3.フォントの指定と段落
HTMLのサンプル文書は、ココをクリックしてください。
1.フォントの概要
まずは、フォントにはどんなものがあるか理解しましょう。
ホームページに使用できるフォントは、どのパソコンにも必ず搭載されているフォントに限ります。ただし、Windows と MAC では異なります。Windows で必ず搭載されているフォントを下に示します。
- MS P明朝、MS 明朝、MS Pゴシック、MS ゴシック
この4種のフォントは、windows 3.1から登載されています。
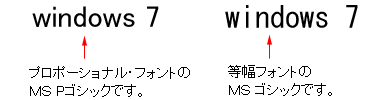
Pが付いたものは、プロポーショナルフォント、付いていなものは、等幅フォントです。フォントには、大別して、プロポーショナルフォントと等幅フォントがあります。日本語は、等幅フォントです。新聞や書籍を見ればわかります。一方、英文は、プロポーショナルフォントが使用されています。なぜかというと、アルファベットの文字幅が大幅に異なるからです。例えば、i と w を比較してみてください。幅が大きく異なります。これを同じ幅にすると見栄えが悪くなります。下図を見てください。プロポーショナルフォントが見栄えが良いでしょう。proportionalとは、「見栄えがよい」という意味です。
プロポーショナルフォントは、一般に「MS Pゴシック」のようにPが付き、等幅フォントは、「MS ゴシック」のようにPが付いていませんので、フォント名で等幅かプロポーショナルか判別できる場合があります。
この4つのフォントは、線が細くきれいではありません。 - メイリオ
windows Vista から登載されています。
メイリオという名前は、「明瞭」から来ています。明瞭なフォントを意識して開発されたようです。きれいで読みやすいフォントです。 全角文字は、等幅フォントですが、半角文字は、プロポーショナルフォントになっています。 - 游明朝、游ゴシック
windows 8.1 から登載されています。
メイリオを凌ぐフォントとして採用されたようですが、線が細いためか人気がありません。
それでは、各フォントを表示してみましょう。下のリンクは、夏目漱石の「坊ちゃん」の冒頭文と Windows と簡単な英文を各フォントで表示したものです。
以下は画面の説明です。- 文字の大きさは、16pxです。Edgeなどの通常のブラウザは、文字の大きさの指定がないときは、16pxで表示します。
- 「親譲り」という文字を取り出し<div>というタグの中に入れ文字の外周に線を表示しました。ただし、文字の上下は、文字の輪郭ですが、左右は、3×16px=48px幅の線です。
- 文章の行間を指定していないので、MS P明朝、MS 明朝、MS Pゴシック、MS ゴシックの場合は、行間に空きがありません。非常に見にくいです。
- メイリオは、行間が空いています。この原因は、文字は、16pxですが、文字の上下は、24pxになっているからです。24÷16=1.5 ですから半行空いていることになります。見やすいフォントです。
- Meiryo UIを入れました。UIは、User Interfaceの略で、リボン用に開発されたフォントですから、文字間、行間は狭くしてあり、平仮名も狭くしてあります。
- 游明朝、游ゴシックは、文字が少し小さいので、行間が広く見えます。
- 左側一番下の游明朝は、太字指定(font-weight:500;を指定)をしたものです。上の游明朝より字が太くなっています。
- MACは、「ヒラギノ角ゴシック」が有名なので、掲載しておきました。Edgeで見るとメイリオで表示されます。
- 上の説明は、Edgeで表示したときの様子を記したものです。ブラウザによりかなり感じが異なります。Firefoxは、行間に空きがないときは、行間を少し拡げ読みやすくしています。
以上、いろいろなフォントを見てどのように感じましたか。どのフォントを使いたいと思いましたか。ネットでは、主としてメイリオが使われています。ブラウザのEdge、Google Chrome、Firefox、Operaは、フォント名を指定しないファイルは、メイリオで表示してくれます。メイリオは、行間を1.5倍で表示しますが、ネットには、どんなブラウザがあるかわからないので、行間(line-height)は、必ず指定しておくべきです。
参考までに上の「各種フォントの表示」ファイルをMACのブラウザ safari で見たときの画像を下に掲載しておきます。MACは、文字に対しアンチエイリアス(スムージング)を施しているので、文字は、太くきれいに見えます。
以上で「フォントの概要」を終わります。
2.フォントの指定
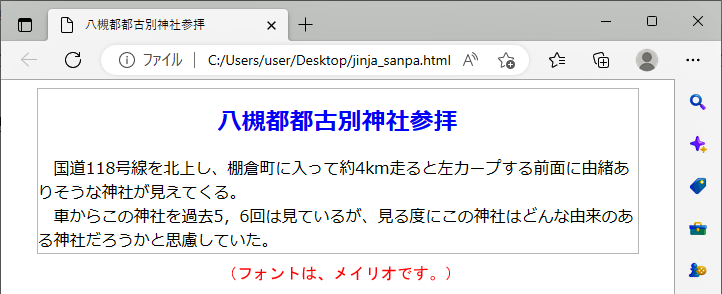
(1) 前節の最後の画像を下に再掲載します。

この画面は、Edgeで開いています。Edgeは、フォントが指定されていないファイルは、メイリオで開くようになっていますので、上の画像のフォントは、メイリオです。メイリオは、行間に空きがあり文字もきれいです。
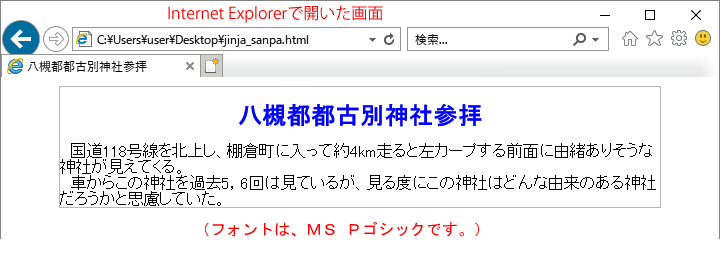
(2) ネットで見る人は、Edgeで見てくれるとは限りません。サポートが終了したInternet Explorerで見るかもしれません。そこで参考のため、Internet Explorerで開いてみましょう。すると、下図のようになっています。Internet Explorerは、フォントが指定されていないファイルは、 MS Pゴシックで開くので、行間が空いていないし文字は薄くきれいではありません。よって、どんなブラウザで見られても読みやすいように行間が空いているようにしましょう。

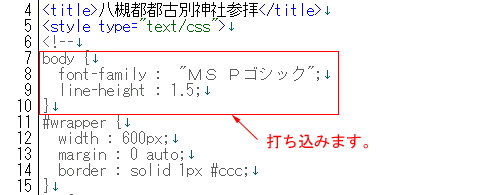
(3) それでは、行間を空けましょう。フォントを指定しないとメイリオで表示されるので、フォントは、上と同じ「MS Pゴシック」を指定してみましょう。ページ全体に指定するので、bodyセレクタに下図のように指定します。
プロパティ(属性)の font-familyは、「フォントの家族」です。フォントには、いろいろなものがありますから家族というのは理解できると思います。「MS Pゴシック」の記載は、注意が必要です。MSは、全角です。MSと半角にしてはダメです。次のスペースは、半角です。全角ではダメです。Pは全角です。ゴシックは、カタカナそのものです。フォント名の中にスペースが入っているときは、全体をシングルクォーテイション(')か、ダブルクォーテイション(")で囲むことになっています。サンプル文書では、ダブルクォーテイションを使っていますので、ここでもダブルクォーテイションを使っておきます。なお、フォント名の中にスペースがなくても日本語のように2バイト文字の場合は、クォーテイションで囲いましょう。
line-heightは、行の高さです。値の1.5は、行の高さを1.5倍にせよということです。これを150%と書いてもOKです。

(4) 上書き保存して、Edgeをアクティブにし「更新」ボタンをクリックします。行間が空いて見やすくなっています。

(5) ところで、行頭をよく見てください。全角スペースを入れて一字下げたつもりですが、70%程度しか下がっていません。これはなぜでしょうか。それは、「MS Pゴシック」がプロポーショナルフォントで、全角スペースが文字より狭くなっているからです。また、句読点や仮名文字も幅が狭くなっています。
(6) サンプル文は、日本語ですから、等幅フォントの「MS ゴシック」を指定してみましょう。下図のように「MS Pゴシック」を「MS ゴシック」に変更するだけです。

(7) 上書き保存して、Edgeをアクティブにし「更新」ボタンをクリックしてみましょう。等幅フォントを指定したので、一字字下げが実現できています。

プロポーショナルフォントの「MS P明朝」や「MS Pゴシック」で一字下げを実現するためには、一字下げをスタイルシートで指定する必要があります。これについては、「13節 5.全角スペースを使わない字下げ」を見てください。
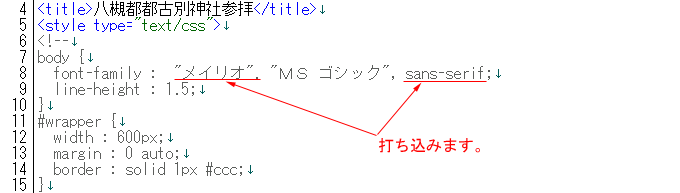
一字下げは、実現できましたが、文字は、きれいではありません。メイリオに変えましょう。下記のように打ち込んでください。最後に sans-serif を追加します。

上の記述では、パソコンに「メイリオ」がインストールされていれば、メイリオで表示します。もし、メイリオがインストールされていないときは、「MS ゴシック」で表示します。もし「MS ゴシック」もインストールされていないときは、sans-serifによりヒゲ飾りのないフォントで表示してくれます。
(8) 上書き保存して、Edgeをアクティブにし「更新」ボタンをクリックしてみましょう。下の画面が表示され、文字は、「メイリオ」で表示されています。よい感じでしょう。上の{MS ゴシック}と比較してみてください。メイリオの方がはるかにきれいと感じませんか。

(9) ところで、「メイリオ」というフォントは、上でも説明しましたが、文字の上下に余白をもっているので、line-height を指定しなくても、行間は、半行空いています。そこで、line-height 指定を省略すると、「メイリオ」がインストールされていないパソコンでは line-height:1 で表示されるので、行間が詰まった表示になります。「メイリオ」を指定し 行間が半行空いていても、必ず line-height を指定しましょう。通常は、line-height:1.5 でよいですが、読みやすくするには、1.7 とか 2 にしtたがよいでしょう。
(10) この講座の対象は、windows ですが、ホームページを作成しアップロードすれば、見る人は、windows ばかりではなく、MACでも見ます。MACのブラウザは、safari と Google Chrome です。safariは、日本語の "メイリオ"は、認識しませんが、"Meiryo"なら認識すると聞いています。MACには、「ヒラギノ角ゴシック」というきれいなフォントがあります。よって、MACユーザーを配慮すると、font-family は、下のように指定するとよいでしょう。
font-family : "メイリオ", "MS ゴシック", Meiryo, "ヒラギノ角ゴシック", sans-serif;
Meiryoと"ヒラギノ角ゴシック"は、MAC用です。メイリオがインストールされていないときは"ヒラギノ角ゴシック"が適用されます。と書きましたが、MS ゴシックをわざわざ指定する必要はないし、MACをそれほど気にすることはないので、下記で十分だと思います。
font-family : "メイリオ", "ヒラギノ角ゴシック", sans-serif;
(11) windows 3.1から搭載されているMS Pゴシックは、半角文字はプロポーショナルフォントになっているので、アルファベットは、問題なく表示されますが、全角文字は、スペース、句読点、仮名文字などは、狭くなっているので、日本語表記には難点があります。一方、MS ゴシックは、全角文字は等幅なので日本語には、適していますが、半角文字も等幅なので、アルファベットには、不適です。MS P明朝もMS 明朝も同じです。要するに考え方が基本的に間違っています。
MS Pゴシック、MS ゴシック、MS P明朝、MS 明朝は、欠陥フォントですから使わないようにしましょう。使うのは、メイリオです。明朝体の好きな人は、游明朝を使いましょう。游明朝については、以下に説明します。
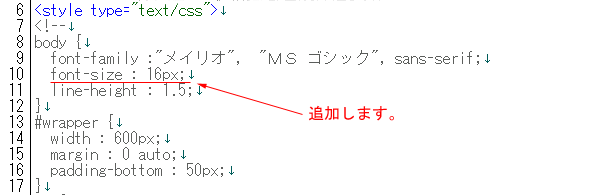
(12) Edgeなど通常使用するブラウザは、文字の大きさの指定がないときは、16pxで表示します。ネットには、どんなブラウザがあるかわかりませんから、文字の大きさは、指定しておきましょう。セレクタbodyに font-size:16px;を下のように指定してください。

(13) 游明朝の使い方
游明朝を使用することを考えてない人は、飛ばしましょう。
「游明朝」や「游ゴシック」は、フォントの太さのプロパティである font-weight を 500に設定すると少し太くなります。
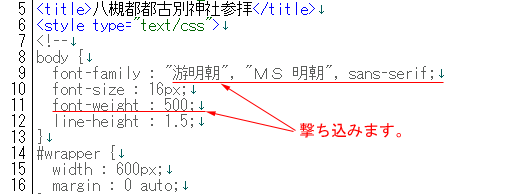
サンプル文書に適用してみましょう。上の (7) のスタイルシートを下のように書き換えます。



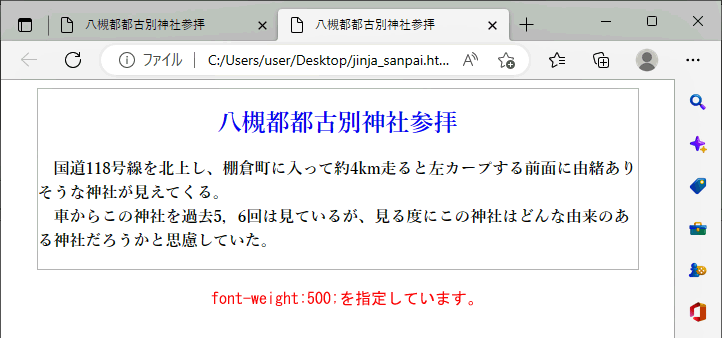
上の二つを比較すると、 font-weight:500; を指定した方が文字が太いので、読みやすいと思います。
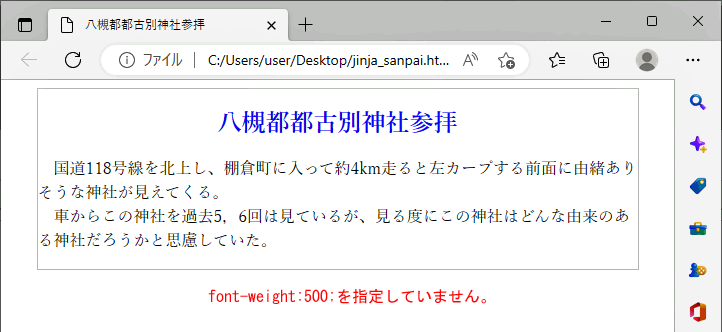
Edge、Chrome、Opera では、 font-weight:500; を指定すると文字が太くなりますが、Firefoxでは、文字は太くなりません(2022/11/29の段階で)。
使い方を実行してみた人は、スタイルシートは、(7)の状態に戻しましょう。
3.段落
(1) 次に段落タグ <p> について説明します。
規格によると段落には、<p> タグを使うようになっています。段落の最初に<p>を、最後に</p>を入れます。
日本語の段落には、意味段落と形式段落があるそうです。(詳しくは、 Wikipedia を見てください。)私は、HTML文書における段落は、意味段落を採用しますが、もう少し拡張して、「意味段落が複数あっても行間が空けてないときは、文章全体を1段落とする。」とします。それでは、<p></p> を下のように入れます。改行がありますが、これを含めて1段落です。

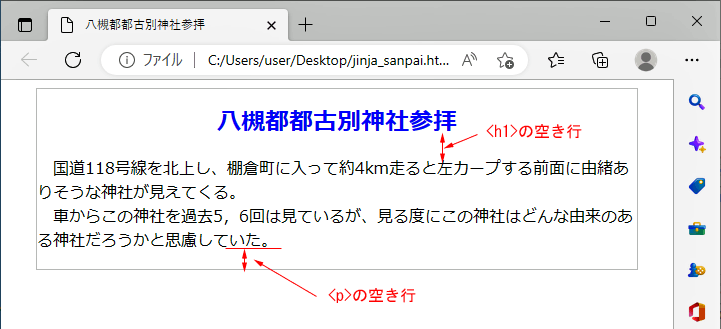
(2) 上書き保存して、Edgeをアクティブにし「更新」ボタンをクリックしてみましょう。下方に空き行ができているほかは、なにも変わっていません。

<p> タグを使うと上下に1行空きができるようになっています。下の方を見ると空き行ができています。上の方は、広い空き行があります。この空き行は、<h1>によるものです。ならば、<h1> による空き行の下に <p> タグの1行が入るはずですが、入っていません。なぜでしょうか。こういうときは、ブラウザは、大きい方を採用し小さい方を無視するからです。よって、<h1> タグによる空き行のみが表示されます。
(3) それでは、勉強のため、形式段落を採用してみましょう。html文は、下を見てください。<br> タグをやめ、改行ごとに <p> タグを使います。

(4) 上書き保存して、Edgeをアクティブにし「更新」ボタンをクリックしてみましょう。段落間が1行空いています。1行空くのは、上で説明しました。

通常、日本語では、改行では1行空けません。筆者は、改行で1行空けるのは好みません。
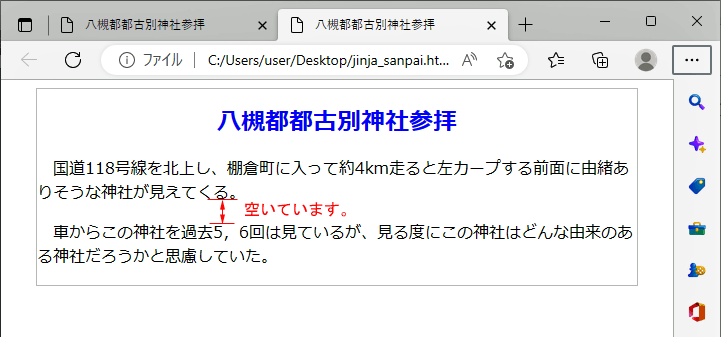
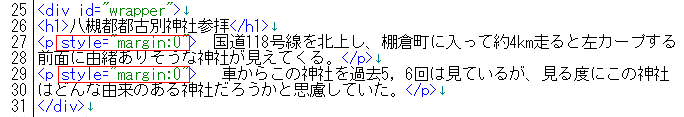
<p>を使うと上下に1行空くことは、上で説明しましたが、この空きは、<p>の default(1)(デフォルト、初期設定値)として、上下に1行のmarginをとっているからです。そこで、下図のようにstyle="margin:0"として、marginを 0 に指定してみましょう。

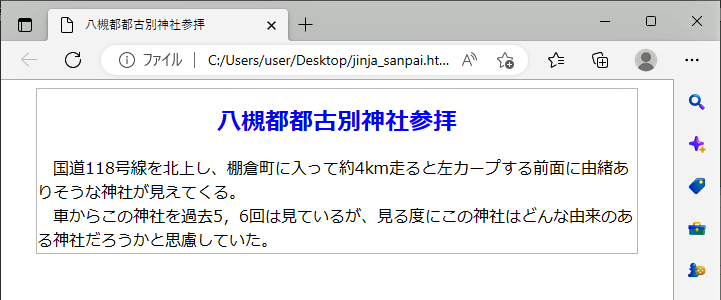
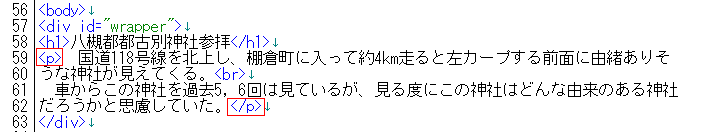
(5) 上書き保存して、IEアイコンをクリックして見てください。下に示しますように段落間の空きはなくなっています。

(6) 以上で、<p>タグの説明を終わります。
今回のサンプル文では、<p> タグを使わなくても全く問題ありませんが、規格は、<p> タグを使うことになっていますので、ここでも入れることにします。掲載することもないと思いますが、念のため、html文とEdge表示画面を下に載せておきます。


注(1):defaultという言葉は、コンピュータ分野では、「初期設定値」という意味で、よく使われています。そこで、この言葉に馴染んでもらうために今後も少し使ってみます。以上で3節は、終了しました。ここで中断、後は明日というようなときは、jinja_sanpai.htmlは、終了してください。打ち込みの都度上書き保存をしていますので、打ち込んだものは保存されています。
デフォルトという言葉は、例えば、国債が債務不履行になるとき、「国債がデフォルトする」などとして使われています。私が、パソコン関係で最初に出くわしたときは、意味がわからないので、辞書を引くと、不履行、怠慢、債務不履行などが載っているだけで、すぐには理解できませんでした。 Wikipedia に載っていますので、見ておいてください。