第2章 さっそく、HTML文書を作ってみましょう
1.見出し文字を書いてみましょう
(1) それでは、サンプル文書を使ってhtml文を一歩一歩作って行きましょう。サンプル文書は、ココをクリックしてください。
この文書は、html文書作成用として作った神社参拝の紀行文です。幅640pxの写真を使って豪華に見えるように文書の幅を740〜800px程度にしようとしましたが、この解説書にうまく取り込めないので、幅600pxと狭くしています。サンプル文書の文字部分の幅が600pxです。この解説書で作り方がわかり自分の文書を作るときは、740〜800px程度の幅にしたがよいと思います。
(2) エクスプローラを立ち上げ、「ドキュメント」を開いて、「Homepage」という名前のフォルダと「Homepage資料」という名前のフォルダを作ってください。そして、「Homepage」フォルダの中に「jinja_sanpai」というフォルダを作ってください。フォルダ名は、本来、任意でかまいませんが、今後このフォルダ名を使って説明して行きますので、この名前で付けておいてください。
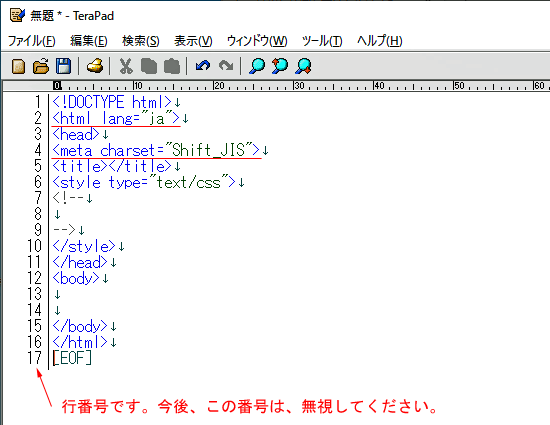
(3) デスクトップにあるTeraPadアイコンをダブルクリックして開き、下の画面のとおりに打ち込んでください。

打ち込むタグは、第一章の「HTML文書の基本構成」と二ヵ所所異っています。上から2行目の<html> が <html lang="ja"> に変わっています。これは、このHTML文は、日本語であることを表しています。この指定がないと、ブラウザによっては、正しい表示をしないことがあります。
4行目に<meta charset="Shift_JIS">が追加されています。これは、文字コードの指定です。文字コードが指定されていないと文字化けすることがあります。文字コードは、HTML5規格では、utf-8 が推奨されていますが、この講座では、Shift_JIS を使うことにしました。詳しくは、ココ 見てください。
打ち込みが終わったら、メニューバーの「ファイル」→「名前を付けて保存」をクリックし保存画面を出します。上で作った「Homepage資料」フォルダを探し出し、base1.html というファイル名を付けてそのフォルダの中に保存してください。そして、このファイルを閉じてください。このようなことをするのは、今後、新たにhtml文を作成するとき、再度上記の文字を打ち込まなくてよいようにするためです。今の場合、閉じる必要はありませんが、わかり易くするため閉じます。
(4) デスクトップにあるTeraPadのアイコンをダブルクリックして開いてください。そして、メニュー・バーの「ファイル」→「開く」をクリックし、「Homepage資料」フォルダの中にあるbase1.htmlファイル開きます。
【注意】base1.htmlファイルを開けばよいと考え、「Homepage資料」フォルダを開いてbase1.htmlをダブルクリックしないでください。.htmlという拡張子の付いたファイルは、ブラウザに関連付けられているので、ダブルクリックするとTeraPadではなくブラウザが立ち上がって開いてくれますが、ブラウザで表示する記述がないので何も表示されません。base1.htmlをTeraPadで開くには、上で記したようにTeraPadを立ち上げTeraPadから開くか、あるいは、base1.htmlファイルをドラッグしてTeraPadのアイコンの上にドロップします。上の 関連付け という言葉ががわからなかったら、ココをクリックしてください。TeraPadでbase1.htmlファイルを開いたら、メニューバーの「ファイル」→「名前を付けて保存」をクリックし、保存先を「Homepage」フォルダの中の「jinja_sanpi」フォルダとします。そして、 ファイル名を jinja_sanpai.html と名前を付けてこのフォルダの中に保存してください。
これで準備完了、いよいよhtml文の作成開始です。
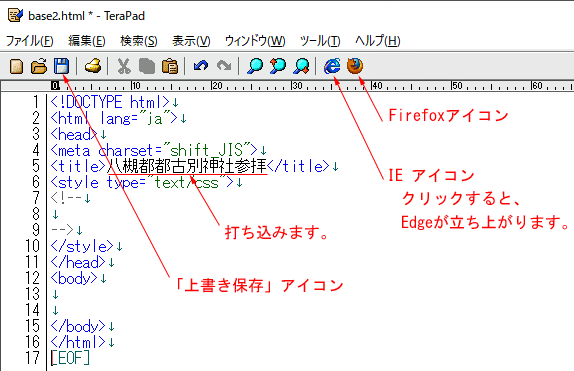
(5) 最初はタイトルです。下の画面のように、<title></title>の間に「八槻都都古別神社参拝」と打ち込んでください。打ち込むのが面倒だったら、この画面に表示されている 八槻都都古別神社参拝 をコピーして貼り付けてください。

(6) タイトル文字を記入したら、「上書き保存」アイコンをクリックしてください(以降は、"上書き保存してください。"と書きます。)。
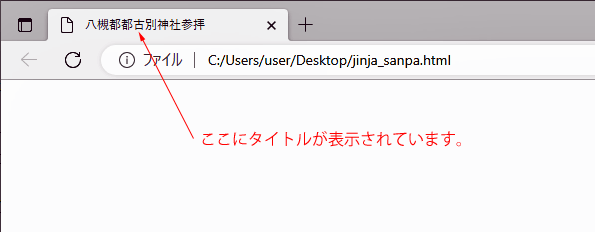
次にTeraPadのアイコン・バーにあるInternet Explorer(以降 IE と略記)のアイコンをクリックしてください。するとEdgeが立ち上がり下の画面が表示され、タイトルが上方に表示されています。なお、「TeraPadの表示ブラウザの変更」を行っていないときは、EdgeではなくInternet Explorerが立ち上がります。
ここでは、IEアイコンをクリックしましたが、IEではなくFirefoxを使いたい方は、Firefoxアイコンをクリックしてください。

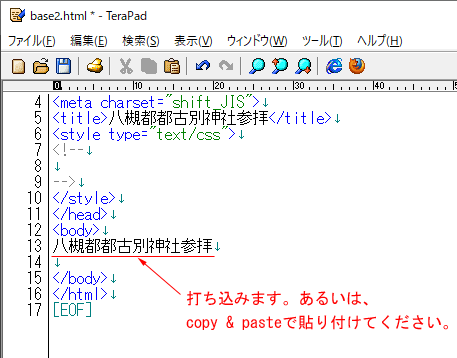
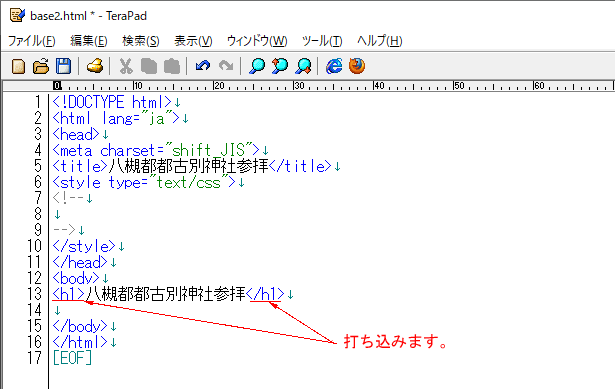
(7) 次に、見出し文字を書きます。「TeraPad」をアクティブ(1)にして、下の画面のように<body>の下に見出し文字を打ち込みます。

注(1) アクティブとは?
上の (6) が終わった段階では、Edgeが画面前面に出ていて、TeraPadは、裏に隠れています。「TeraPad」を前面に出し、作業ができるようにすることをアクティブにすると言います。アクティブにするには、画面下部のタスクバー(「スタート」アイコンが入っているバーです。)にある「TeraPad」アイコンをクリックします。あるいは、Edge画面の横の方にTeraPadの画面が一部見えていたらその画面をクリックします。
(8) 見出し文字の打ち込みが終わったら上書き保存します。Edgeは、すでに開かれていますので、ステイタス・バーにあるIEのアイコンをクリックするか、あるいはTeraPadの横の方に見えているEdgeの画面をクリックして、Edgeをアクティブにします。そして、Edgeの「更新」ボタンをクリックし、最新画面にします。すると、打ち込んだ文字が表示されます。
ここで、TeraPadのIEアイコンをクリックしても、Edgeはアクティブになりますが、IEアイコンのクリックは、新規のEdgeの立ち上げとなるので、タブ画面が1つ増えます。これを何回も行っているとタブが増え重くなります。よって、Edgeが立ち上がっているときは、このアイコンは、クリックしない方がいいです。

(注)Edgeの設定により表示される文字の大きさは変わります。このマニュアルでは、Edgeは、初期設定のままとします。
(9) 次に、タイトルらしく文字を太く大きくします。TeraPadをアクティブにして、見出し文字を<h1>と</h1>で挟みます。 <h1></h1>は、見出し用のタグです。

(10) 記入が終わったら上書き保存します。
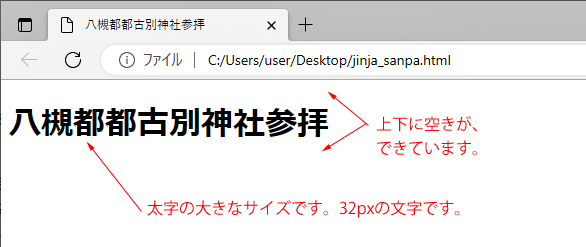
Edgeをアクティブにし「更新」ボタンをクリックすると、下の画面が表示されます。太字で大きな文字となり、上と下に空きができています。文字のサイズは、32px(ピクセル)です。

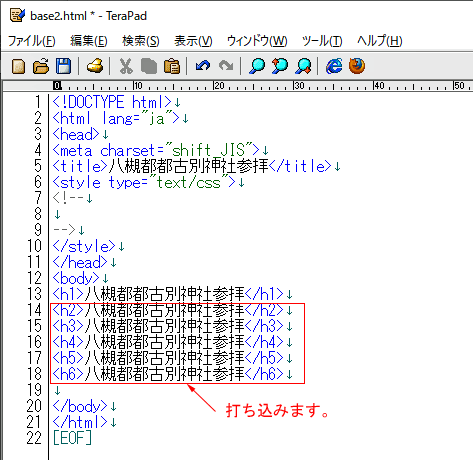
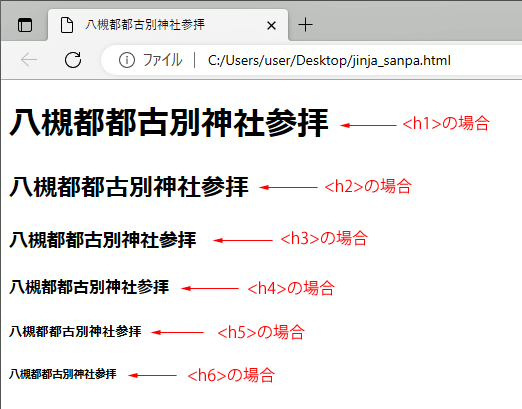
(11) 見出し用のタグは、<h1></h1>、<h2></h2>、‥‥‥‥、<h6></h6>と6種類あり、<h1>が一番大きく、<h6>が一番小さい字です。それでは、6種全部を表示させてみましょう。
TeraPadをアクティブにして、下の画面のように打ち込み、上書き保存してください。

(12) Edgeをアクティブにし「更新」ボタンをクリックすると、下の画面が表示されます。これを見ると見出し文字の大きさの差がわかります。文字サイズは、概略下記のようになっています。覚えておくと有効に活用できます。なお、今見ている説明文の文字は、16pxです。
<h1> :32px、<h2> :24px、<h3> :19px、<h4> :16px、<h5> :13px、<h6> :11px

以上で見出し文字の大きさの変え方がわかったと思いますので、<h2>〜<h6> の行は削除して次へ行きましょう。
(13) 現在の見出し文字は、左寄りなっており中央配置ではありません。
次は、中央配置をやってみましょう。html5規格によると中央配置は、スタイルシートで指定するようになっています。スタイルシートの表記は、3つの方法がありますが、第1の方法は、タグの中に直接書き込む方法です。
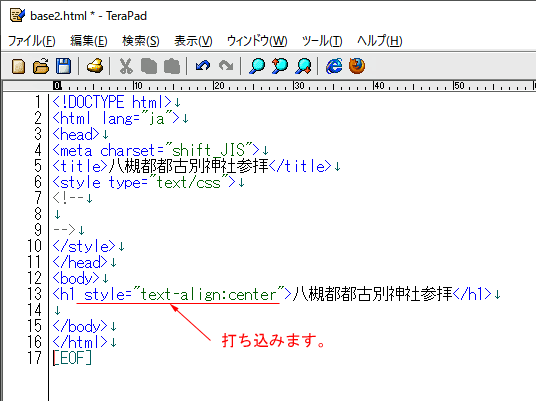
TeraPadをアクティブにし、<h1>のh1の後に半角スペースを入れて style="text-align:center"を記入します。styleは、スタイルシートを表します。text-align は、文字どおり文章の配置を意味します。この部分をプロパティ(日本語では属性)と呼びます。center は、文字どおり中央です。この部分をバリュー(日本語では値)といいます。プロパティと値の間にはコロン(:)を入れます。プロパティと値は、ダブルクォーテイション(")で囲み、style と = でつなぎます。これは、要するに「文章の位置は、中央よ」という命令になります。打ち込みが終ったら上書き保存します。

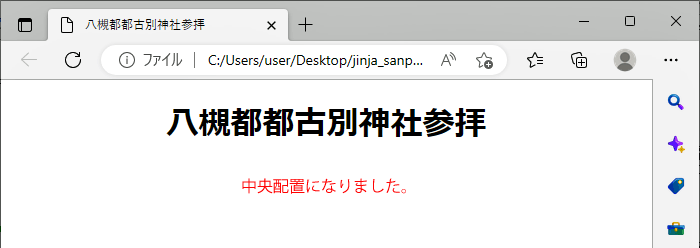
(14) Edgeをアクティブにし「更新」ボタンをクリックすると、下の画面が表示されます。中央配置になっています。中央配置をわかり易くするために、Edgeの画面幅を狭くしてあります。

(15) 次に文字の色を変えてみましょう。文字の色もhtml5規格では、スタイルシートで指定するようになっています。
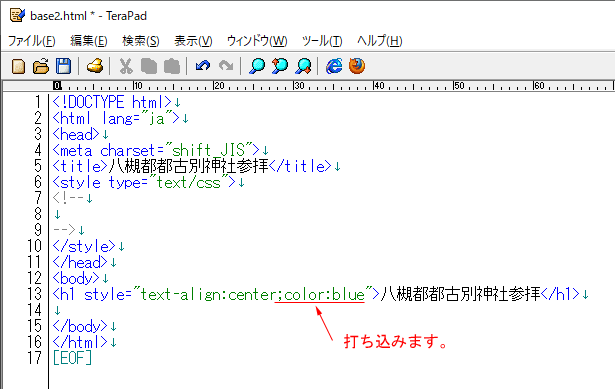
center の後にセミコロン(;)を付けてcolor:blue と打ち込みましょう。セミコロン(;)は、区切りです。当然、colorは色で、blueは青です。HTMLでは、色は、一般に16進の数値で表します。青の16進表示は、先頭にシャープ(#)を付けて、#0000ff(#00fと略記できます)です。でも、blue のようによく知れた文字は、ブラウザに登録されいるので、そのまま打ち込んでも表示してくれます。色の16進表示は、「■色の表現」で説明していますので見てください。打ち込みが終ったら上書き保存してください。

(16) Edgeをアクティブにし「更新」ボタンをクリックすると、下の画面が表示されます。文字色は、青になっています。

(17) このようにセミコロン(;)を使っていろいろなプロパティを追加することができますが、タグの中に書き込むと非常に煩雑になり見難くなります。そこで、第2の方法として、タグの中に書き込まないで、
<style type="text/css">と</style>との間に記述する方法があります。ここに記述するとスッキリすると共に便利になります。記述の基本は下記です。
h1{text-align:center;color:blue}
このように直列に記述するので、CSS(Cascading Style Sheet)というのでしょう。しかし、直列に記述するとわかりにくいので、通常は、わかり易く下の画面のように1項目ずつ書きます。単語の間に半角スペースを入れ見易くしています。blueの後にセミコロン(;)が入っていますが、入れる必要はありません。しかし、どの教科書を見ても入っています。行の終わりは、セミコロンというのが、習慣になっているからだろうと思いますが、入れておいた方が、追加・削除が楽にできます。スタイルシートの記述は、非常に厳格です。1字でも間違えたり、全角スペースを入れたり、閉じ括弧(})を忘れたりすると動作しません。逆に指定どおり表示されたら100%正しいと自信をもってください。
なお、h1 の部分は、セレクタと呼ばれます。
<!-- -->がありますが、これはスタイルシート未対応のブラウザのためのものです。スタイルシート未対応のブラウザは、これがないとそのまま表示されます。
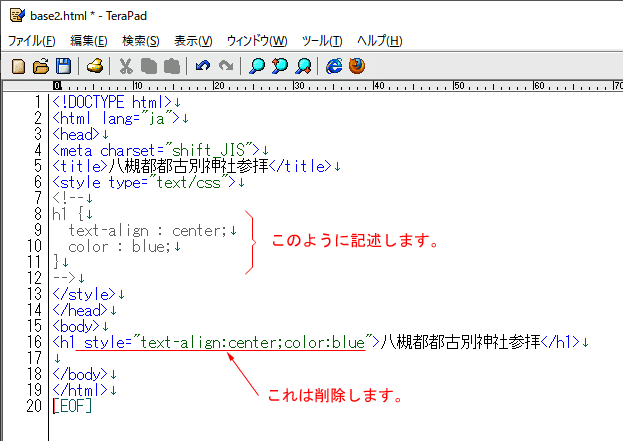
それでは、下のように打ち込み上書き保存してください。

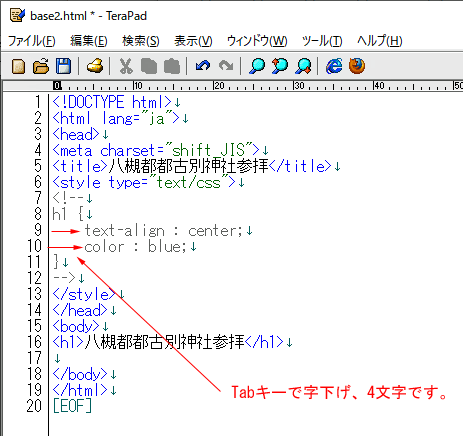
上の図を見ると、見易くするためにプロパティ( text-align と color )の前に半角スペースを2ヶ入れて字下げしています。筆者が最初に勉強した教科書が、半角2ヶだったので、そのまま踏襲してきましたが、Tab(キーボード左端にあります)を使って字下げするのが一般的のようです。なので、Tabで字下げした画面を下に示します。この場合は、半角4ヶの字下げですが、字数は、任意に変更できます。今までは、半角2ヶで字下げしてきましたので、以降の画像のほとんどは、半角2ヶの字下げです。

【注】Tabを使うようにすると、TeraPadの「オートインデント」を生かしたがよいと思いますので、これについて説明します。
TeraPadの「オプション」の変更
(18) Edgeをアクティブにし「更新」ボタンをクリックすると、下の画面が表示されますが、上の(16)と同じです。

(19) ところで、サンプル文書を見ると文字の大きさがかなり小さいです。ならば、<h2> に変更すべきでしょうか。いやいや <h1> のままでかまいません。スタイルシートで文字の大きさを指定してやればよいのです。文字サイズを24pxにしてみましょう。スタイルシートの記述は、font-size : 24px; です。下図参照。

(20) 上記を打ち込んだら上書き保存し、Edgeをアクティブにし「更新」ボタンをクリックします。文字のサイズが小さくなっています。<h1> 〜 <h6>の中から選ばなくても、このようにスタイルシートでfont-sizeを指定してやれば、文字サイズはどのようにでも指定できます。

(21) 以上で第1節を終わります。
なーんだ! 面倒くさいけど難しくないなあ! と感じたでしょう。