6.画像の横並べ
HTMLのサンプル文書は、ココをクリックしてください。
このページでは、写真4枚を貼り付けますので、サンプル文書を開き「手水舎」、「随神門」、「拝殿」、「本殿」の写真の上で右クリックし「名前を付けて保存」を選択し「jinja_sanpai」フォルダの中に保存してください。
画像の横並べは、細かく説明していかないと理解できなと思いますので、まずは、予習を行います。
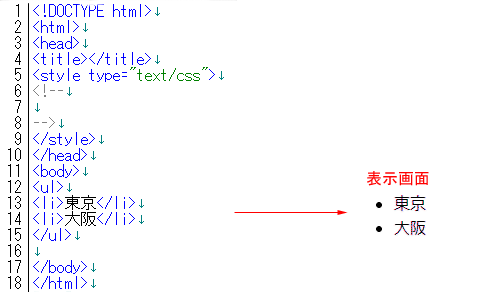
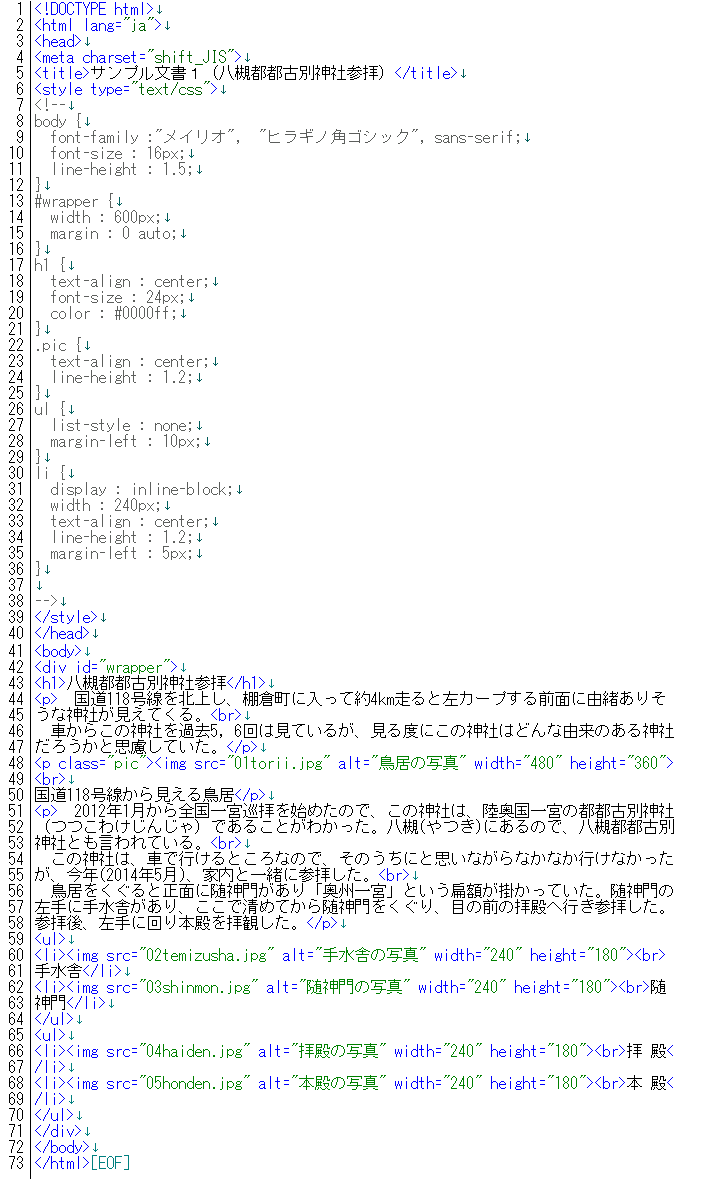
予 習(1) 「Homepage資料」フォルダにあるbase1.htmlをTeraPadで開いてください。そして、「ファイル」→「名前を付けて保存」をクリックし、yoshuu.htmlとでもいう名前を付けて「Homepage資料」フォルダに中に保存してください。保存が終ったら、下のように打ち込んで上書き保存してください。そして、IEアイコンをクリックすると下の右側のように表示されます。

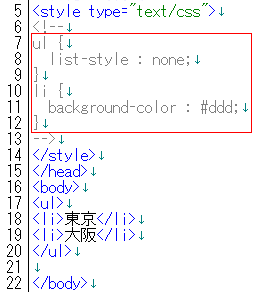
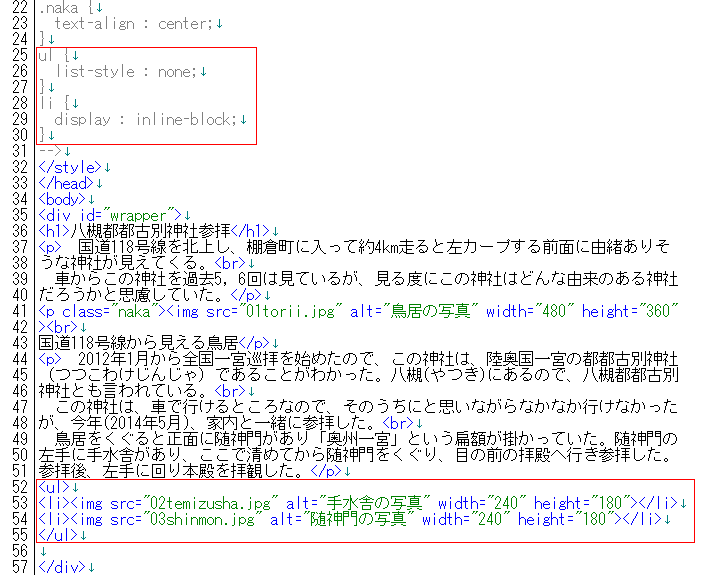
(2) 次にマークは、不要ですからスタイルシートで list-style:none; を記入し非表示にします。<li></li>は、画面でどのような領域を占有しているかを知るために、背景に色を付けます。background-color:#ddd;として灰色の色を付けます。スタイルシートの記述は下記です。

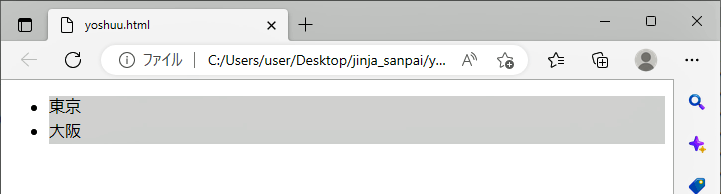
(3) これをEdgeで表示したものを下に示します。背景色を灰色にしたので、<li></li>は、文字のところだけ占有しているのではなく、文字の行を全て占有していることがわかります。<li></li>は、ブロックを積み重ねたスタイルになっているので、ブロックレベル要素と言います。これに対して、横に並んでいくものは、インライン要素と言います。

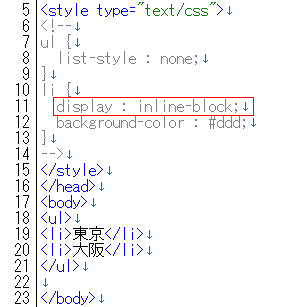
(4) 次に li セレクタのところに display:inline-block; を入れてみましょう。displayは「表示」です。inline-block とは、「ブロックレベル要素をブロックレベルの特性を持ちながらインライン要素にする」ことです。と言ってもよくわからいと思います。わからなくていいです。display:inline-block; を指定すると結果がどうなるかだけを知ってください。後日、「11.その他のタグなど」の中の「ブロックレベル要素とインライン要素」と「display プロパティについて」を見てください。今見る必要はありません。今見ても理解できないと思います。

(5) 上書き保存して、Edgeをアクティブにし「更新」ボタンをクリックします。なんと、<li></li>は、小さなブロックになって文字だけの占有に変わっています。「東京」の右横が空いているので、「大阪」が入り込んでいます。これは、「東京」や「大阪」を写真に置き換えれば、横並びになると考えられます。なお、文字間は、5pxの空きがあります。これは、ブラウザのdefault(初期設定値)です。

予習終り
(6) それでは、jinja_sanpai.htmlをTeraPadで開いて写真を貼り付けましょう。html文を下記のように追加します。背景色は、もはや不要なので記入しません。

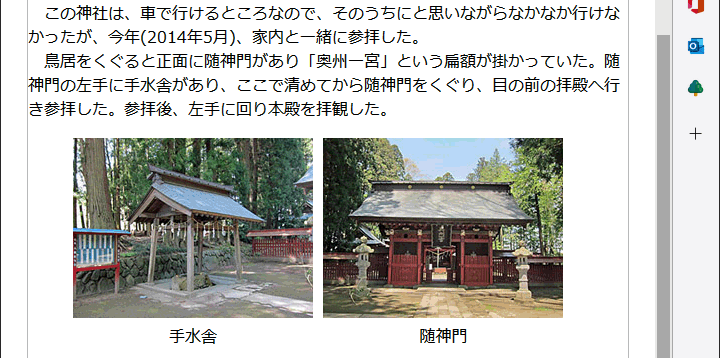
(7) 上書き保存します。Edgeをアクティブにし「更新」ボタンをクリックすると、2枚の写真が横に並んでいます。配置は、左にずれていますが、最後に調整しましょう。

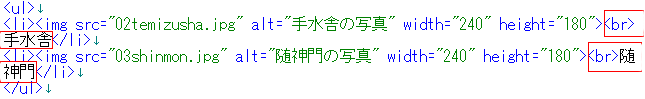
(8) 写真とその説明文字は、一体ですから、次は、写真の説明文字を入れましょう。<img>の後に改行の<br>を入れてその後に文字を入れます。下図参照。

(9) 上書き保存し、Edgeをアクティブにし「更新」ボタンをクリックします。写真の説明文字は、表示されましたが、左配置です。

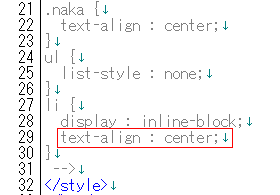
中央配置は、先に学びました。li にtext-align : center; を指定しましょう。

(10) Edgeをアクティブにして、更新ボタンをクリックしましょう。 写真の説明文字が中央に配置されました。

(11) 横に並んだ写真を見ると、写真の間は、Defaultの5pxの空きがあります。人によっては、これでよいという人もいれば、もう少し広くしたいという人もいると思います。それでは、少し広くし10pixにしてみましょう。
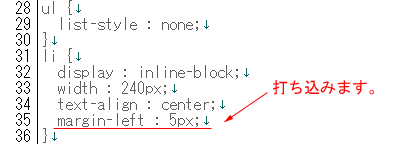
そのためには、<li>の左側に5pxのmarginを取ればよいことがわかります。それでは、スタイルシート部分を下図のように打ち込んでください。

(12) Edgeをアクティブにして、更新ボタンをクリックして状況をみましょう。広がっています。成功です。

2022年12月の見直し前は、写真間の寸法は、<li>の幅を変えることによって行っていましたが、この方法は、よい方法ではありませんでした。
(13) 残る問題は、配置です。2枚の写真は、少し左にずれています。エイヤ!と睨んで、10px右に寄せると中央配置になりそうです。やってみましょう。
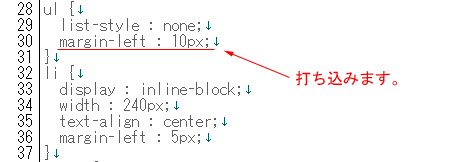
<ul>の左に10pxのmarginを取ればよいわけです。スタイルシート部分は、下記となります。

(14) Edgeをアクティブにして、更新ボタンをクリックして状況をみましょう。ほゞ中央配置になっています。

(15) 上では、エイヤ!と左に10pxのmarginを取りました。通常は、エイヤ!で十分ですが、参考までに厳密に計算してみましょう。
左側写真の左端から右側写真の右端までは、240+10+240=490pxです。wrapperの幅は、600pxです。よって、(600-490)÷2=55pxを両端に取ればよいことになります。ところが、<li>は、<ul>から40px遅れています。<li>は、左側に5pxのmarginを取っています。よって、右図に記した x が寄せ寸法になります。すると、x=55-40-5=10pxとなります。エイヤ!寸法と一致しました。
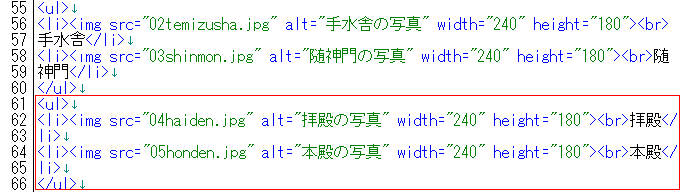
(16) これで写真2枚の貼り付けは終了です。次は、この下に「拝殿」と「本殿」の写真貼り付けです。これは、簡単です。上の2枚の貼り付けは終っていますので、上の<ul>〜</ul>の4行をコピーして下に貼り付けます。貼り付けた後、変わっているところだけ変更します。変わっているところは、写真のファイル名と写真の説明文字だけです。所定のところを変更するとhtml文は、下のようになります。

(17) 上書き保存し、Edgeをアクティブにし、更新ボタンをクリックします。追加の2枚の写真がきれいに貼りついています。

(18) 以上で画像の横並べは、終わりですが、5枚の画像をよく見てください。画像と説明文字の間が空きすぎているように感じませんか。ヤッと睨んで約10pxです。人それぞれ好みにもよりますが、筆者は、ホームページ作成当初は、間隔は6pxにしていました。しかし、最近は、写真が小さければ、4〜5pxあたりにすることがあります。
(19) 画像と説明文字の間隔を狭くする方法は、2通りあります。一つは、line-height を指定する方法、もう一つは、img にマイナスmarginを指定する方法です。見直し前は、後者を使いましたが、今回は、line-heigh を指定する方法を採用しましょう。
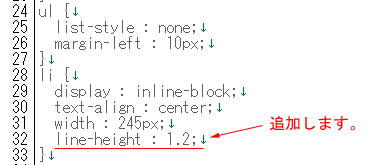
(20) 上では、画像と文字間は、約10pxです。これについて説明します。 bodyに 文字は 16pxを指定し、line-heightは、1.5 を指定していますから、行間は、16px × 1.5 - 16px = 8pxとなり 8px 空きます。画像は文字と同じ扱いですから、画像と文字間も 8px 空きます。見たところは、約10pxですが、これは、文字の上部に余白があるからです。 このことから line-height を変えれば、画像と文字間を変えるこたができます。 line-height は、<li> と </li> の中だけに指定すればよいので、li に下記のように指定します。 1.2 を指定しましたので、間隔は、16px × 1.2 - 16px = 3.2pxとなり、文字の余白2pxを加えると5.2pxになります。ピクセルに小数点以下はないので、5pxとなります。

(21) 上書き保存し、Edgeをアクティブにして、更新ボタンをクリックしてみましょう。間隔が5px程度になっており実現できました。

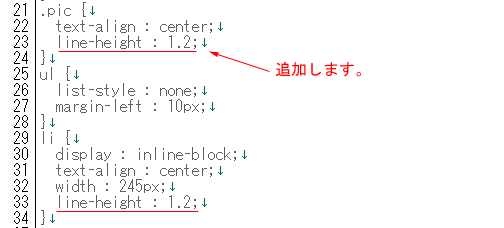
ところで、写真横並べの写真と説明文の間隔は、狭くなりましたが、上方の大きな1枚の写真には、変化がありません。ここも狭くするためには、下記のように classセレクタ.picにも line-height:1.2 を指定します。

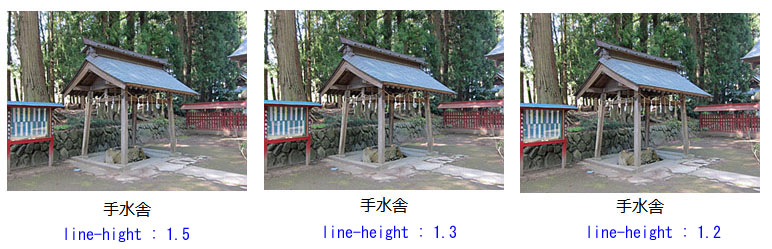
(22) 参考までに line-heightを 1.5、1.3、1.2 にした場合の状況を下に示します。

以上で 「line-hetght を指定して画像と文字間を変える方法」を終わります。 別な方法「img にマイナスmarginを指定する方法」は、ココを見てください。
(23) 以上で画像の横並べは終了ですが、一つオプションを紹介しておきます。というには、上の写真2枚の横並べは、左右にかなりの余白があるので、もっと大きな写真を入れたいという人もいると思います。しかし、大きくすると、レイアウトが乱れますので、これについて下記のリンク先で説明します。
(24) さて、ここで終わると将来すぐにトラブルに見舞われることが予想されるので、少し立ち入って勉強しておきましょう。
写真の横並べは、マーク付リスト <ul> を使い <li> に display:inlline-block を指定する特殊な使い方をしました。
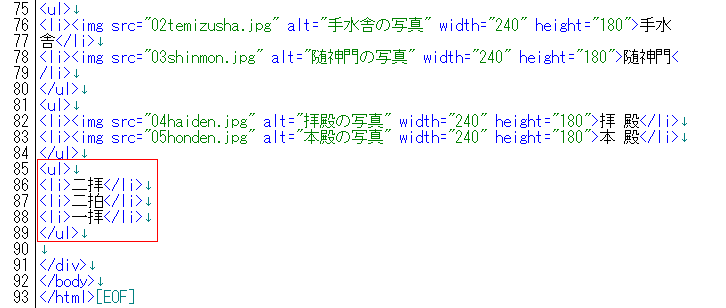
サンプル文章では、なにも問題ありませんが、<ul> は、よく使います。例えば、参拝法の「二拝」、「二拍」、「一拝」をマーク付リストを使って表示することにしましょう。この場合のタグ表示は、下図となります。

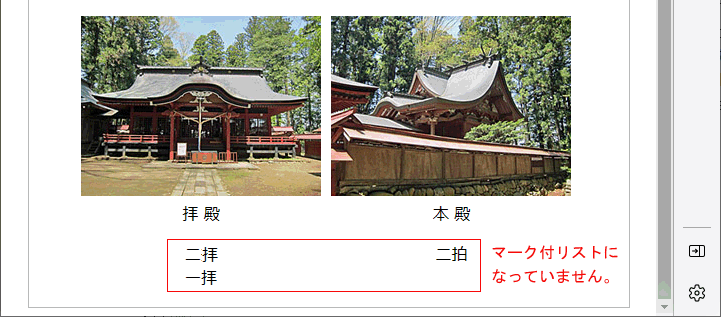
(25) 上書き保存してEdgeをアクティブにし、更新ボタンをクリックしてみましょう。なんと、リスト表示されていません。当然です。ulは、list-style : none;でマークを消し、li は、display : inline-block;でインライン化しています。

(25) ならば、どうするか。上の写真横並べの ul を写真専用の ul にすれば、解決します。具体的には、下のリンクをクリックしてください。
(26) 以上で <ul> の複数ヶの使用法が理解できたと思います。
ところで、上の写真2枚と下の写真2枚が離れ過ぎていると感じる人がいるので、近づける方法を説明しておきます。
<ul>は、Defaultで上下に1行のmarginを持っています。よって、<ul>を上下に並べると、間は1行の空きが発生します。現在は、この状態です。空きの幅はどのようにでもできますが、半行にしてみましょう。文字は、16pxですから、半行は、8pxです。現在marginは、margin-left:10px として使っています。そこでこれに上下marginとして8pxを追加しましょう。記述は下のようになります。
margin-left : 10px; → margin : 8px 0 8px 10px;
これをEdgeで表示すると下のようになり、上下が接近しました。幅は、狭い方がよい人は、これを使ってください。

(27) 上では、2枚の写真毎に<ul></ul> を使いました。途中の</ul><ul>を省略できないかと思いませんでしたか。省略できます。ただし、レイアウトが変わりますので、少々の追加変更が必要です。今すぐ勉強しておく必要はないので、別ページにしておきますので、余裕ができたとき見てください。 別ページへ
(28) 以上で画像の横並べは、終わります。(22) 以降追加していたら削除して上書き保存してください。削除した後のHTML文を下に示します。

(29) サンプル文では、この下に、文章が入りますので、サンプル文を立ち上げて目的の文章をコピーし、jinja_sanpai.htmlに貼り付けましょう。段落用の<p> タグを入れ、改行があるので、<br> を忘れないように入れます。また、「今後の一宮参拝予定は、下表に示す。」も<p>を使って入れましょう。入れ終ったhtml文の下の方を以下に示します。

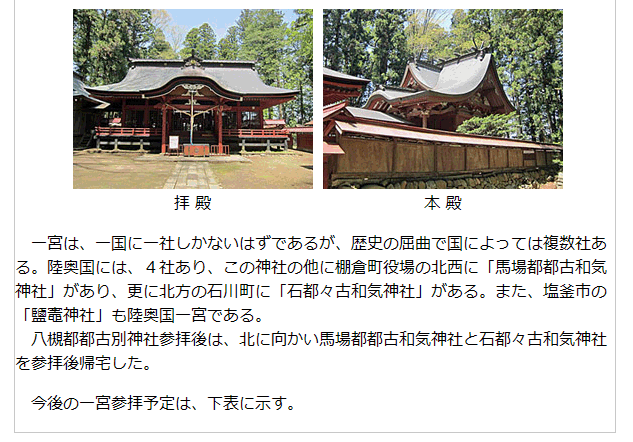
上書き保存し、Edgeをアクティブにします。更新ボタンをクリックして、画像を確認してください。念のためこの画面を下に掲載しておきます。

以上で画像の2枚並べは終了です。次は、表組です。