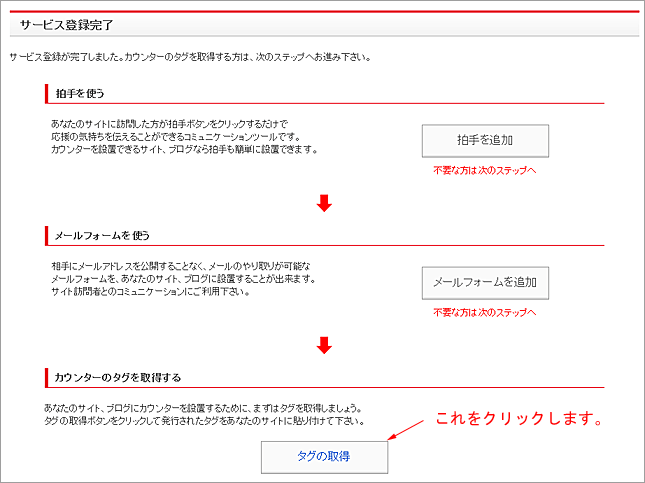
(5) すると、「サービス登録完了」画面が出て来ます。「拍手を使う」「メールフォームを使う」は関係ないので飛ばし、「カウンターのタグを取得する」にある「タグの取得」をクリックします。

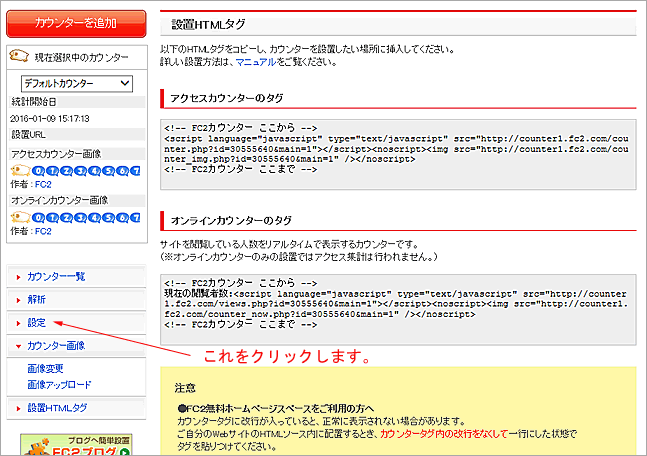
(6) すると、下の画面が表示されます。「アクセスカウンター」と「オンラインカウンター」がありますが、使うのは、「アクセスカウンター」です。「オンラインカウンター」は、サイトを閲覧している人数ですから、通常は使いません。カウンターの設置は、「アクセスカウンターのタグ」をコピーしてホームページの表示させたいところに貼り付けますが、その前にいろいろな設定を行いましょう。画面左側にある「設定」をクリックします。

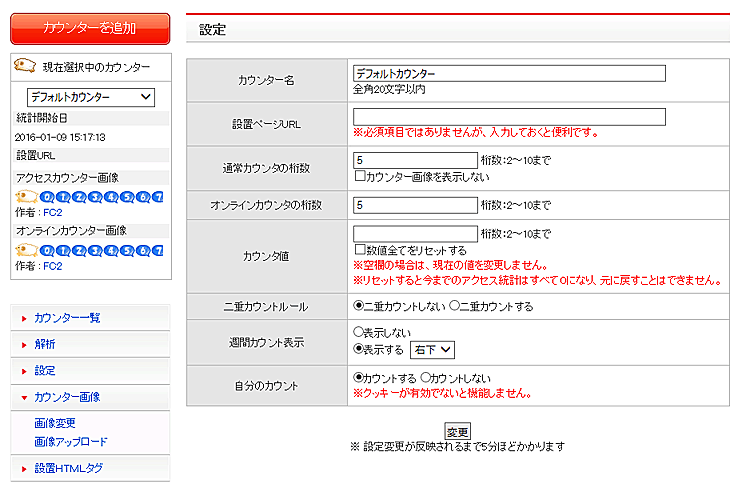
(7) すると、下の設定画面が表示されますので、上から設定して行きましょう。「カウンター名」は、「デフォルトカウンター」になっていますが、わかり易い名前に変えましょう。ここでは、misawa01としておきます。「設置ページURL」は、空欄でもかまいませんが、入れておいた方が忘れ防止になります。「通常カウンタの桁数」は、必要な桁数にしてください。「オンラインカウンタの桁数」は、使わないのでそのままとします。「カウンタ値」は、初めて使用するときは、空欄とします。「二重カウントルール」は、「二重カウントしない」を選択しましょう。これにすると、同じ人ならば、1日に何回入っても1回としかカウントしません。「週間カウント表示」は、「表示する」を選択しましょう。表示位置は、下向きの矢印をクリックして好きな位置を指定します。「自分のカウント」は、好きな方を選択してください。筆者は、「カウントしない」を選択しています。
設定が終ったら「変更」をクリックしてください。

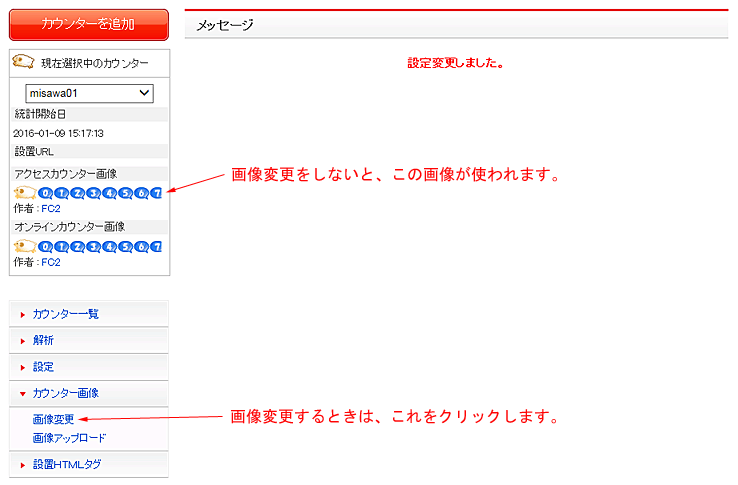
(8) すると、「設定変更しました。」と表示されます。「設置HTMLタグ」画面に戻るとアクセスカウンターの画像は、左の画像が使われます。画像を変えたいときは、「画像変更」をクリックします。

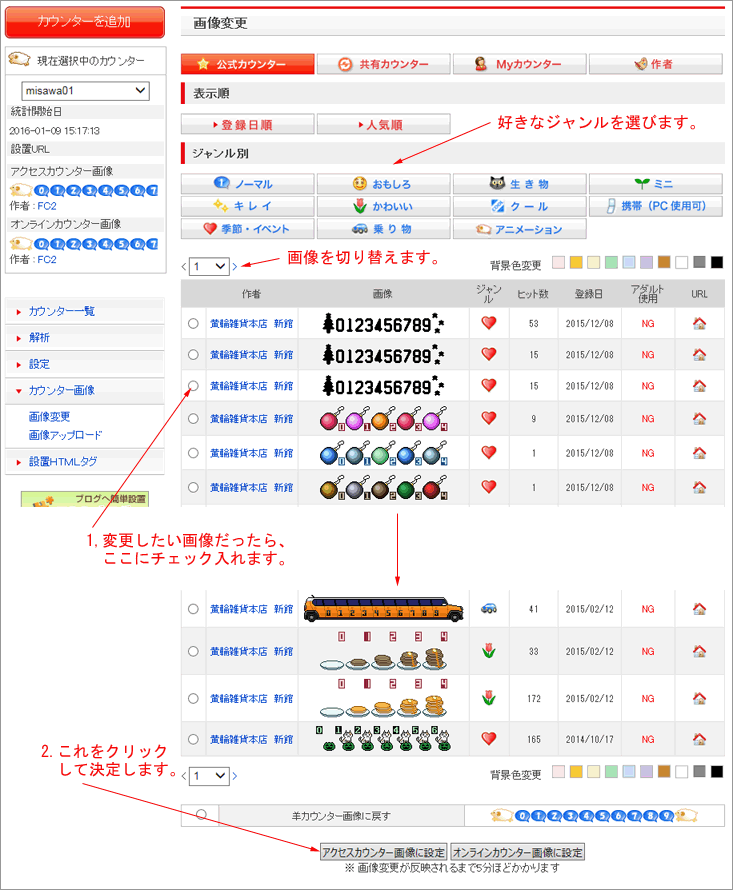
(9) すると、下の画面に変わりますので、この画面で好きな画像に変更します。共有カウンターの総数は、6147種類だそうです。ゆっくり選んでください。決まったら、該当画像を選択し、「アクセスカウンター画像に設定」をクリックします。すると、「設定変更しました。」と表示され、左側にあるアクセスカウンターの画像が変わります。

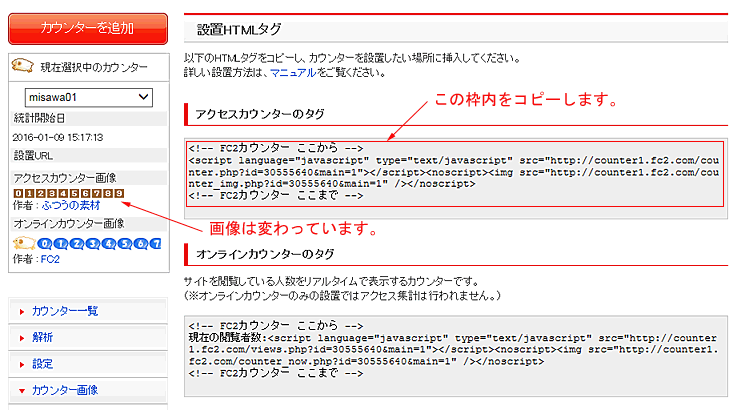
(10) 次に左側にある「設置HTMLタグ」をクリックしますと、下の画面が表示されますが、左側のアクセスカウンター画像が変わっています。これで設定と画像変更は終了ですから、「アクセスカウンターのタグ」をコピーしてホームページの所定のところに貼り付けます。画面のセンタ―に配置したいときは、<p style="text-align:center">と</p>の間に貼り付けてください。

(11) 貼り付けが終ったらサーバにアップロードしカウンターが動作するかどうか確認してください。