12.HTML5の新規タグ(<audio>、<video>など)
HTML5で新たに追加されたタグ(<embed>は除く)は、Internet Explorer では、Ver.9以降でないと動作しません。ということは、windows Xpでは動作しませんが、windows Vistaでは動作します。
1. <embed>タグ
<embed>タグの説明は、2017/11/21までは、この画面に載せていましたが、よほどのことがない限り使うことはないので、別ページにしました。
2. <audio>タグ
<audio>タグは、<video>タグと共にHTML5で新たに追加されたタグで、プラグインを必要としないので、非常に使い易いです。
(1) <audio>タグは、音声を再生する際に使用します。 再生する音声ファイルは、src属性で指定します。
<audio>〜</audio>の中には、<audio>タグがサポートされていない環境で表示させるメッセージを記述することができます。
(2) 属性を下表に示します。
| src="" | 音声ファイルを指定する |
| preload="" | オーディオファイルの読み込みを制御します。 none・・・・・再生時まで読込まない。 metadata・・・メタ情報のみ先に読込む。 auto・・・・・先に読み読込む。 ※autoplay属性が指定されているときは無視されます。 省略時、代表的なブラウザではautoが選択されます。 |
| autoplay | 音声を自動再生する |
| loop | loop再生を指定する |
| controls | プレヤー画像を表示する |
(2) 音声再生は、次のように記述します。曲は、ショパンの小犬のワルツです。
<audio src="shopin_minute_waltz.mp3"></audio>
ただし、これだけでは、鳴りません。プレヤー画像を表示させてスタートボタンを押す必要があります。そのためには、下のように controls を記述します
<audio src="shopin_minute_waltz.mp3" controls></audio>
プレヤー画像は、ブラウザによって異なります。以下に示します。

左側の右向きの△のスタートボタンをクリックすると再生します。
それでは、ココをクリックしてショパンを聞いてみてください。スタートボタンを押す必要があります。mp3のファイルサイズは、2.7MBです。
(3) 画面を開いたらすぐに鳴るようにするためには、下のように autoplay を記述します。
<audio src="shopin_minute_waltz.mp3" controls autoplay></audio>
(4) 音楽を鳴らすのは、多くはバックミュージックとして使う場合が多いと思います。そのときは、プレヤー画像は、不要ですから、下のように controls を記述しません。autoplay は、必須です。また、繰り返し鳴らしたいときは、loop を記述します。
<audio src="shopin_minute_waltz.mp3" autoplay></audio>
(5) ところで、HTML5規格が発表された頃は、firefoxは、.oggでは動作するが、.mp3では動作しないなどブラウザによって動作するファイルが異なっていました。そのようなときは、下のように <source>タグを使っていろいろなブラウザで動作するようにしました。
<audio controls>
<source src="example.webm" type="audio/webm">
<source src="example.mp3" type="audio/mp3">
<source src="example.ogg" type="audio/ogg">
</audio>
example.webm、example.mp3、example.oggは、ファイル形式が異なるだけで中味は同じものです。Webm形式は、Googleが開発を進めており、オープンソースでかつロイヤリティフリーのファイル形式です。
ogg形式は、Ogg Projectによって開発された音声圧縮方式です。音質はMP3ファイルよりも優れているといわれ、オープンソースでロイヤルティフリーです。
これに対して、mp3やmp4は、ロイヤリティがかかります。ただし、個人的にWebで使う程度のものは、ロイヤリティはかかりません。
筆者の経験では、2014/12段階で、mp3 は、通常のブラウザ IE9、IE11、firefox(v.34)、chrome(v.39)、opera(v.26) で動作していました。なので、<source> タグを使う必要はありません。
(6) 上の<embed>では、MIDIファイルを扱いましたが、windows95から使っている人は、MIDIには、愛着があります。というのは、当時のHDD容量は、600MB程度だったので、音楽ファイルは、MIDIしか扱えなかったからです。Netには、まだ、フリーのMIDIファイルが沢山ありますので、ダウンロードして使いたいところですが、<audio>では、MIDIファイルは使えません。ならば、MIDIファイルをmp3に変換すれば使えます。iTunesを使えば変換できます。下記をクリックしてやってみてください。
注意! 上記の「iTunesでMIDIファイルをmp3に変換する」は、iTunesのバージョンが 12.0.1 までしか使えません。2020/7/8 のiTunes のバージョンは、12:10.7 ですから使えません。
では、どうするか。検討した結果、Keppy's MIDI Converter というフリーのソフトを使用することにしました。詳しくは、下のリンクをクリックしてください。
3. <video>タグ
<video>タグは、HTML5で新たに追加されたタグで、プラグインを必要としないので、非常に使い易いです。
(1) <video>タグは、動画を再生する際に使用します。ユーザーにFlashなどのプラグインをインストールしてもらう必要はなく、感覚的には<img>タグで画像を扱うような感じです。
<video>〜</video>の中には、 <video>タグがサポートされていない環境で表示させるメッセージを記述することができます。
(2) 属性は、下表に示しますが、<audio>とほゞ同じです。
| src="" | 動画ファイルを指定する |
| poster | 動画のヒントとなる画像を表示する |
| preload="" | オーディオファイルの読み込みを制御します。 none・・・・・再生時まで読込まない。 metadata・・・メタ情報のみ先に読込む。 auto・・・・・先に読み読込む。 ※autoplay属性が指定されているときは無視されます。 省略時、代表的なブラウザではautoが選択されます。 |
| autoplay | 動画を自動再生する |
| loop | loop再生を指定する |
| controls | プレヤー画像を表示する |
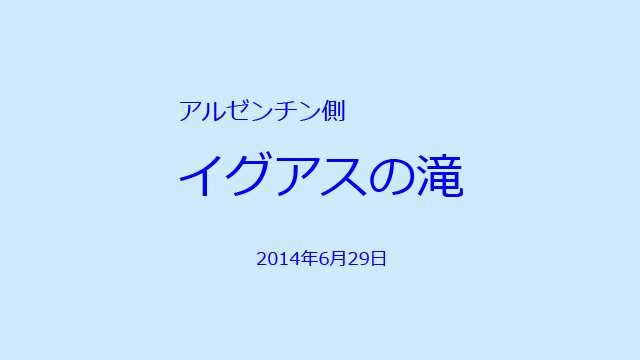
(3) 動画再生は、次のように記述します。動画は、mp4のイグアスの滝のです。
<video src="iguazu.mp4" controls></video>
<audio>のときと同じようにcontrols を記入します。プレヤー画像が表示されるので、スタートボタンを押し動画を再生します。
それでは、ココをクリックして動画画面を表示し、スタートボタンを押してイグアスの滝を見てください。動画のファイルサイズは、4.4MBです。
(4) 画面を開いたらすぐに動画を再生するようにするためには、下のように autoplay を記述します。
<video src="iguazu.mp4" controls autoplay></video>
(5) <video>には、poster という属性があります。そこで、下のようなgifファイル(ファイル名:21202.gif)を作成しましたので、これを使ってみましょう。

HTMLを下のように記述します。
<video src="iguazu.mp4" controls poster="21202.gif"></video>
それでは、ココをクリックして画像表示を見てください。そして、スタートボタンをクリックしてください。ブラウザによって画像の表示状況は異なります。chromeとoperaが恰好いいです。firefoxは、色がおかしいです。(後日、Firefoxの色は正常になりました。)
poster属性は、<video>にのみ有効で、残念ながら<audio>では使えません。
(6) <audio>のときと同様に<source>タグが使えますが、2014/12現在、mp4は、通常のブラウザ IE9、IE11、firefox(v.34)、chrome(v.39)、opera(v.26) で動作します。よって、<source>タグを使用する必要はありません。windowsXpのIE8では、動作しませんが、windowsXpでもfirefox、chromeでは動作します。opreaでも動作しますが、スタートボタンが効かないので、プレヤーの上で右クリックし「新しいタブで動画を開く」をクリックする必要があります。
4. Web用動画の準備1(XMedia Recode の使い方)
上の項で<video>を使った動画の再生法を説明しました。最近のデジカメは、立派な動画を撮ることができますが、ファイルサイズが大きいので、そのままアップロードするわけにはいきません。
上の動画では、イグアスの滝を紹介しましたが、この原画は、Canonのデジカメ Powershot S95 で撮影したもので、サイズは、1280×720pxのMOVで101MBもあります。これをWebに載せるためには、MOVをMP4に変換すると共にファイルサイズを小さくする必要があります。そこで、いろいろなソフトに当たってみたところ、XMedia Recode というフリーソフトがこの用途に適っていると判断しました。理由は、画質がそれほど悪くならないのにファイルサイズが非常に小さくなるからです。以下このソフトの使い方について説明します。
(1) このソフトは、窓の杜からダウンロードできます。表示語は、ドイツ語ですが、日本語表示に変更できます。
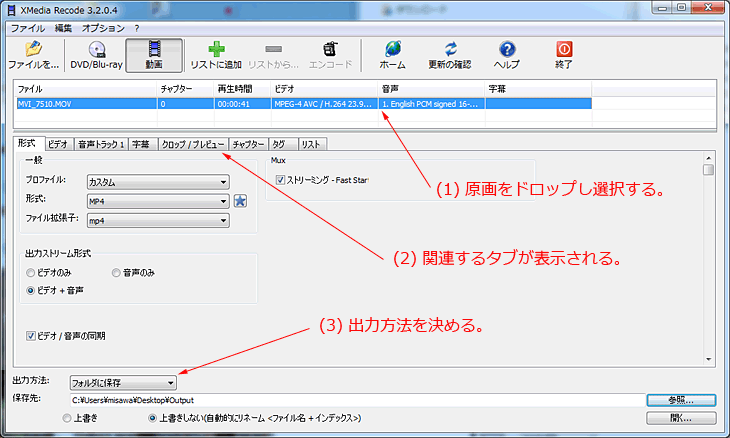
(2) XMedia Recode をインストールし立ち上げると下の画面が表示されます。縮小表示しているので見難いですが、我慢してください。

(3) 原画をこの画面の上にドロップすると、上部のリストに表示されますので、これをクリックして選択します。すると、「形式」の右側に関連するタブが表示されます。ここで使用した原画のファイル名は、MVI_7510.MOVです。
次に一番下にある「出力方法」を決めます。「フォルダに保存」か「名前を付けて保存」のどちらかを選択します。「フォルダに保存」を選択したときは、「参照」をクリックして保存先を決めてください。そして、「上書きしない」を選択してください。

(4) 次に、画面中段の左側にある「形式」タブで、出力先のフォーマットを設定します。出力先フォーマットをはじめとする変換設定の内容は、「プロファイル」としてあらかじめ多数登録されています。登録されているものを選択すれば、コーディックなどは、すべて決められていますので、何もすることはありません。自分で決めるときは、「カスタム」を選択しますが、動画の基礎をよほど勉強しないと決められないでしょう。
プロファイルの右側の▼をクリックして「HTML5」を選択します。するとその下は、「HTML5 1280×720 HD (mp4)」と表示されます。1280×720は、原画のサイズです。この寸法では、Web用には大き過ぎるので、半分にしましょう。右側の▼をクリックして「640×360(mp4)」を選択します。
ファイル拡張子は、mp4になっています。
「出力ストリーム形式」は、「ビデオ+音声」を選択し、「ビデオ/音声の同期」にはチェックを入れます。
右側に「ストリーミング-Fast Start」がありチェックが入っていますが、そのままとします。この設定をして変換した動画ファイルは、ダウンロードしながら動画を再生できるようになります。
以上で設定終了です。「ビデオ」タブ、「音声トラック1」タブ、「字幕」タブは、何もすることはありません。動画が長すぎるので、ある部分を切り出したいときは、「クロップ/プレビュー」タブで行いますが、この説明は、省略します。必要なときは、皆さん試行してみてください。
「プロファイル」の「HTML5」は、<video>タグで最適に再生できるよう事前設定されているようです。
(5) 「チャプター」、「タグ」タブもそのままでOKです。最後に「リスト」タブをクリックします。何も表示されていませんが、メニューバーの「リストに追加」をクリックするとここに表示されます。
(6) 「リストに追加」をクリックすると、その右横の「エンコード」がアクティブになります。これをクリックすると変換が始まります。変換が成功すると「メディアファイルの作成に成功しました!」という画面が表示されます。これで変換終了です。保存先のフォルダを開いて見てください。原画は、MVI_7510.MOVですから、MVI_7510.mp4というファイルが生成されています。ファイルサイズを見てください。101MBのものが、4.4MBに縮小されています。
(7) 確認のため、画像の寸法を変えて変換してみました。結果を下表に示します。
| 画像の寸法 | ファイルサイズ | 備 考 |
|---|---|---|
| 原画1280×720(MOV) | 101MB | 画面正常 |
| 1280×720(mp4) | 7.8MB | 画面正常 |
| 854×480(mp4) | 5.4MB | 高さが360pxで異常 |
| 640×360(mp4) | 4.4MB | 画面正常 |
| 480×270(mp4) | 4.0MB | 画面正常 |
| 320×240(mp4) | 3.5MB | 高さが180pxで異常 |
854×480(mp4)と320×240(mp4)が変換異常でしたが、他は正常でファイルサイズが1/10以下になっているので、Web用として最適です。画質は、それほど劣化していません。
上記の異常は、Ver.3.2.0.4 のときでしたが、Ver.3.2.1.2 では、すべて正常に変換できました。このソフトは、頻繁に更新されています。('15/1/22)
[後日談]
上記を書いたときは、動画の知識はほとんどありませんでしたが、今でもあまりありませんが、少し考えてみます。
原画は、MOVで1280×720pxの101MBです。これをXMedia Recodeでmp4に変換すると、1280×720pxの場合7.8MBになっています。ファイルサイズは、1/10以下になっています。でも、画質はそれぼど劣化していません。二つのファイルを比較してみると、ビットレートが大幅に異なります。動画コンテナのビットレートは、MOVの場合は、20.1Mbpsですが、mp4変換ファイルは、1.553Mbpsです。大差です。ファイルサイズは、ビットレートに比例するようなので、単純に計算すると、
101MB×(1.553/20.1)=7.8MB となり実容量と一致します。XMedia Recodeのビットレート初期設定は、1.5Mbpsになっていました。(2018/7/15)
5. Web用動画の準備2(HandBrake の使い方)
2018/9、DVDから所望の動画を時間指定で切り出そうとしたところ、XMedia Recode では、うまく切り出せませんでした。チャプター毎の切り出しはできましたが、時間指定の切り出しは指定どおりに切り出せませんでした。そこで、DVDからの切り出しによいものはないかと探したところ、フリーの HandBrake というソフトがよいことがわかりました。このソフトの使い方は、下のリンクをクリックしてください。
6. <div>に代わる<header>、<section>タグなど
複雑な画面を作るときは、あちこちに枠を設けてその中に画像を貼り付けたり文章を記述したりしますが、枠は、通常<div>タグを使います。すると</div>タグが増えHTML文が見難くなります。
HTML5では、<div>に代わるものとして、
<header>、<nav>、<section>、<article>、<aside>、<footer>が新たに追加されました。
使い方は、タグの名前に相当するところに使います。従来は、header部分は、#header というidセレクタを作り、<div id="header"></div>として使っていましたが、これを<header></header>に置き換えることができます。同様に<nav>は、ナビゲーション部分に使用し、<footer>は、footer部分に使用します。<aside>は、補助的な説明に使用します。
<section>は、本文に使用しますが、使い方が難しいので使う必要はないです。
<article>は、仮にその部分だけを取り出しても独立した記事として成立するところに使用します。
これらのタグを使用すると、</div>の量か少なくなりHTML文は、すっきりします。
このほかに<hgroup>、<figure>、<canvas>などがありますが、使い方が難しいので説明は省略します。