第1章 HTMLについて
- 1. HTMLとは?
-
HTML(エイチティーエムエル)は、Hyper Text Markup Languageの略で、ウェブページを作成するために開発された言語です。現在、インターネット上で公開されてるウェブページのほとんどは、HTMLで作成されています。Hyper Text Markup Languageを日本語で表すなら、「ハイパーテキストに目印をつける言語」くらいになります。
ハイパーテキスト (hypertext) とは、Wikipediaによると、『複数の文書(テキスト)を相互に関連付け、結び付ける仕組みである。「テキストを超える」という意味から"hyper-"(〜を超えた) "text"(文書)と名付けられた。テキスト間を結びつける参照のことをハイパーリンクと言う。』となっています。ハイパーリンクというのは、ウェブページで下線の付いた文字などをクリックすると別ページへ移動する、あのリンクのことです。 - 2. HTML文書を作成するには、どんなソフトが必要か?
- HTMLは、テキストエディタ ( 「メモ帳」、「秀丸」、 「TeraPad」など、MACでは、テキストエディット) とブラウザ( Edge、Firefox、Chrome など、MACでは Safari、Chrome )があれば書けます。Internet Explorerは、2022年6月15日でサポートが終了していますので、使用しないことにします。
(注) ところで、「ブラウザ」と言っても理解できない人が以外に多いようです。ブラウザは、英語で browser です。これを辞書で引くと「閲覧ソフト」となっています。要するに、インターネットを見るソフトの総称です。よって、「ブラウザ」と言ったら Edge、Chrome などの閲覧ソフトのことを指しています。
この講座では、「TeraPad」 と Edge を使って説明します。
windowsには、テキストエディタとして「メモ帳」がインストールされていますが、機能が少なく使い難いので、html文書の作成に便利な「TeraPad」を使用します。「TeraPad」は、事前にインストールされていないので、「窓の杜」からダウンロードしてインストールしてください。
TeraPad のダウロードとインストールがわからない方は、下のリンクをクリックしてください。
TeraPadは、古いソフトなので、現状にマッチするよう設定変更をしましょう。下記に従ってください。
- 3. 最初にパソコンの設定変更をしましょう
- 購入したパソコンは、拡張子を表示しない設定になっていますので、表示する設定に変更しましょう。
windows 10の場合
- 「エクスプローラ」を立ち上げます。
- メニューバーの「表示」をクリックします。
- 出て来た画面の右上に「ファイル名拡張子」という項目がありますので、これにチェックを入れてください。これで設定変更終了です。
windows 11の場合
(後報)(注) 「エクスプローラ」というと「インターネットエクスプローラ」だと思う人が多いようです。「エクスプローラ」と「インターネットエクスプローラ」は全く別のものです。英語のexplorer を辞書でひくと探検家(者)となっています。windows上では、「エクスプローラ」は、ファイルを探索するソフトであり、「インターネットエクスプローラ」は、インターネットを探索するソフトです。
「エクスプローラ」のアイコンは、 であり、「インターネットエクスプローラ」のアイコンは、
であり、「インターネットエクスプローラ」のアイコンは、 です。ただし、「エクスプローラ」のアイコンは、windowsのバージョンによって少々異なります。「エクスプローラ」がよくわからない人は、「エクスプローラの使い方」などでネット検索し勉強してください。
です。ただし、「エクスプローラ」のアイコンは、windowsのバージョンによって少々異なります。「エクスプローラ」がよくわからない人は、「エクスプローラの使い方」などでネット検索し勉強してください。
- 4. 一番簡単なものを作ってみましょう
- デスクトップにあるTeraPadのアイコンをダブルクリックしTeraPadを開きます。
- ”HTMLを勉強しよう。” と打ち込みましょう。

- これを適当なフォルダに保存します。「適当なフォルダ」というと初めての人は、不安な気持ちになるようなので、ここでは、デスクトップに保存することにしましょう。ファイル名は、必ず半角英数字で書き、拡張子は .html とします。ここでは、ファイル名を intro.html としました。
(注) 拡張子の.htmlは、3文字の .htm でもOKです。生まれたときは、.html でしたが、windows 3.1が、拡張子は、3文字しか認めないので、しようがないので、.htm もOKにしたようです。筆者は、.html を使うことにしています。
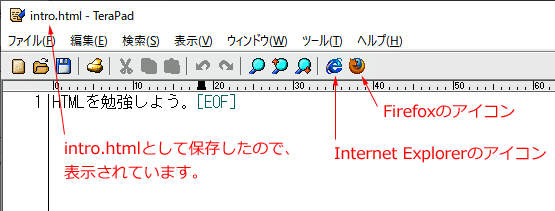
- 拡張子を.htmlで保存するとTeraPadのアイコン・バーに Internet Explorer のアイコンが現われます。firefoxをインストールしていたらfirefoxのアイコンも表示されます(下図参照)。

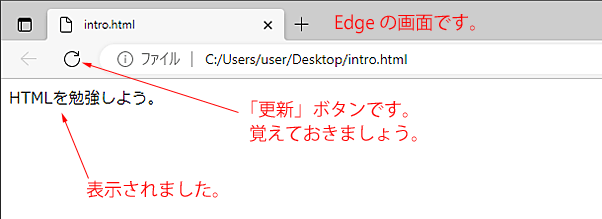
- 表示された Internet Explorer のアイコンをクリックすると、Edgeが立ち上がり下図のように表示してくれます。上で「TeraPadの表示ブラウザの変更」を実施していないと Internet Explorer が立ち上がります。
ホームページ作りは、この一連の作業の繰り返しです。作業中は、TeraPadとEdgeの両方を開いておいて、HTMLを書き換えるたびにEdgeで確認することになります。
- デスクトップに保存したintro.htmlファイルは、今後使用しないので、削除しておきましょう。
- 5.HTMLの構成
- HTMLファイルは、普通の文章とタグ(Tag)とスタイルシートで構成されています。
HTMLでは、文書を構成する見出し、段落、画像、表などのさまざまな部品のことを「要素(element:エレメント)と呼びますが、要素は、タグで指定されます。そして、タグで指定された要素の見栄えを指定するのが、スタイルシートです。
旧規格では、要素の見栄え指定にもタグが使われていましたが、html5では、タグは、ほとんどが要素の指定になっています。 - 6.タグとは?
- html5では、タグは、ほとんど文の要素を指定するものとして使われます。
- タグは半角英数字で書く
旧規格では、大文字でも小文字でもよかったですが、HTML5でも、大文字でも小文字でもOKです。本講座では、小文字を使います。 - タグの基本形
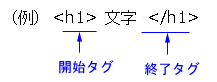
- 開始タグと終了タグがあります。
終了タグは、開始タグの < の後に / をつけたもので、このふたつをひと組として使います。命令は、開始タグと終了タグに挟まれた部分のみ有効です。

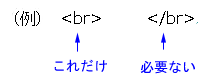
- エンプティタグ
終了タグを必要としないタグをエンプティタグといいます。エンプティタグは、「ここに〜を入れる(作る)」というように、単独で働くものと考えるとわかりやすいと思います。 <br>は、改行指定のタグです。

- タグは半角英数字で書く
- 7.スタイルシートとは?
- スタイルシートは、タグで指定された要素の見栄えを指定するものです。HTMLで使われるスタイルシートは、CSS(Cascading Style Sheets)と呼ばれるもので、下のように記述します。
h1 { text-align : center }
h1 の部分をセレクタ、text-align の部分をプロパティ(属性)、center の部分をバリュー(値)と呼びます。詳しくは、次章で説明します。文字は、大文字でも小文字でもいいですが、この講座では、小文字を使います。 - 8.HTML文書の基本構成
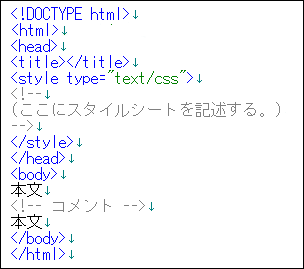
- HTML文書の基本的な構成は、次のようになっています。これは、常識として覚えておきましょう。

- ドキュメントタイプを宣言する
トップの<!DOCTYPE html>は、html5規格で決められたドキュメントタイプの宣言です。必ず記述するようにいわれています。なくても表示しますが、ないと旧規格に従います。DOCTYPEを大文字で書いていますが、小文字でもOKです。世間一般は大文字を使用しているようです。 - 構造タグをつける
構造タグとは、HTML文書の構造を示すタグです。構造タグには、次の3種類があります。 <html></html>
これは、その文書がHTML文書であることを宣言するタグです。<html>をテキストの先頭に、</html>を最後に付け、文書全体をはさむようにします。
<head></head>
これは、その文書の情報を記述するためのタグです。普通作成日や制作者の名前などの覚え書を入れておきます。このタグにはさまれる部分は基本的には表示されませんが、次の<title>タグではさまれた部分だけは、タイトル・バーに表示されます。
<body></body>
これは、画面上に表示する部分を記述するためのタグです。プラウザに表示したい部分はすべてこのタグではさみます。 - タイトルをつける
ブラウザの上端にタイトルを表示させるには、<title>と</title>ではさみます。<title>タグは、<head>タグの中でしか働きません。 - 複雑なときは、コメントを入れる
複雑な指定をしてあとからわからなくなるようなときは、コメントを入れましょう。コメントは、<!-- と --> ではさみます。挟まれた部分は画面上には表示されません。 - スタイルシートの記述場所
<style type="text/css">と</style>の間に記述するか、あるいは、.css という拡張子の別ファイルに記述します。
なお、「スタイルシート」とう言葉の意味と「CSS」という言葉の意味は、厳密にいうと異なりますが、世間一般は、区別していないようなので、当方も区別しないで使います。「スタイルシート」の方がわかり易いので、当初は、これを使うでしょう。後の方になってくると、打ち込みが簡単な「CSS」になっていくと思います。
「CSS」は、HTMLに適用するために作られたスタイルシートで、「スタイルシート」は、HTML以外のものも含む広い範囲のスタイルシートです。
CSSにも歴史があり、CSS1、CSS2と進化し最近CSS3が勧告されました。
ネットの資料では、「HTMLクイックリファレンス」が参考になりますので、必要に応じてみてください。
以上で第一章は、終了します。次章では、実際にHTML文を作成していきます。
- ドキュメントタイプを宣言する