Highslide JS による画像の拡大表示
以下に Highslide JS を使って画像を拡大する方法について説明します。記述が少なく簡単です。
(1) Highslide JSにアクセスします。画面左側にある「Download」をクリックします。
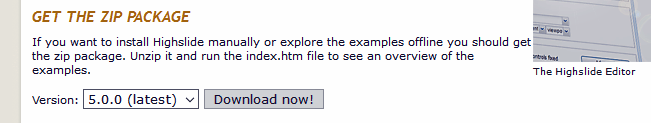
(2) すると、出て来た画面に下図の記載がありますので、「Download now!」をクリックしダウンロードします。ファイル名は、highslide-5.0.0.zip(2018/9時点)です。

(3) zipファイルですから解凍すると、index.htm ファイルと3つのフォルダ( 「examples」、「highsldie」、「images」) があります。index.htm をダブルクイックして開いてください。英語ですが、Highslide JS core の中に White outline with rounded corners があります。これをクリックして開き、画像をクリックすると大きな画像が表示されます。大きい画像が表示されると小さい画像は消えます。大きな画像は、ドラッグして移動できます。大きな画像をクリックすると閉じます。この例を取り上げて以下に作り方を説明します。
なお、「examples」フォルダを開くと white-rounded-outline.html がありますが、これと同じです。
(4) それでは、HTMLファイルなどを入れるフォルダをどこかに作ってください。よくわからないときは、「Homepage資料」フォルダの中に作ってください。フォルダ名は、「highslide_test」としましょう。
(5) 「Highslide-5.0.0」フォルダの中にある「highslide」フォルダをコピーし、「highsltide_test」フォルダの中に入れてください。
(6) 縮小写真と拡大写真を作成して「highsltide_test」フォルダの中に入れてください。ここでは、ファイル名は、縮小写真は、small.jpg、拡大写真は、large.jpg とします。
(7) 次は、HTML ファイルの作成です。「Homepage資料」フォルダにある base1.html を開きます。メニュー「ファイル」→「名前を付けて保存」をクリックし、「highslide_test」フォルダの中に highslide_test.html という名前を付けて保存してください。
(8) <title></title>には、「Highslide JS のテスト」とでも打ち込みましょう。
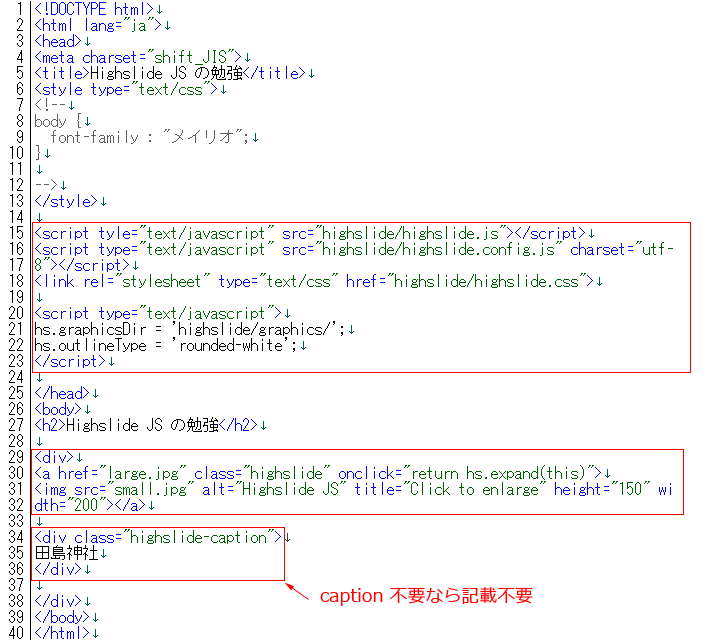
</head> の前に下記を打ち込みます(コピー可能です)。
<script type="text/javascript" src="highslide/highslide.js"></script>
<link rel="stylesheet" type="text/css" href="highslide/highslide.css">
<script type="text/javascript">
hs.graphicsDir = 'highslide/graphics/';
hs.outlineType = 'rounded-white';
</script>
一行目は、script は、「highslde」フォルダにある highslide.js を使うよということ。
二行目は、スタイルシートは、「highslde」フォルダにある highslide.css を使うよということです。3〜7行は、Highslide JS の具体的な指定です。わからなくていいです。
(9) <body>の中には、下記を打ち込みます(コピー可能です)。
<a href="large.jpg" class="highslide" onclick="return hs.expand(this)">
<img src="small.jpg" alt="Highslide JS" title="Click to enlarge" height="150" width="200"></a>
<div class="highslide-caption">
○○の写真
</div>
打ち込みは、以上です。2行目に tilte 属性が使われているので、縮小画像の上にマウスを乗せると「Click to enlarge」と表示されます。英語なので、「クリックすると拡大表示」と日本語に変えてもかまいませんが、詳細は、後ほど説明します。
(10) 記載する必要はないかもしれませんが、HTML文を全部以下に記載しておきます。写真は、唐津駅北西の加部島の田島神社を使いました。文字コードは、shift_JISのままです。

(11) 上記の記載で正常に動作します。ただし、このままの設定では、小さい写真をクリックして拡大すると小さい写真は、消えるようになっています。使い方によっては、小さい写真は、消さない方がよいときがあります。筆者が使うときは、小さい写真は、消さないようにします。
小さい写真を消さないためには、highslide.css の中を少し変更する必要があります。highslide.css を Terapad で開くと、23,24行目に下記が記載されており、hiddenで隠すようになっています。
.highslide-active-anchor img { visibility: hidden;}
隠さないためには、この行を削除するか、/* と */ で下記のように囲み無効化します。
/*.highslide-active-anchor img { visibility: hidden;}*/
上の(10)の記述に写真を1枚追加し2枚にしたものをサンプルとして掲載します。クリックして動作を確認してください。
(11) マウスを乗せたときの文字について
縮小写真の上にマウスを乗せると「Click to enlarge」と表示されます。これは、よしとしましょう。拡大写真の上にマウスを乗せると「Click to close image, click and drag to move. Use arrow keys for next and previous.」と表示されます。これは、多くの人がすぐには理解できないと思います。それでは、日本語に変えましょう。
(10)の title="Click to enlarge" のところを title="クリックで拡大"としましょう。一方、拡大写真の表示は、highslide.js の中に記載されています。highslide.js をTeraPad で開くと 19,20行目にこの言葉が記載されていす。ここは、長いですが、「クリックで消滅、クリック・ドラッグで移動できます、"次へ"と"前へ"のキーが使えます。」
と書き換えましょう。この変更だけでは、縮小写真の「クリックで拡大」は表示されますが、拡大写真では、文字化けして正常に表示されません。原因は、HTML文は、shift_JISですが、highslide.jp は、utf-8 で記述されているからです。HTML文を utf-8 に変更すると正常に表示されます。あるいは、HTML文は、sift_JIS のままで、highslide.jp を shift_JIS にしても OK です。Highslide.css は、utf-8 で記述されていますが、小文字の英数字のコードは、utf-8 でも shift-JIS でも同じですから文字コードを変更する必要はありません。
shift_JIS から utf-8 への変更方法は、ココをクリックしてください。
マウスを乗せたときの動作表示は、本当に必要でしょうか。特に拡大写真の表示は、長すぎます。このような表示はやめて、縮小写真の上の方に「小さい写真をクリックする拡大写真が表示されます。拡大写真をクリックすると消滅します。」とでも記しておいた方がよいと思います。そうするときは、文字を消し空欄にします。
以上でHighslide JS の使い方の説明を終わります。