13.スタイルシートのいろいろな使い方
1. CSSの第3の表記法
第1節 (13)でスタイルシートの表記には、3つの方法があると記し、第1の方法を説明しました。そして、(16)で第2の方法を説明しました。第3の方法は、説明していませんのでここで説明します。
第3の方法は、CSSを別のファイルに記述し、HTMLファイルからそのファイルにリンクするという方法です。
(1) TeraPadを開き下のように打ち込みます。最初に @charset "shift_JIS"; と打ち込みます。これは、ブラウザに使用文字コードを教えるためです。あとは、この下にCSSを記述します。

(2) 記述が終ったら、名前を付けて保存しますが、拡張子は、.css とします。ここでは、ファイル名を layout.css としておきます。保存先は、どこでもかまいませんが、通常は、index.html ファイルのあるフォルダの中に「css」という名前のフォルダを作ってその中に保存します。 ここでは、この cssフォルダに保存したとします。
(3) 次にHTMLにリンクさせるために、HTML文の<title></title> の下に
<link href="css/layout.css" rel="stylesheet" type="text/css"> と打ち込みます。これは、cssフォルダにあるlayout.cssファイルにリンクするという意味です。下図を見てください。

(4) 以上で終了です。同じようなHTML文が沢山あるときは、その都度、cssを打ち込む必要がないので楽です。また、別々に書いていると、あるところを修正したいときは、HTML文書ごとに修正が必要ですが、cssファイルになっていると1ヶ所のみの修正ですみます。変えることのないcssは、cssファイルに記述し、その文書に特有なcssは、<style type="text/css"></style>に記述するようにするのがよいと思います。
(5) 優先順位は、タグに直接記述、<style>に記述、cssファイルに記述の順となります。
(6) 筆者は、スタイルシートを別ファイルにするのを好みません。別ファイルにすると以外に管理が面倒です。ナビゲーター作成のときは、別ファイルにしないと大変ですが、通常は、第2の方法を使っています。
世の中に出回っている解説書やネットの説明ページでは、すべて第3の方法を推奨しています。そのためでしょうか、世の中のほとんどのWebページは、スタイルシートを別ファイルにしています。「HTMLクイックリファレンス」では、「 XHTMLとの互換性やスタイルの修正のしやすさなどを考慮すると、この方法でスタイルシートを設定するのがおすすめです。」とあります。筆者は、XHTMLには、手を出さないので、全く気にしていません。
ところが、驚いたことにYahoo!のトップページは、第2の方法です。下の画像を見てください。直列に記述され膨大な量のスタイルシートです。人間の目では、とても管理できないので、ソフトを使っていると思います。

2. 背景に色を付けてみましょう
最初に背景に関するプロパティ(属性)を紹介しておきます。いろいろありますが、下表に示します。以下では、通常使いそうなものを説明します。
| プロパティ(属性) | 説 明 |
|---|---|
| background | 背景に関する指定をまとめて行う |
| background-color | 背景色を指定する |
| background-image | 背景画像を指定する |
| background-repeat | 背景画像のリピートの仕方を指定する |
| background-position | 背景画像の表示開始位置を指定する |
| background-attachment | 背景画像の固定・移動を指定する |
| background-clip | 背景の適用範囲を指定する(css3で追加) |
| background-origin | 背景の基準位置を指定する(css3で追加) |
| background-size | 背景画像のサイズを指定する(css3で追加) |
それでは、具体的な説明に入ります。
(1) サンプル文の背景は、白色でした。背景に色を付けてみましょう。どこに色を付けるかですが、ページ全体に付けるときは、<body>に指定します。wrapperに指定するときは、#wrapperに指定します。
「Homepage資料」にあるbase1.htmlをTeraPadで開いてください。そして、「ファイル」→「名前を付けて保存」をクリックし、haikei.htmlという名前を付けて「Homepage資料」フォルダに保存してください。
ここでは、ページ全体に色を付けます。背景色のプロパティは、background-color です。色は、少し濃いですが、ベイジュにしてみましょう。ベイジュの16進表示は、#f5f5dc です。下図のように打ち込んでください。

(2) 上書き保存し、EdgeアイコンをクリックしEdgeを立ち上げます。下の画像のように画面全体がベイジュ色になっています。背景に色を付けると画面の趣が変わります。好みに応じて色を付けてみてください。
なお、-colorを省いて background : #f5f5dc; としても表示してくれます。

3. 背景に画像を使ってみましょう
(1) 下に表示されている画像を使います。この画像の上で右クリックし「名前を付けて画像を保存」を選択し、「Homepage資料」の中のimagesフォルダに保存してください。ファイル名は、kabegami1.jpg そのままです。

そして、haikei.htmlに下のように記述してください。画像を使いますので、プロパティは、background-image です。 urlは、画像があるところで、括弧内にそのパスを記述します。画像は、imagesフォルダの中にあるので、images/kabegami1.jpg と記述します。

(2) 上書き保存し、Edgeをアクティブにし「更新」ボタンをクリックしてください。画像が一面に張り巡らされています。このように画像を指定するだけで、画像が順序よく貼り付けらます。

(3) 次に貼り付け方を変えてみましょう。base1.htmlのbodyにbackground-repeat : repeat-x;と打ち込んでください。これは、X軸、横方向にのみ繰り返し貼り付けること意味しています。

(4) 上書き保存し、Edgeをアクティブにし「更新」ボタンをクリックしてください。横方向にのみ貼り付いています。

(5) 同様に repeat-y を指定すると縦方向のみ貼り付きます。

(6) また、no-repeat を指定すると1枚貼り付くのみとなります

(7) 今までプロパティは、background-color、background-image、background-repeat と指定してきましたが、単に background というプロパティがあります。
これは、「背景に関する指定をまとめて行う」となっています。そこで、3つまとめて指定してみましょう。
background : #f5f5dc url(images/kabegami1.jpg) repeat-x;と半角スペースを入れて3種類指定です。#f5f5dcは、ベイジュ色です。その次は、画像指定です。最後は、X方向の指定です。

(8) 上書き保存し、Edgeをアクティブにし「更新」ボタンをクリックしてみましょう。画像がないところは、ベイジュ色になっています。3つの指定が実現しています。これは、非常に興味深いです。画像と色をうまく組み合わせると趣を異にしたすばらしい背景ができそうです。皆さん考えて作ってみてください。なお、指定は、「色」→「画像」の順で指定しましたが、表示は、上から「画像」→「色」になっています。これは、規格上、「画像」が「色」より優先するようになっているからです。

(9) ところで、上では、3つ指定しましたが、3つがOKなら、1つでも2つでもいいはずです。今までは、背景色は、background-color としていましたが、background のみで問題なく表示します。background-image も-imageは、を付けなくても正常に表示してくれます。
上の(3)では、background-image と background-repeat の2行で指定しましたが、下記のように1行の指定でOKです。
background : url(images/kabegami1.jpg) repeat-x;
上の(5)は、 background : url(images/kabegami1.jpg) repeat-y; でOKです。
(6)も同様に background : url(images/kabegami1.jpg) no-repeat; でOKです。
(10) 上のプロパティ表の中に background-position というのがあります。これは、「背景画像の表示開始位置を指定する」ものです。指定方法は、左右、上下の順で指定します。左右は、left、center、rightで、上下は、top、center、bottom です。
(6)では、背景画像は、左上に配置されていますが、これを中央に配置してみましょう。CSSは、下のように打ち込んでください。

Edge表示すると下図で、中央配置になっています。

background で1行で指定すると、
background : url(images/kabegami1.jpg) no-repeat center top;という指定になります。
(11) background-position は、% や 寸法で指定することができます。例えば、左から100px 上から50px を開始位置にするには、
background : url(images/kabegami1.jpg) no-repeat 100px 50px;と指定します。Edge表示すると下図となります。

背景画像の位置を指定して効果的な画面を作成することができます。いろいろ工夫して使ってみてください。
(12) 上のプロパティ表の中に background-attachment というのがあります。値には、fixed と scroll があります。それぞれは、下記の動作となります。
fixed : 背景画像の位置が固定され、スクロールしても動かなくなります。
scroll : スクロールに伴って、背景画像も移動します。これが通常の動作です。
ある風景をスクロールしても動かないように常時表示させたいときは、fixed を使います。
4. リストのマークを色つきにしてみましょう
(1) 背景に画像を使う勉強をしましたので、その応用としてリストのマークを独自のものにしてみましょう。リストのマークを変更するには、固有のマークを list-style:none; で消し、独自マークは、背景画像を作って埋め込みます。独自マークは、どんなマークにするか、四角、丸、三角などいろいろ考えられますが、ここでは、四角マークにしてみましょう。ブラウザのDefault文字サイズは、16pxですから、その半分の8px角のマークにしてみましょう。マーク色は、赤は派手すぎるので、少し暗い crimson にします。PhotoShop Elements で作成したマークが、![]() これです。使いたいときは、右クリックして保存してください。
これです。使いたいときは、右クリックして保存してください。
(2) 準備ができたので、「Homepage資料」にある base1.html をTeraPadで開きます。「ファイル」→「名前を付けて保存」をクリックし、「Homepage資料」フォルダの中に listmark.html とでもいう名前を付けて保存します。保存が終わると、下図のように打ち込みEdgeで見てみましょう。背景に画像を入れただけですから、マークと文字が重なっています。

(3) 重なりをなくすには、文字の出だしを右にずらせば、マークと文字は離れます。そのために、左側に1字分のpadding を入れてみましょう。

(4) マークと文字は、離れましたが、少し離れ過ぎのように見えますので、1文字分(1em)取らないで 0.8em としましょう。また、マークが上方にずれていますので、これを補正しましょう。前項の(11) で背景画像の位置調整法を学びましたので、これを使って補正します。いろいろ数値を変えてやってみると、マークは、下方向に7px移動すれば、よさそうです。結果を下に示します。バランスよくできました。

最近(2015/10/25)、<ul>について勉強していたら、list-style-image属性で同じことができること知ったので、以下に紹介します。
list-style-image属性を使う方法
(1) <ul> に style="list-style-type:square"を指定すると、■マークが付きます。list-style-type属性の他にlist-style-imageという属性があります。値は、下に示すように画像のURLを指定します。
style="list-style-image:url(画像のURL)"
(2) 画像は、上で使ったred_mark.gifを使ってみましょう。すると、下図のようになります。

(3) 画像の下辺は、文字のbaselineに一致しており、上下の中心にはありません。また、画像と文字間が離れています。画像と文字間は、固定でこれ以上接近させることはできません。画像を上下の中心にもってくるには、画像の下部に2pxの余白を付ける必要があります。この余白を付けたものをred_mark2.gifとします。これを使うと下図となります。

(5) 上の図で完成です。画像と文字間が離れすぎていると感じる人は、始めに説明した画像を背景にする方法を使ってください。画像と文字間は、padding-leftを使って任意に調整できます。
ネットのあるページに下図のようなものを見掛けました。画像と文字が接近しています。このように接近させるには、画像を背景にする必要があります。

(6) 最後に、list-style-image の -imageは、省略しても正常に表示します。
5. 全角スペースを使わない字下げ
サンプル文では、等幅フォントを使いましたので、全角スペースで字下げができました。プロポーショナルフォントのときは、どうすればよいでしょうか。インターネットの文章を見ると、字下げをしていな文章が多いので、全角スペースで字下げができないことも原因かもしれないと思っています。かなり前ですが、ある友人が字下げをしていないので、理由を聞いたところ、全角スペースでは、中途半版な字下げしかできからと言っていました。それでは、全角スペースを使わない字下げをやってみましょう。
(1) 全角スペースを使わない字下げは、p に text-indent : 1em; を指定します。indent は、文字どおり字下げです。wordを使っていると出てきますね。1em 字下げしなさいという指定です。これを使うと行間が空きます。行間を空けないためには、margin:0;が必要です。すると、行間を空けたいときは、別な指定が必要になります。結局、下図のように2つのクラスセレクタを使い分けることになります。なお、ここでは、敢てプロポーショナルフォントのMS Pゴシックを指定しました。

(2) Edge画面を見てください。1字下げがきちっとできています。

6. 画面を左右に分割する
いろいろなページを作っていると、内容を左右に分けて表示したくなります。方法は、<div> タグでブロックを2つ作り、float プロパティでブロックを横並びにします。
(1) wrapperの幅(width)は、600pxとします。左側ブロックのclass名を.hidarib とし幅(width)を290pxとします。右側ブロックは、.migibとし幅(width)を300pxとします。すると、左のブロックと右のブロックの間は、10px 空くことになります。わかり易くするためにborderを表示しましょう。文字とborderが近いと見苦しいので、上下左右に15pxのpaddingを取ることにしましょう。paddingを取るとwidthが拡がりますので、それぞれ30pxを引いて、260px、270pxとします。そして、ブロックの高さ(height)をとりあえず250pxとしておきます。これでHTML文を記述すると下図となります。
.hidarib には、float : left; を、.migib には、float : right; を指定します。

(2) Edge表示すると下のようにブロックが左右に並んでいます。floatを使ったので、解除の clear : both; が必要です。

(3) 上では、.migib には、float : right; を指定しましたが、left でもかまいません。leftを指定すると両方のブロックがくっ付きます。空けたいときは、右側の.migibにmargin-left:6px;を指定します。10pxを指定すると、migibが入るところの寸法不足で入れなく下にさがります。理由は、左右の枠は、1pxの枠線を表示しているので、両枠で4pxを使っているからです。290px+300px=590px ではなく、292px+302px =594px ですから、空き幅は 6px しかありません。
(4) 線と文字を離すために padding を指定するときは注意が必要です。padding を入れると border を拡げますので、その分、widthを狭くしてやる必要があります。そのままにしておくとレイアウトが乱れます。下の図を見れば、理解できると思います。

7. 疑似クラス
リンクの色は、何も指定しないときは、ブラウザが指定した色で表示されます。通常は、未訪問は青、訪問済みは、purpleという赤みがかった紫色です。これを自分の好きなように変更することができます。それには、擬似クラスを使って指定します。
| :link擬似クラス | 未訪問リンクのスタイルを指定します。 |
|---|---|
| :visited擬似クラス | 訪問済みリンクのスタイルを指定します。 |
| :hover擬似クラス | ユーザーの操作で要素にカーソルなどが乗った際のスタイルを指定します。 a:hoverでは“カーソルは乗っているがクリックはされていない状態”です。 |
| :active擬似クラス | ユーザーの操作で要素がアクティブになった際のスタイルを指定します。 a:activeでは“クリックされてから離されるまでの状態”です。 |
それでは、下のように色を変えて指定してみましょう。
a:link {color:#0000ff;} /*未訪問のリンクの色:青*/a:visited {color:#00ccff;} /*訪問済みのリンクの色:薄青*/
a:hover {color:#ffffff; background:#0000cc;}
/*カーソルが乗っているリンクの色:文字は白、背景は、少し濃い青*/
a:active {color:#ff0000;} /*クリック中のリンクの色:赤*/
下のリンクは、上記を指定しましたので、実際のマウスを載せたりクリックしてくみてください。しかし、一度クリックすると訪問済みとなるので、元に戻すには、「履歴」の削除が必要です。
アンダーラインを付けたくないときは、text-decoration:none; を指定します。
なお、記述の順序が重要で、link、visited、hover、active の順の記述する必要があります。順序を間違えると指定どおり動作しません。
8. 文章に枠を作り角に丸みを付ける
ある文章を強調したいとき、文章全体を枠で囲みたいときがあります。この枠の作り方とできた枠の角を丸くする方法を説明します。
(1) 「homepage資料」フォルダにあるbase1.htmlをTeraPadで開きます。「ファイル」→「名前を付けて保存」をクリックし、「Homepage資料」フォルダの中に bunshowaku.htmlとでもいう名前を付けて保存します。スタイルシートは、.bunsho というclass セレクタを作り、width:400px、フォントは、メイリオを指定しておきましょう。メイリオを指定するとline-heightは、自動的に 1.5 になります。使う文章は、適当なものがないので、「八槻都都古別神社参拝」の最初の文章を使います。下のように打ち込んでください。

Edge表示は、下の画面です。

(2) 次にborder : solid 1px #000 を追加して黒色の外形線を表示させます。

(3) 文字と外形線が近いので、20pxのpaddingを入れてみましょう。

(4) 恰好よくなりました。次は、角に丸みを付けましょう。角に丸みを付けるのは、CSS3規格でで新たに設定されたプロパティを使用します。角に丸みを付けるプロパティは、border-radius です。radius は、日本語で半径です。丸みの程度は、半径で変わりますが、とりあえず、10pxを指定してみましょう。border-radius : 10px; を追加します。

(5) 以上で完成ですが、目立つように色を付けてみましょう。borderの色をオレンジ色で2pxと太くし、背景色を薄いオレンジ色にしてみましょう。

こんな感じのものになりました。このようにして好みの画面を作ってください。
ここでは、4隅の半径は、同一にしましたが、それぞれの隅の半径を変えることができます。
指定方法は、ココを見てください。
9. 画像の上に文字を重ねる
今までは、写真の説明文字は、写真の下に表示していました。ここでは、写真の中に説明文字を入れ趣を変えてみましょう。
(1) サンプル文の最初の写真の説明文字は、写真の下に「国道118号線から見える鳥居」となっていますが、これを写真の中の下の方に表示してみましょう。
(2) 写真と文字を重ねることになりますので、cssは、position プロパティを使うことになります。それでは、position プロパティについて、概要を理解しましょう。以下は、「HTMLクイックリファレンス」からの抜粋です。
positionプロパティは、ボックスの配置方法(基準位置)が、相対位置か絶対位置かを指定する際に使用します。
positionプロパティで指定するのは、配置方法(基準位置)のみです。 実際の表示位置の指定には、 top、 bottom、 left、 rightを併用して、基準位置からの距離を設定します。 値は、下表の4つです。ただし、static は、何も指定しないときと同じですから、実際に使用する値は、3つです。
| static | 特に配置方法を指定しません。この値のときには、top、bottom、left、rightは適用されません。これが初期値です。 |
| relative | 相対位置への配置となります。positionプロパティでstaticを指定した場合に表示される位置が基準位置となります。 |
| absolute | 絶対位置への配置となります。親ボックスにpositionプロパティのstatic以外の値が指定されている場合には、親ボックスの左上が基準位置となります。親ボックスにpositionプロパティのstatic以外の値が指定されていない場合には、ウィンドウ全体の左上が基準位置となります。 |
| fixed | 絶対位置への配置となるのはabsoluteと同じですが、スクロールしても位置が固定されたままとなります。 |
この表を見てもよくわからないと思います。それでいいです。写真と文字の重ねは、relative と absolute を使用します。
(3) 使用するHTML文は、jinja_sanpai フォルダにある既に完成しているjinja_sanpai.htmlを使えばいいですが、そのまま使うわけにはいきませんので、コピーを作って使いましょう。それでは、jinja_sankaiフォルダにあるjinja_sanpai.htmlをTeraPadで開きます。そして、「ファイル」→「名前を付けて保存」をクリックしjinja_sanpaフォルダの中に moji_kasane.html とでもいう名前を付けて保存してください。
最初の写真は、class セレクタを使って下記のように指定されています。
<p class="naka"><img src="01torii.jpg" alt="鳥居の写真" width="480" height="360"><br> 国道118号線から見える鳥居</p>
写真と文字の重ねのために、<p> に position:relative を指定する必要があります。そこで、.naka にこれを指定してもよいですが、.nakaは、あちこちで使用する可能性があるため、直接 styleで指定しましょう。すると、下記のようになります。この<p>が親ボックスになり、この左上端が基準位置になります。<p class="naka" style="position:relative"><img src="01torii.jpg" alt="鳥居の写真" width="480" height="360"><br> 国道118号線から見える鳥居</p>
次は、文字ですが、<span>を使って position:absolute を指定し、基準位置からの距離を指定します。指定は、下記となります。<p class="naka" style="position:relative"><img src="01torii.jpg" alt="鳥居の写真" width="480" height="360"><br> <span style="position:absolute;top:330px;left:200px">国道118号線から見える鳥居</span></p>
この指定は、下の図を見れば、説明するまでもなく、一目瞭然だと思います。

(4) 上記を指定してEdgeで表示したものを下に示します。

上では、親ボックスに <p> を使っていますが、<div> を使っても同じです。<div> を使ったときは、文字の方も<div> を使っても問題ありません。ネットの説明ページを見ると、むしろ、<div> <div>で使うのが一般的のようです。私は、<div>の多用は、わずらわしいので、<div> は、使わないようにしています。
<span>のところを<p>を使ってもかまいませんが、<p>は、上部に空き行があるので、top指定の距離を空き行分減らす必要があります。
文字の修飾
この写真の下部は、道路のため変化がないので、文字を修飾する必要はありませんが、勉強のためいろいろやってみましょう。
(1) いろいろと修飾するためには、CSSにプロパティを追加しますが、タグの中に入れるのは、わずらわしいので、class セレクタを使いましょう。セレクタ名は、.moji とすると、cssとタグは、下のようになります。

(2) 文字の色を濃青に変えてみましょう。CSSに、color:#000080 を追加します。表示は、下のようになります。趣が少し変わりました。

(3) 文字に背景色を付け目立つようにしてみましょう。下が道路なので、極薄い灰色にしてみましょう。CSSに background-color:#fafafa を追加します。表示は、下のようになります。

(4) 背景と文字のバランスが悪いです。padding を使って背景を変えてみましょう。上に 3px、左右に 8px、下は 0px の paddingを指定してみましょう。
すると下の画面のようになります。

(5) これで恰好よくなりました。しかし、文字が下になりすぎており、中央配置も少しずれているので、修正しましょう。positionのtopを330pxから325pxに、leftを200pxから190pxに変更します。すると、下のようになりこれで完成としましょう。文字の修飾は、人それぞれの好みの問題です。いろいろ変えてみて、好みの画面にしてください。

(6) 背景は、隅が角になっています。前項で角に丸みを付けることを知りましたので、半径 4px の丸みを付けてみましょう。border-radius : 4px;を追加します。

(7) 背景の角が丸くなりました。角にするか丸みを付けるかは、好みの問題です。
(8) 以上で終了ですが、写真を表示させるために moji_kasane.htmlは、jinja_sankaiフォルダに入れました。jinja_sanpaiフォルダは、正規のフォルダですからここに残しておくのはよくありません。勉強が終わったので、このファイルは、削除しましょう。削除したくなかったら「Homepage資料」フォルダへ移しましょう。ただし、 「Homepage資料」フォルダに移すと画像が表示されません。画像を表示させるためには、01torii.jpg ファイルをコピーして「Homepage資料」フォルダの中に入れておく必要があります。
以上で本項は、終了です。
10. 画像の隅を丸くする
角を丸くするには、プロパティに border-radius を使い、値に半径を指定すれば、角が丸くなることを知りました。画像は、<img> ですから、img に指定すればよいので、敢て説明する必要はないと思いますが、実際には、どんな感じになるかやってみましょう。
(1) 先に制作した jinja_sanpai.html を使って確認しましょう。そのまま使うのは、よくないので、コピーを作りそれを使いましょう。
Homepage フォルダの中のjinja_sanpai フォルダを開き、 jinja_sanpai.html のコピーを作成ます。ファイル名は、jinja_sanpai - コピー.html となっています。
(2) jinja_sanpai - コピー.html をTeraPadで開きます。下のように<img> の中に style="border-radius:10px" を記入します。半径を10pxとしました。

(3) TeraPadのIEアイコンをクリックしてEdgeで見てみましょう。写真の隅が丸くなっています。

(4) 正方形の写真にその辺の1/2の半径を指定すると写真を丸く表示することができます。やってみましょう。下の左側に1辺280pxの正方形の写真を掲載しました。右側にも同じ写真を掲載しましたが、<img>の中にstyle="border-radius:140px"と記述しています。本当かどうか、右クリックして「ソースの表示」で見てください。


(5) border-radius というプロパティは、 「角丸をまとめて指定する」プロパティです。これについては、「クイックリファレンス」に詳しく説明されているのでよく見て理解してください。
(6) よく使うのは、顔や人物を楕円で囲む使い方です。下の左側に熊本城入口の加藤清正公の写真を示しますが、この画像のサイズは、200px×300pxです。これを綺麗な楕円で囲むには、画像の縦横のサイズの1/2を半径として角丸を指定してやれば実現できます。詳細を記述すると、
<img src="213kato.jpg" alt="" width="200" height="300" style="border-radius:100px 100px/150px 150px"> です。


非常に簡単に楕円外形にすることができます。必要に応じて使ってください。
(7) 上で作成した jinja_sanpai - コピー.html は、jinja_sanpaiフォルダに残しておくのはよくないので、削除しておきましょう。
11. 枠や画像に影を付ける
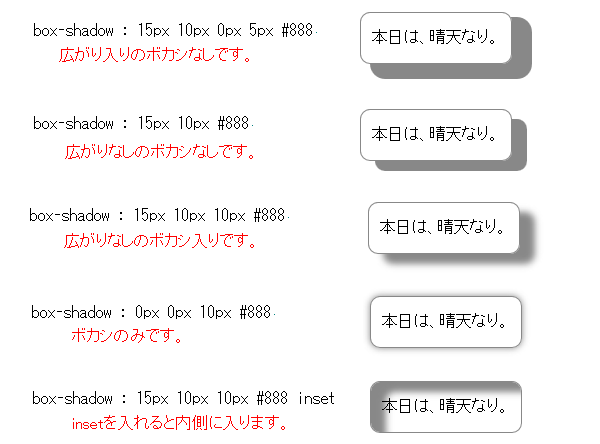
(1) この項の説明は、下に示す画像で説明します。

(2) 影を付けるプロパティは、box-shadow で、下記のように指定します。数値は、適当に決めています。
box-shadow : 15px 10px 10px 5px #888
最初の15pxは、右横方向影のオフセット距離です。
次の10pxは、下方向影のオフセット距離です。
3番目の10pxは、ボカシ距離です。
4番目の5pxは、影の広がり距離で、上下左右4方向へ広がります。
#888は、影の色です。ここでは、#888としましたが、これは、白と黒の中間の灰色です。
上記を指定して表示させると下図のようになります。それぞれの寸法を変えれば、好みの影を作ることができます。

(3) それでは、いろいろと数値を変えて表示させてみましょう。結果を以下に示します。

これで影の作り方がわかったと思います。下に影を指定していないHTML文にリンクを張っておきましたので、コピーしていろいろな影を付けてみてください。ただし、このサンプル文は、文字は、メイリオを指定し、枠幅は、170pxにしています。
(4) 上の説明では、影の色は、16進表示を使いましたが、影のようなものは、RGBAカラーモデルで表示した方が使い易いようです。RGBAカラーモデルは、以下のように表示します。
rgba(10進のred,10進のgreen,10進のblue,透明度)
透明度は、0(完全に透明)〜1(完全に不透明)の数値
黒ならば、rgba(0,0,0,1)となりますが、透明度を0にすると白になります。
黒と白の中間の灰色ならば、透明度を0.5とします。0.5で濃いかったら数値を下げ、薄かったら数値を上げて好みの濃いさを簡単に設定することができます。
上の(2)の場合これで指定すると、記述は下のようになります。
box-shadow : 15px 10px 10px 5px rgba(0,0,0,0.5);
(5) 上記がわかれば、写真に影を付けるのは簡単ですね。「画像の角を丸くする」の(2)の style="border-radius:10px"の後にbox-shadow:5px 5px 5px 3px rgba(0,0,0,0.4)を記述してからEdge表示してみましょう。結果を下に示します。

12. 文字に影を付けたり縁取りをする
(1) 文字に影を付けるときのプロパティは、text-shadowです。
text-shadowプロパティでは、スペース区切りで<水平方向の距離> <垂直方向の距離> <影のぼかし半径> <影の色>を指定することができます。長さの値には、pxやemやexなどの単位が利用できます。
(2) 文字に影を付けたいときは、見出しでしょうから<h1>に指定してみましょう。数値を大きくとると影が離れてしまい見栄えが悪くなるので、3px程度にしてみます。下にHTML文とEdge表示を示します。

上記で影の付け方がわかったと思いますが、恰好のよい影を付けるの難しいです。皆さん、工夫して影を付けてみてください。
下の(3)以降は、2017/8/9 に追加しました。
(3) 複数の影を付けることができます。そのときは、値のセットをコンマ( , )で区切って指定します。
上では、青の影を付けましたが、反対側に緑の影を付けてみます。下にHTML文とEdge表示を示します。

きれいではありませんが、2つの影を作ることができました。
(4) 次は、文字に縁取りをしてみましょう。わかり易くするために、アルファベットを使い文字を大きくし2pxの青色の影を付けます。下にHTML文とEdge表示を示します。

(5) 次は、縁取りです。文字は、白色とし青色の影を4方向に付けます。下にHTML文とEdge表示を示します。

文字の縁取りができました。この技術を応用すれば、PhotoShop Elementsに似た縁取り文字を作成することができます。皆さん、挑戦してみてください。
13. 文章の右端を揃える(均等割付)
文章の右端が揃っていると見栄えがいいです。この講座でのサンプル文のフォントは、メイリオを使っていますが、日本語部は、等幅フォントなので、文章の右端が揃っています。等幅フォントを使っていても禁則処理にかかると揃いません。また、プロポーショナルフォントだとガタガタになります。ここでは、文章の右端を揃える方法を説明します。
(1) それでは、サンプル文の一部を抜き出して状況を確認しましょう。下の画像は、サンプル文の一部を抜き出し改行をなくしたものです。幅は、600pxです。右端は揃っています。

(2) 上の文章の幅を400pxに変えてみましょう。すると、禁則処理にかかり右端は、揃いません。

(3) 右端を揃えることは、CSS3でできるようになりました。ただし、Edgeは、CSS3が検討段階のときから採用したので、数年前から右端を揃えることができるようになっていました。
右端を揃えるには、文章の入っている枠に下記を指定します。
text-align : justify;
text-justify : inter-ideograph;
上の文章の#wrapper にこの2行を打ち込んで表示させてみましょう。下のようになり揃いました。

(3) それでは、プロパティ text-align と text-justify の値を見てみましょう。
まずは、text-align です。これは、今までに text-align : center;として数回使ってきました。値は、下表のようになっています。
| left | 左寄せにします。 |
| right | 右寄せにします。 |
| center | 中央揃えにします。 |
| justify | 均等割付にします。 |
text-alignプロパティで均等割付を指定する際には、同時にtext-justifyプロパティで均等割付の形式を指定する必要があります。
それでは、text-justify の値を見てみましょう。
| auto | ブラウザの設定に従います。(初期値) |
| distribute | 単語間隔と文字間隔を調整して均等割付します。 |
| distribute-all-lines | 単語間隔と文字間隔を調整して均等割付します。途中の改行や最終行などの文字数が一行に満たない行も均等に割り付けます。 |
| inter-cluster | アジアの言語などの単語間隔を持たない言語のテキストを均等割り付けします。 |
| inter-ideograph | 日本語・中国語など表意文字のテキストの、単語間隔と文字間隔の両方を調整して均等割付します。 |
| inter-word | 単語間隔のみを調整して均等割付します。 |
| kashida | アラビア文字のテキストの均等割り付けを意図しています。 |
| newspaper | 単語間隔と文字間隔を調整して均等割付します。英文などラテンアルファベットに最適な指定方法です。 |
ideograph は、表意文字という意味です。よって、日本語の場合は、値として、inter-ideograph を使えばよさそうですが、通常の日本語は、[漢字かな混じり文」なので、inter-ideograph を適用するのが本当に正しいかどうか気になるところです。でも、inter-ideograph を使うと均等割付をしてくれます。
distribute と newspaper は、適用できそうなので、上の文章に適用してみたところ、均等割付ができました。いろいろなケースで確認していないので、大丈夫だとは言えません。inter-cluster では、均等割付はできませんでした。
均等割付をしたいときは、inter-ideograph を使うことにしましょう。
筆者は、「inter-ideograph」とう単語はなかなか覚えられないので、均等割付をしたいとき、「newspaper」を使うと簡単ないので、長い間使用していました。
ところが、2019/2/22に気が付きましたが、MicrosoftのEdgeでは、inter-ideographでは均等割付をするが、newspaperでは、均等割付をしないことがわりました。そもそもこのマニュアルは、windows10 出現前の作成したものです。
その後、2020/6にEdgeが新しくなりました。そこで、「newspaper」使ってみたところ均等割付ができました。市場からクレームが来たので、元に戻したようです。
Firefoxでの表示
上のように指定しても、firefoxで表示させると均等割付になりません。Firefoxで均等割付を表示させるには、言語指定が必要です。そのためには、トップの<html> に <html lang="ja"> のように lang属性を指定します。ja は、日本語です。
注 意
上の例では、css は、wrapper に記述しましたが、wrapperの中に<table>があるときは、ブラウザによっては、tableの中が変化することがあります。<th>は、中央配置ですが、firefox や chrome などでは、これが左配置に変わります。Edgeでは、変わりません。
よって、均等割付の指定は、wrapperのような大きな枠には指定しないで、段落に直接指定するようにしてください。
例えば、.kintou {text-align:justify;text-justify:inter-ideograph}のようなclassセレクタを作成し、
<p class="kintou">(均等割付する文章)</p> のように指定します。
14. 子孫セレクタ
子孫セレクタと呼ばれるものがあります。セレクタを半角スペースで区切ると、ある要素の下の階層にある子孫要素を対象にスタイルを適用することができます。
「HTMLクイックリファレンス」の説明がわかり易いと思いますので、ココをクリックして理解してください。
以下は、過去の例を使っての説明です。
第二章6節(24)では、写真専用の<ul>にするために、ul.shashin、ul.shashin li というセレクタを使いました。このうち、ul.shashin li は、ul.shashin と li の間に半角スペースが入っているので、子孫セレクタに該当します。ul.shashin というセレクタの子要素である li を規定することになります。
記述を逆にした .shashin ul という記述は、OKでしょうか。OKです。.shashin というセレクタと ul セレクタを半角スペースで空けていますので子孫セレクタです。ただし、使い方は、少々変わります。
.shashin は、枠として使います。<div class="shashin"></div>という記述になります。下の図は、CSSを比較したものです。セレクタ名が異なるのみです。なお、.shashin li は、.shashin ul li と記述してもOKです。

HTML部を比較したものを下に示します。わかり易くするために、alt、width、height を省略しています。子孫セレクタを使ったHTMLでは、<ul> は、<div class="shashin">と</div>で挟まれおり、<ul>の中に class="shashin" は記述されていません。要するに、<ul>は、<div class="shashin"></div> という枠の中での適用になります。この枠外では、適用されません。Edge表示に変化はありません。まったく同じです。

上では、.shashin としましたが、idセレクタにし、#shashin としても何ら問題ありません。ただし、idセレクタにすると、規格上は、同じページで1回しか使えません。
子孫セレクタを使うかどうかは、HTML文書の構成状況によります。例えば、下の図のように画面を左右分割し、左側では、通常の<ul>の使い方をし、右側では、写真用の使い方をするならば、子孫セレクタ #main ul として使った方がスッキリします。

子孫セレクタは、うまく使うとHTML文がスッキリします。よく考えて使ってください。
子セレクタ
子孫セレクタの他に子セレクタがあります。子孫セレクタは、セレクタ間に半角スペースを入れますが、子セレクタは、セレクタ間に山形閉じ括弧(>)を入れます。筆者は、過去使ったことはりありません。子セレクタは、孫セレクタには適用されません。詳しくは、「HTMLクイックリファレンス」のココを見てください。
15. class セレクタの複数使用法
例えば、下のように2つのclassセレクタがあったととします。
.aka { color : #f00 }
.bg-kii { background : #ff0 }
筆者は、両方を使いたいとき、例えば、<span class="aka" class="bg-kii">更新</span>としても動作しません。なので、<span class="aka" style="background:#ff0">更新</span>と記述していました。
通常のマニュアルには、classセレクタの複数使用法の説明はないので、長い間気が付きませんでしたが、複数使用法は、実に簡単でセレクタ名の間に半角スペースを入れるだけであることを知りました。
下の画像で使用法を示します。これを知るとCSSが整然とし簡潔になります。(2017/8/10)

16. 文章の最後の行の右端に文字を入れる
(1) word文書などをHTML文書にするときは、いろいろなケースに出会います。下の図を見てください。「書式1」は、文章の最後に日付を入れたものですが、これをHTML文書にするときは、何も気にすることはありません。ところが、「書式2」の場合は、日付が、右端に来ていますので、これを実現するためには、全角スペースを沢山使うことになりますが、全角スペースを沢山使うことはよくありません。

(2) それでは、全角スペースを使わないで実現する方法を紹介します。それには、日付を<span>と</span>で囲み、span に float:right; を指定します。CSSを見た方がわかり易いと思いますので、下に示します。spanは、いろいろなところで使用するので、CSSは、タグの中に記述した方がベターです。float:right を指定したので、日付は、右端に寄ります。

(3) 上記をEdgeで見ると下のようになり、実現できています。

(4) よく見ると日付が右に寄り過ぎています。これを是正するためには、日付の最後に半角スペースの を2ヶ入れるか、または、spanの styleにpadding-right:1em を追加します。追加した結果を下に示します。
を2ヶ入れるか、または、spanの styleにpadding-right:1em を追加します。追加した結果を下に示します。

(5) float を使ったので、clear:both が必要と思うかもしれませんが、日付のあとは、すぐに </p> で閉じていますので、clear:both は不要です。